找到
51
篇与
源码
相关的结果
- 第 3 页
-
 探索 JPress:开源 CMS 的宝藏之选,轻松搭建优质网站 探索JPress:开源CMS的宝藏之选 首页图片 前言 在互联网深度融入社会生活各个角落的今天,网站已成为连接企业与客户、机构与受众、个人与世界的关键纽带。无论是展示企业形象、传播机构理念,还是分享个人见解,一个优质的网站都是不可或缺的。而构建优质网站的核心支撑——内容管理系统(CMS),其重要性不言而喻。面对琳琅满目的CMS产品,开发者和用户常常在功能、性能、成本和易用性之间艰难权衡。今天,我们将为大家揭开一款在开源领域大放异彩的CMS——JPress的神秘面纱,深入探索它如何凭借卓越的特性,为各类网站搭建需求提供完美解决方案。一、开源典范,备受推崇 在开源项目的广阔天地里,JPress无疑是一颗耀眼的明星。它在Gitee平台上收获了高达6.1k的Star ,这一数字是其在开发者和用户群体中受欢迎程度的有力证明。JPress拥有超过10万+的庞大用户基数,众多政府机构以及200多家上市公司都信赖地选择它来搭建官方网站。这不仅彰显了JPress在安全性、稳定性以及功能性方面的卓越表现,更表明其能够精准契合不同规模、不同行业的多样化业务需求。 JPress基于Java语言开发,具备高安全性、高性能以及本地化适配的显著优势。它荣膺Gitee“最有价值的开源项目”称号,并且遵循开源、免费且可商用的许可协议,极大地降低了用户的技术选型门槛和使用成本,让更多用户能够受益于开源技术所带来的创新红利。 gitee高星开源图片 二、功能矩阵,全面赋能 (一)文章管理,专业高效 在文章管理模块,JPress展现出了极高的专业性与便捷性。它为用户构建了一个功能完备、操作流畅的文章编辑环境,除了常规的文字排版功能外,还支持在文章中灵活嵌入图片、视频、表单等多种类型的附件,充分满足多样化的内容展示需求。同时,系统提供两种风格迥异的编辑器供用户自由切换,以适配不同用户的操作习惯与编辑偏好。 JPress文章编辑界面截图,展示丰富的编辑功能图片 每篇文章均配备了完善的SEO设置选项,包括SEO标题、关键字、描述等关键元数据。通过合理优化这些参数,能够显著提升文章在搜索引擎结果页面(SERP)中的抓取概率与排名位次,让优质内容得以更高效地触达目标用户群体。文章的评论管理机制也极为灵活,用户可自主决定是否开启评论功能、是否允许未登录用户发表评论、评论是否需要经过审核流程以及是否启用验证码验证机制等。此外,系统还支持设置新评论通知管理员的方式,无论是邮件通知还是短信通知,均可轻松实现,确保管理员能够及时响应并处理用户反馈。 搜索引擎优化管理图片 (二)分类布局,灵活定制 文章分类功能方面,JPress支持丰富多元的场景配置。用户可根据内容主题、发布时间、目标受众等多种维度自由对文章进行分类管理,并且能够为每个分类设计独特的展示样式,例如将重要分类置顶显示、将常用分类添加至导航菜单中,以便用户能够快速定位并浏览所需内容,实现高度个性化的网站内容布局。 JPress文章分类设置界面截图,展示分类管理功能图片 (三)SEO优化,抢占先机 SEO配置是JPress的核心优势之一。它支持为整个网站进行全局性的SEO标题、关键字以及描述设置,同时集成了一系列助力SEO优化的实用功能。例如,启用百度实时推送功能,能够使网站内容在发布后迅速被百度搜索引擎收录;百度Ping、Google Ping功能则有助于及时向搜索引擎通报网站内容的更新情况;Sitemap功能可以帮助搜索引擎更高效地理解网站的结构层次,提升页面抓取效率。此外,系统还支持开启网站伪静态和扁平URL设置,进一步优化网站在搜索引擎中的表现,提升网站的曝光度与自然流量。 (四)附件管理,便捷有序 附件管理是JPress的强项之一。用户可轻松将图片、视频、文档资料等各类文件上传至自有服务器,并对附件进行精细化的分类管理,确保文件存储结构清晰、查找调用便捷高效。对于企业至关重要的视频宣传需求,JPress同样提供了全面且专业的支持,涵盖直播、点播以及第三方视频嵌入等多种功能模式,能够满足企业在不同业务场景下的视频传播需求。 JPress附件管理界面截图,展示文件上传和分类功能图片 (五)表单设计,随心所“拖” 表单设计模块,JPress支持直观便捷的拖拽式操作,用户通过简单的拖拽组件、设置参数,即可快速创建出符合业务需求的表单,无论是用于收集用户联系信息的“联系我们”表单,还是用于市场调研的调查问卷表单,均可轻松实现。在用户内容管理方面,管理员拥有丰富的权限配置选项,可对用户进行标签分类、角色定义、通信资料管理、头像修改等操作,同时还能查看用户行为日志,实现对用户的精细化运营与管理,有效提升用户体验与运营效能。 JPress表单设计界面截图,展示拖拽式设计功能图片 (六)模板定制,自由创作 模板管理是JPress的又一特色功能。系统后台预设了4套风格各异的模板,用户可直接预览模板效果,也可将其作为模板开发的参考基础。若预设模板无法满足个性化需求,用户还可上传自定义制作或购买的模板。同时,JPress支持对模板进行启用、卸载、预览、设置以及代码编辑等一系列操作。模板模块采用拖拽式设计理念,模板开发者可设计多种幻灯片样式、文章样式等供用户自由切换选择。更为便捷的是,JPress支持在线实时编辑模板代码,用户修改模板中的文字、图片、HTML、CSS代码后,保存即可实时预览效果,极大地提高了模板开发的效率与灵活性。 JPress模板管理界面截图,展示模板列表和操作选项图片 (七)多站多语,统一管理 对于有多个站点、多种语言需求的用户,JPress提供了一体化的解决方案。通过一个统一的管理后台,即可轻松实现对多个站点的集中管控,同时还能为每个站点绑定不同的语言版本,系统能够根据用户的访问环境自动识别并跳转至对应语言的站点页面,为全球用户提供便捷、友好的多语言访问体验。 三、插件生态,拓展无限 除了以上核心功能模块,JPress还构建了丰富多元的插件生态体系,进一步拓展了其功能边界,能够满足不同用户在多样化业务场景下的个性化需求。广告插件可帮助小型站点实现广告位配置与流量变现,有效增加站长收益;注册邀请码插件能够有效解决网站私域注册问题,保障用户群体的质量与安全性;数据库定时备份插件能够按照预设时间周期对数据库进行自动备份,为数据安全提供坚实保障;网站统计插件可提供全面的基础数据分析,帮助用户深入了解网站运营状况,为决策制定提供数据支持;关注公众号登录插件有助于微信生态运营与粉丝增长,加强与用户在社交媒体平台上的互动与连接。 四、用户赞誉,口碑见证 众多用户对JPress给予了高度评价。资深网站站长萧永祺表示,相较于之前使用的WordPress,JPress在国内网络环境下访问速度更快,并发处理能力更强,数据加载与查询数据库的响应时间更短,网站页面在搜索引擎中的收录效率也更高。公司CEO王晓军称使用JPress长达5年,除必要的系统升级外,网站无需重启,稳定可靠的性能表现让使用体验极为舒心。集团公司技术负责人齐磊提到,JPress在等保、信创等安全合规领域表现出色,从开源版到旗舰版的使用过程中,充分感受到其在国产信息安全领域的重要价值。 五、安装 安装方式1:一键安装,快速部署 JPress提供了便捷高效的一键安装方式,以下为基于Docker的详细安装步骤:(一)下载docker-compose.yml配置文件 在开始基于Docker部署JPress之前,需要先获取docker-compose.yml配置文件。该文件是使用Docker Compose进行服务编排的核心配置文件,它以简洁明了的YAML格式,详细定义了JPress运行所需的各项服务、网络配置以及数据卷挂载等关键信息,确保整个部署过程的一致性和可重复性。 访问指定的下载页面(虽不直接引用原网站,但可类比到从官方指定的可靠途径获取),按照清晰的指引,将docker-compose.yml文件下载到本地预先规划好的目录中。这一步是整个安装流程的基础,务必确保文件下载的完整性和存储路径的准确性,避免后续因文件缺失或路径错误导致安装失败。 (二)修改配置文件 当成功获取docker-compose.yml文件后,使用专业且功能强大的文本编辑器,如广受开发者喜爱的Sublime Text或微软推出的VS Code,打开该文件。接下来,依据实际的服务器环境和独特的业务需求,对文件中的配置参数进行细致修改。 下面是一个典型的docker-compose.yml文件示例及其参数说明: version: '3' services: jpress: image: jpress/jpress:latest # JPress官方Docker镜像,可根据需求指定版本 ports: - "8080:8080" # 将容器内的8080端口映射到主机的8080端口,若主机8080端口被占用,需修改为其他未被占用端口 volumes: -./data:/data # 将主机当前目录下的data目录挂载到容器内的/data目录,用于持久化存储数据,如上传的文件、配置信息等 environment: - JPRESS_DB_HOST=127.0.0.1 # JPress连接的数据库主机地址,若数据库在其他服务器,需修改为对应IP - JPRESS_DB_PORT=3306 # 数据库端口,默认为3306,若有更改需同步调整 - JPRESS_DB_NAME=jpress # 数据库名称,可根据实际情况修改 - JPRESS_DB_USER=root # 数据库用户名 - JPRESS_DB_PASSWORD=root # 数据库密码,务必妥善保管,建议使用强密码在上述示例中,若服务器上的8080端口已被其他服务占用,就需要修改端口映射设置,例如将其改为- "8081:8080",将JPress服务映射到主机的8081端口。同时,如果数据库设置有特殊要求,如数据库主机地址、端口、用户名、密码等,都需要在environment部分进行相应调整,以确保JPress能够正确连接到数据库。 (三)启动JPress 在完成docker-compose.yml文件的修改并确保无误后,进入存放该文件的目录。在Windows系统中,可以打开PowerShell,它提供了强大的命令行交互功能;在Linux与macOS系统中,则使用系统自带的终端。 在命令行中输入并执行docker-compose up -d命令。该命令会触发Docker Compose依据docker-compose.yml文件中的详细定义,自动从官方镜像仓库拉取所需的JPress镜像以及相关依赖镜像。拉取完成后,Docker会按照配置依次启动JPress及其相关的服务组件,如数据库服务(若配置在同一docker-compose.yml中)等。 这一过程所需的时间因网络速度和服务器性能的不同而有所差异。在等待过程中,用户可以通过命令行实时查看启动进度和日志信息。例如,通过docker-compose logs -f命令,能够持续跟踪容器的运行日志,及时发现并解决可能出现的问题,如镜像拉取失败、服务启动报错等。 (四)访问JPress 当docker-compose up -d命令执行完成且没有任何报错信息提示时,意味着JPress及其相关服务已成功启动。此时,通过浏览器访问服务器的IP地址以及在docker-compose.yml文件中设置的端口号(如上述示例中的8080或修改后的其他端口),即可进入JPress的安装向导页面。 在安装向导页面,用户需要按照清晰的提示,逐步完成一系列初始化设置。首先是数据库连接配置,确保填写的数据库信息与docker-compose.yml文件中设置的一致,以建立JPress与数据库的正确连接。接着创建管理员账号,设置用户名、密码等关键信息,务必牢记这些信息,以便后续登录管理JPress系统。 完成上述所有步骤后,就正式开启了JPress的使用之旅。用户可以充分体验JPress带来的高效、优质的网站建设服务,利用其丰富的功能模块,打造出满足自身需求的卓越网站。 安装方式2:在此处下载压缩包,解压网站安装 123云盘下载jpressv5.1.2.zip 下载地址:https://www.123684.com/s/rCKrjv-LWb8d 提取码:结语 JPress凭借自身强大的技术实力、丰富的功能特性、良好的用户口碑以及便捷的安装部署方式,为网站搭建领域带来了全新的活力与选择。它不仅是一款开源CMS,更是一座连接技术与需求、创新与实践的桥梁。无论你是怀揣创业梦想的个人开发者,还是寻求数字化转型的企业团队,JPress都能成为你在网站建设道路上的得力伙伴。不要犹豫,即刻开启与JPress的合作,一同打造专属于你的优质网站,在互联网的广阔天地中绽放独特光芒。
探索 JPress:开源 CMS 的宝藏之选,轻松搭建优质网站 探索JPress:开源CMS的宝藏之选 首页图片 前言 在互联网深度融入社会生活各个角落的今天,网站已成为连接企业与客户、机构与受众、个人与世界的关键纽带。无论是展示企业形象、传播机构理念,还是分享个人见解,一个优质的网站都是不可或缺的。而构建优质网站的核心支撑——内容管理系统(CMS),其重要性不言而喻。面对琳琅满目的CMS产品,开发者和用户常常在功能、性能、成本和易用性之间艰难权衡。今天,我们将为大家揭开一款在开源领域大放异彩的CMS——JPress的神秘面纱,深入探索它如何凭借卓越的特性,为各类网站搭建需求提供完美解决方案。一、开源典范,备受推崇 在开源项目的广阔天地里,JPress无疑是一颗耀眼的明星。它在Gitee平台上收获了高达6.1k的Star ,这一数字是其在开发者和用户群体中受欢迎程度的有力证明。JPress拥有超过10万+的庞大用户基数,众多政府机构以及200多家上市公司都信赖地选择它来搭建官方网站。这不仅彰显了JPress在安全性、稳定性以及功能性方面的卓越表现,更表明其能够精准契合不同规模、不同行业的多样化业务需求。 JPress基于Java语言开发,具备高安全性、高性能以及本地化适配的显著优势。它荣膺Gitee“最有价值的开源项目”称号,并且遵循开源、免费且可商用的许可协议,极大地降低了用户的技术选型门槛和使用成本,让更多用户能够受益于开源技术所带来的创新红利。 gitee高星开源图片 二、功能矩阵,全面赋能 (一)文章管理,专业高效 在文章管理模块,JPress展现出了极高的专业性与便捷性。它为用户构建了一个功能完备、操作流畅的文章编辑环境,除了常规的文字排版功能外,还支持在文章中灵活嵌入图片、视频、表单等多种类型的附件,充分满足多样化的内容展示需求。同时,系统提供两种风格迥异的编辑器供用户自由切换,以适配不同用户的操作习惯与编辑偏好。 JPress文章编辑界面截图,展示丰富的编辑功能图片 每篇文章均配备了完善的SEO设置选项,包括SEO标题、关键字、描述等关键元数据。通过合理优化这些参数,能够显著提升文章在搜索引擎结果页面(SERP)中的抓取概率与排名位次,让优质内容得以更高效地触达目标用户群体。文章的评论管理机制也极为灵活,用户可自主决定是否开启评论功能、是否允许未登录用户发表评论、评论是否需要经过审核流程以及是否启用验证码验证机制等。此外,系统还支持设置新评论通知管理员的方式,无论是邮件通知还是短信通知,均可轻松实现,确保管理员能够及时响应并处理用户反馈。 搜索引擎优化管理图片 (二)分类布局,灵活定制 文章分类功能方面,JPress支持丰富多元的场景配置。用户可根据内容主题、发布时间、目标受众等多种维度自由对文章进行分类管理,并且能够为每个分类设计独特的展示样式,例如将重要分类置顶显示、将常用分类添加至导航菜单中,以便用户能够快速定位并浏览所需内容,实现高度个性化的网站内容布局。 JPress文章分类设置界面截图,展示分类管理功能图片 (三)SEO优化,抢占先机 SEO配置是JPress的核心优势之一。它支持为整个网站进行全局性的SEO标题、关键字以及描述设置,同时集成了一系列助力SEO优化的实用功能。例如,启用百度实时推送功能,能够使网站内容在发布后迅速被百度搜索引擎收录;百度Ping、Google Ping功能则有助于及时向搜索引擎通报网站内容的更新情况;Sitemap功能可以帮助搜索引擎更高效地理解网站的结构层次,提升页面抓取效率。此外,系统还支持开启网站伪静态和扁平URL设置,进一步优化网站在搜索引擎中的表现,提升网站的曝光度与自然流量。 (四)附件管理,便捷有序 附件管理是JPress的强项之一。用户可轻松将图片、视频、文档资料等各类文件上传至自有服务器,并对附件进行精细化的分类管理,确保文件存储结构清晰、查找调用便捷高效。对于企业至关重要的视频宣传需求,JPress同样提供了全面且专业的支持,涵盖直播、点播以及第三方视频嵌入等多种功能模式,能够满足企业在不同业务场景下的视频传播需求。 JPress附件管理界面截图,展示文件上传和分类功能图片 (五)表单设计,随心所“拖” 表单设计模块,JPress支持直观便捷的拖拽式操作,用户通过简单的拖拽组件、设置参数,即可快速创建出符合业务需求的表单,无论是用于收集用户联系信息的“联系我们”表单,还是用于市场调研的调查问卷表单,均可轻松实现。在用户内容管理方面,管理员拥有丰富的权限配置选项,可对用户进行标签分类、角色定义、通信资料管理、头像修改等操作,同时还能查看用户行为日志,实现对用户的精细化运营与管理,有效提升用户体验与运营效能。 JPress表单设计界面截图,展示拖拽式设计功能图片 (六)模板定制,自由创作 模板管理是JPress的又一特色功能。系统后台预设了4套风格各异的模板,用户可直接预览模板效果,也可将其作为模板开发的参考基础。若预设模板无法满足个性化需求,用户还可上传自定义制作或购买的模板。同时,JPress支持对模板进行启用、卸载、预览、设置以及代码编辑等一系列操作。模板模块采用拖拽式设计理念,模板开发者可设计多种幻灯片样式、文章样式等供用户自由切换选择。更为便捷的是,JPress支持在线实时编辑模板代码,用户修改模板中的文字、图片、HTML、CSS代码后,保存即可实时预览效果,极大地提高了模板开发的效率与灵活性。 JPress模板管理界面截图,展示模板列表和操作选项图片 (七)多站多语,统一管理 对于有多个站点、多种语言需求的用户,JPress提供了一体化的解决方案。通过一个统一的管理后台,即可轻松实现对多个站点的集中管控,同时还能为每个站点绑定不同的语言版本,系统能够根据用户的访问环境自动识别并跳转至对应语言的站点页面,为全球用户提供便捷、友好的多语言访问体验。 三、插件生态,拓展无限 除了以上核心功能模块,JPress还构建了丰富多元的插件生态体系,进一步拓展了其功能边界,能够满足不同用户在多样化业务场景下的个性化需求。广告插件可帮助小型站点实现广告位配置与流量变现,有效增加站长收益;注册邀请码插件能够有效解决网站私域注册问题,保障用户群体的质量与安全性;数据库定时备份插件能够按照预设时间周期对数据库进行自动备份,为数据安全提供坚实保障;网站统计插件可提供全面的基础数据分析,帮助用户深入了解网站运营状况,为决策制定提供数据支持;关注公众号登录插件有助于微信生态运营与粉丝增长,加强与用户在社交媒体平台上的互动与连接。 四、用户赞誉,口碑见证 众多用户对JPress给予了高度评价。资深网站站长萧永祺表示,相较于之前使用的WordPress,JPress在国内网络环境下访问速度更快,并发处理能力更强,数据加载与查询数据库的响应时间更短,网站页面在搜索引擎中的收录效率也更高。公司CEO王晓军称使用JPress长达5年,除必要的系统升级外,网站无需重启,稳定可靠的性能表现让使用体验极为舒心。集团公司技术负责人齐磊提到,JPress在等保、信创等安全合规领域表现出色,从开源版到旗舰版的使用过程中,充分感受到其在国产信息安全领域的重要价值。 五、安装 安装方式1:一键安装,快速部署 JPress提供了便捷高效的一键安装方式,以下为基于Docker的详细安装步骤:(一)下载docker-compose.yml配置文件 在开始基于Docker部署JPress之前,需要先获取docker-compose.yml配置文件。该文件是使用Docker Compose进行服务编排的核心配置文件,它以简洁明了的YAML格式,详细定义了JPress运行所需的各项服务、网络配置以及数据卷挂载等关键信息,确保整个部署过程的一致性和可重复性。 访问指定的下载页面(虽不直接引用原网站,但可类比到从官方指定的可靠途径获取),按照清晰的指引,将docker-compose.yml文件下载到本地预先规划好的目录中。这一步是整个安装流程的基础,务必确保文件下载的完整性和存储路径的准确性,避免后续因文件缺失或路径错误导致安装失败。 (二)修改配置文件 当成功获取docker-compose.yml文件后,使用专业且功能强大的文本编辑器,如广受开发者喜爱的Sublime Text或微软推出的VS Code,打开该文件。接下来,依据实际的服务器环境和独特的业务需求,对文件中的配置参数进行细致修改。 下面是一个典型的docker-compose.yml文件示例及其参数说明: version: '3' services: jpress: image: jpress/jpress:latest # JPress官方Docker镜像,可根据需求指定版本 ports: - "8080:8080" # 将容器内的8080端口映射到主机的8080端口,若主机8080端口被占用,需修改为其他未被占用端口 volumes: -./data:/data # 将主机当前目录下的data目录挂载到容器内的/data目录,用于持久化存储数据,如上传的文件、配置信息等 environment: - JPRESS_DB_HOST=127.0.0.1 # JPress连接的数据库主机地址,若数据库在其他服务器,需修改为对应IP - JPRESS_DB_PORT=3306 # 数据库端口,默认为3306,若有更改需同步调整 - JPRESS_DB_NAME=jpress # 数据库名称,可根据实际情况修改 - JPRESS_DB_USER=root # 数据库用户名 - JPRESS_DB_PASSWORD=root # 数据库密码,务必妥善保管,建议使用强密码在上述示例中,若服务器上的8080端口已被其他服务占用,就需要修改端口映射设置,例如将其改为- "8081:8080",将JPress服务映射到主机的8081端口。同时,如果数据库设置有特殊要求,如数据库主机地址、端口、用户名、密码等,都需要在environment部分进行相应调整,以确保JPress能够正确连接到数据库。 (三)启动JPress 在完成docker-compose.yml文件的修改并确保无误后,进入存放该文件的目录。在Windows系统中,可以打开PowerShell,它提供了强大的命令行交互功能;在Linux与macOS系统中,则使用系统自带的终端。 在命令行中输入并执行docker-compose up -d命令。该命令会触发Docker Compose依据docker-compose.yml文件中的详细定义,自动从官方镜像仓库拉取所需的JPress镜像以及相关依赖镜像。拉取完成后,Docker会按照配置依次启动JPress及其相关的服务组件,如数据库服务(若配置在同一docker-compose.yml中)等。 这一过程所需的时间因网络速度和服务器性能的不同而有所差异。在等待过程中,用户可以通过命令行实时查看启动进度和日志信息。例如,通过docker-compose logs -f命令,能够持续跟踪容器的运行日志,及时发现并解决可能出现的问题,如镜像拉取失败、服务启动报错等。 (四)访问JPress 当docker-compose up -d命令执行完成且没有任何报错信息提示时,意味着JPress及其相关服务已成功启动。此时,通过浏览器访问服务器的IP地址以及在docker-compose.yml文件中设置的端口号(如上述示例中的8080或修改后的其他端口),即可进入JPress的安装向导页面。 在安装向导页面,用户需要按照清晰的提示,逐步完成一系列初始化设置。首先是数据库连接配置,确保填写的数据库信息与docker-compose.yml文件中设置的一致,以建立JPress与数据库的正确连接。接着创建管理员账号,设置用户名、密码等关键信息,务必牢记这些信息,以便后续登录管理JPress系统。 完成上述所有步骤后,就正式开启了JPress的使用之旅。用户可以充分体验JPress带来的高效、优质的网站建设服务,利用其丰富的功能模块,打造出满足自身需求的卓越网站。 安装方式2:在此处下载压缩包,解压网站安装 123云盘下载jpressv5.1.2.zip 下载地址:https://www.123684.com/s/rCKrjv-LWb8d 提取码:结语 JPress凭借自身强大的技术实力、丰富的功能特性、良好的用户口碑以及便捷的安装部署方式,为网站搭建领域带来了全新的活力与选择。它不仅是一款开源CMS,更是一座连接技术与需求、创新与实践的桥梁。无论你是怀揣创业梦想的个人开发者,还是寻求数字化转型的企业团队,JPress都能成为你在网站建设道路上的得力伙伴。不要犹豫,即刻开启与JPress的合作,一同打造专属于你的优质网站,在互联网的广阔天地中绽放独特光芒。 -
 全面解析 Element 框架:Vue.js 开发者的高效之选 Element框架介绍与教程 element图片 前言 在当下竞争激烈且技术迭代日新月异的Web开发领域,打造出兼具高效性能、精美外观以及卓越用户体验的应用程序,已然成为广大开发者们矢志不渝的核心追求。随着前端技术如汹涌浪潮般迅猛发展,开发者们在实际项目推进过程中,面临着诸多棘手挑战。像是如何在有限的时间内快速搭建出结构合理、布局美观的界面,怎样确保应用在各式各样的设备,从超宽屏的桌面显示器,到小巧便携的笔记本电脑,再到灵活多变的平板电脑和智能手机上,都能完美适配并稳定运行,以及怎样编写可维护性强、易于扩展的代码,以便在项目长期发展过程中,能够轻松应对不断变化的需求和可能出现的问题。Element框架,作为一款由福利源码(www.fulicode.cn)大力推荐的、基于Vue.js 2.0的强大桌面端组件库,犹如一把万能钥匙,为开发者们开启了一扇解决上述难题的大门,提供了一套全方位、多层次的优质解决方案。一、Element框架简介 Element框架是饿了么前端团队经过无数个日夜精心打磨后,慷慨开源奉献给广大开发者的瑰宝。它深度且巧妙地整合了Vue.js 2.0的诸多技术优势。Vue.js凭借其简洁明了、易于上手的API,能够让开发者快速熟悉并运用各种功能;高效智能的响应式数据绑定机制,无需开发者手动频繁更新DOM,数据一旦发生变化,页面就能自动同步更新,极大地提高了开发效率和应用的响应速度;还有灵活多变的组件化开发模式,允许开发者将复杂的页面拆分成一个个独立、可复用的组件,使得代码结构更加清晰,维护和扩展也更加方便。在Vue.js这些优势的坚实基础上,Element框架构建起了一套丰富多元且实用价值极高的UI组件体系。从最基础的布局组件,如el-container、el-row、el-col等,它们就像是搭建高楼大厦的基石,帮助开发者快速搭建出页面的整体框架,确定页面的布局结构;到各种交互性极强的组件,像按钮、表单、弹窗、导航栏等,一应俱全,几乎涵盖了桌面端Web应用开发过程中可能遇到的所有常见场景,无论是电商平台的商品展示与交易流程,还是企业内部管理系统的用户信息录入与数据查询,Element框架都能提供恰到好处的组件支持。 福利源码(www.fulicode.cn)深入分析后认为,Element框架的设计理念始终以简洁优雅为核心灵魂,将用户体验奉为圭臬。在视觉设计层面,它精心选用了简洁大方的色彩搭配,避免了繁杂刺眼的色调组合,让用户在浏览页面时,眼睛能够得到舒适的享受;同时运用清晰合理的排版布局,各个组件在页面中的位置、大小、间距等都经过精心计算和设计,确保在各种应用场景下,无论是简洁的信息展示页面,还是功能复杂的操作界面,都能呈现出一致且令人赏心悦目的视觉效果,完美契合现代用户对于界面美观和简洁的审美追求。不仅如此,Element框架还赋予了开发者高度的可定制性。开发者既可以通过修改CSS变量,对组件的颜色、字体大小、间距等基础样式进行细致入微的调整,实现个性化的视觉风格;也可以借助自定义主题功能,根据项目的独特需求,打造出独一无二、专属于项目的主题风格;甚至可以直接调整组件的props属性,实现对组件行为和功能的个性化定制,比如改变按钮的点击效果、表单的验证规则等,从而满足不同项目千差万别的多样化需求。 二、Element框架优势 (一)丰富的组件库 Element框架拥有一个规模庞大、功能完备到令人惊叹的组件库,这无疑是其在众多前端组件库中脱颖而出、最为显著的优势之一。以日常开发中频繁使用的按钮组件el-button为例,它就像是一个多功能的交互工具,提供了多种精心预定义的类型。primary类型的主要按钮,通常在电商平台中用于提交订单、确认支付等关键操作流程,其醒目的样式和突出的视觉效果,能够迅速吸引用户的注意力,引导用户顺利完成重要操作;success类型的成功按钮,在用户完成注册流程、文件成功上传等场景下发挥着重要作用,其清新的绿色色调和积极向上的视觉反馈,能够让用户及时了解到操作的成功状态,增强用户的操作信心和愉悦感;info类型的信息按钮,在需要传达一般性信息时,如产品详情页中的查看更多信息、帮助文档中的了解更多说明等场景,以其简洁低调的设计风格,在不干扰用户主要操作的前提下,恰到好处地提供必要的信息引导;warning类型的警告按钮,在涉及删除确认、余额不足提示等需要提醒用户注意潜在风险的场景中,其醒目的黄色警示色和独特的样式,能够有效引起用户的警觉,避免用户因疏忽而造成不必要的损失;danger类型的危险按钮,用于强调如永久删除重要数据、注销账号等不可逆的危险操作,其强烈醒目的红色设计和突出的样式,能够对用户形成强烈的警示,防止用户因误操作而造成严重后果。此外,el-button还支持开发者根据项目的具体需求,自定义按钮的样式和图标,比如在一个音乐播放应用中,可以为按钮添加音符图标,使其更贴合应用主题,为用户带来更加直观、有趣的交互体验。以下是福利源码(www.fulicode.cn)为大家精心准备的示例代码: <template> <div> <el-button type="primary" @click="handlePrimaryClick">主要按钮</el-button> <el-button type="success" @click="handleSuccessClick">成功按钮</el-button> <el-button type="info" @click="handleInfoClick">信息按钮</el-button> <el-button type="warning" @click="handleWarningClick">警告按钮</el-button> <el-button type="danger" @click="handleDangerClick">危险按钮</el-button> </div> </template> <script> export default { methods: { handlePrimaryClick() { console.log('主要按钮被点击,执行相关业务逻辑,比如跳转到订单确认页面'); }, handleSuccessClick() { console.log('成功按钮被点击,执行相关业务逻辑,比如显示成功提示弹窗'); }, handleInfoClick() { console.log('信息按钮被点击,执行相关业务逻辑,比如弹出信息详情弹窗'); }, handleWarningClick() { console.log('警告按钮被点击,执行相关业务逻辑,比如显示警告详情提示'); }, handleDangerClick() { console.log('危险按钮被点击,执行相关业务逻辑,比如再次确认删除操作'); } } } </script>表格组件el-table更是功能强大到超乎想象。除了具备基本的数据展示功能,能够将大量的数据以清晰、直观的表格形式呈现给用户,方便用户快速浏览和对比数据;它还内置了排序、筛选、分页等一系列高级功能,这些功能在企业级应用中尤为重要。在一个企业员工管理系统中,使用el-table展示员工列表时,通过排序功能,管理者可以根据员工姓名的字母顺序、年龄的大小、职位的高低等字段进行快速排序,方便查找和管理员工信息;筛选功能则允许管理者根据特定条件,如部门、入职时间等,精准筛选出符合要求的员工数据;分页功能能够避免一次性加载过多数据导致页面卡顿,将数据分页展示,提高用户体验。示例代码如下(福利源码,www.fulicode.cn): <template> <el-table :data="employeeList" style="width: 100%" :default-sort="{ prop: 'age', order: 'ascending' }"> <el-table-column prop="name" label="姓名" sortable></el-table-column> <el-table-column prop="age" label="年龄" sortable></el-table-column> <el-table-column prop="position" label="职位" sortable filterable></el-table-column> </el-table> </template> <script> export default { data() { return { employeeList: [ { name: '张三', age: 28, position: '前端开发工程师' }, { name: '李四', age: 32, position: '后端开发工程师' } ] }; } } </script>(二)响应式设计 在如今这个多设备浏览已然成为常态的时代,确保Web应用在不同屏幕尺寸下都能为用户提供始终如一的良好体验,已然成为前端开发工作中一项至关重要的任务。Element框架的所有组件在设计之初,就充分考虑到了这一关键需求,经过无数次的优化和测试,具备了卓越出色的响应式能力。无论是在大屏幕的桌面显示器上,能够充分展示页面丰富的内容和复杂的布局,为用户提供沉浸式的操作体验;还是在小尺寸的笔记本电脑屏幕上,依然能够保持界面的简洁和易用,不因为屏幕空间的限制而影响用户操作;甚至是在平板电脑等移动设备上,也能自动适应屏幕尺寸的变化,巧妙地调整布局和样式,为用户提供便捷高效的操作体验。以导航栏组件el-menu为例,在一个响应式的后台管理系统中,当屏幕宽度足够时,它会以水平模式展示,各个菜单项一目了然,用户可以通过鼠标轻松点击,快速切换不同的功能模块,提高工作效率;而当屏幕宽度较小时,它会自动切换为折叠式导航栏,通过简洁的图标和展开按钮,节省屏幕空间,同时又不影响用户对各个功能的访问和操作,用户只需轻轻点击图标,即可展开导航栏,查看和选择所需功能。以下是福利源码(www.fulicode.cn)提供的示例代码: <template> <el-menu :default-active="activeIndex" class="el-menu-demo" :collapse="isCollapse" :collapse-transition="false" @select="handleSelect"> <el-menu-item index="1">仪表盘</el-menu-item> <el-menu-item index="2">用户管理</el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', isCollapse: false }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, handleResize() { if (window.innerWidth < 768) { this.isCollapse = true; } else { this.isCollapse = false; } } }, mounted() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, beforeDestroy() { window.removeEventListener('resize', this.handleResize); } } </script>(三)易用性 Element框架的易用性堪称其一大核心竞争力,也是吸引众多开发者投身其中的重要因素之一。它拥有一套极为详细、直观且易于理解的官方文档,每一个组件都配备了清晰明了的使用说明,从基本的功能介绍,到常见的使用场景分析,再到具体的代码示例演示,都进行了全面而细致的阐述;同时,还提供了丰富多样的示例代码,涵盖了各种常见和特殊的应用场景,让开发者能够通过实际的代码演示,快速掌握组件的使用方法和技巧;此外,全面的API文档更是为开发者在深入使用组件时提供了有力的支持,无论是查看组件的属性、方法,还是了解事件的触发机制,都能在API文档中找到准确而详尽的信息。即使是那些没有太多前端开发经验的初学者,只要认真阅读Element的官方文档,也能够在短时间内快速上手并熟练使用Element组件。以表单组件el-form为例,使用它来创建一个用户登录表单是一件非常简单的事情。开发者只需按照文档中的示例,精心定义好表单数据模型form,明确各个表单字段的初始值和数据类型;制定完善的验证规则rules,确保用户输入的数据符合业务要求,比如用户名的长度限制、密码的强度要求等;并通过el-form-item组件将表单字段el-input进行合理包裹,即可轻松实现一个功能完备、交互友好的登录表单。福利源码(www.fulicode.cn)为大家准备的示例代码如下: <template> <el-form :model="form" :rules="rules" ref="form" label-width="80px"> <el-form-item label="用户名" prop="username"> <el-input v-model="form.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">登录</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { form: { username: '', password: '' }, rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 20, message: '用户名长度需在3到20位之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, message: '密码长度至少为6位', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('登录成功,执行登录逻辑,如发送登录请求到服务器,验证用户身份'); } else { console.log('校验失败,提示用户输入正确信息,如用户名或密码错误'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script>(四)良好的社区支持 Element框架拥有一个庞大且充满活力的开发者社区,这无疑为其持续发展和不断壮大提供了源源不断的强大动力,同时也为广大开发者在使用Element框架的过程中提供了坚实可靠的支持和保障。在这个社区中,来自五湖四海、各行各业的开发者们汇聚一堂,他们可以毫无保留地相互交流在使用Element过程中遇到的各种问题,分享自己在实践中积累的宝贵经验和独特技巧。当开发者在项目开发过程中遭遇难题时,能够通过社区论坛、技术问答平台等多种渠道,迅速搜索到相关的解决方案,或者向其他经验丰富的开发者提问求助,往往能够在短时间内获得有效的帮助和指导。同时,社区中还涌现出了许多基于Element开发的优秀开源项目和插件,这些开源项目和插件进一步拓展了Element的应用场景和功能边界。例如,一些开发者基于Element开发了可视化的表单生成器插件,使得开发者无需编写大量繁琐的代码,就能通过简单的拖拽操作,快速生成复杂的表单,大大提高了表单开发的效率和灵活性;还有一些开源项目基于Element构建了完整的后台管理系统模板,包含了常见的功能模块和页面布局,开发者可以直接下载使用,并在此基础上进行二次开发,极大地缩短了项目的开发周期,提高了开发效率。福利源码(www.fulicode.cn)建议大家积极参与社区交流,与其他开发者共同学习、共同进步,获取更多开发灵感和优质资源。 三、Element框架教程 (一)安装Element 1. 使用npm安装 如果你使用的是npm包管理器,在项目目录下打开命令行终端,执行以下命令(福利源码,www.fulicode.cn): npm i element-ui -S这行命令会通过npm从npm仓库中精准地下载Element UI库及其所有依赖项,并将它们妥善安装到项目的node_modules目录中。同时,element-ui会被自动添加到项目的package.json文件的dependencies字段中,这一操作不仅方便了后续项目依赖的管理,还能确保在项目迁移或团队协作时,所有依赖的版本能够得到准确的记录和控制,为项目的稳定运行提供了有力保障。需要注意的是,在安装过程中,如果遇到网络问题导致下载失败,可以尝试更换网络环境或者使用npm的镜像源,如淘宝镜像源,以提高下载速度和稳定性。 2. 使用yarn安装 如果你选择使用yarn作为包管理器,执行以下命令即可完成安装: yarn add element-uiyarn会自动从yarn仓库中获取Element UI库及其依赖,并将它们高效地安装到项目中。与npm类似,element-ui也会被记录到package.json文件中。值得一提的是,yarn在安装过程中会采用更为先进的依赖解析算法和智能的缓存管理机制,通常能够显著加快安装速度,尤其是在处理复杂的依赖关系时,yarn的优势更加明显,能够为开发者节省宝贵的时间。此外,yarn还支持并行安装,即同时下载多个依赖包,大大缩短了整体安装时间。在大型项目中,依赖包数量众多,yarn的这一特性优势尤为突出。比如在一个包含数十个依赖的企业级项目中,使用yarn安装Element UI及其他相关依赖,相较于npm,可能会节省数分钟甚至更多的安装时间,这对于频繁进行项目搭建和环境配置的开发者来说,能够显著提高工作效率。 (二)引入Element 1. 全局引入 在项目的入口文件main.js中添加以下代码(福利源码,www.fulicode.cn): import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });通过Vue.use(ElementUI),我们将Element UI全局注册到Vue实例中。这意味着在整个项目的任何组件中,都可以直接使用Element的组件,无需再次单独引入,极大地简化了开发流程。同时,引入element-ui/lib/theme-chalk/index.css来加载Element的默认样式,确保组件在页面中呈现出统一、美观的视觉效果。需要注意的是,若项目中使用了自定义主题,应根据主题的实际路径引入相应的样式文件,而非默认的theme-chalk样式。此外,在全局引入时,若项目中存在多个Vue实例,要确保Element UI注册在正确的Vue实例上,以免出现组件无法使用或样式错乱的问题。 2. 局部引入 如果你只想在某个特定的组件中使用Element组件,可以在该组件中进行局部引入。例如,在一个Login.vue组件中,只需要使用按钮和弹窗组件: import { Button, MessageBox } from 'element-ui'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/message-box.css'; export default { components: { ElButton: Button }, methods: { showMessageBox() { MessageBox.alert('这是一个消息提示框'); } } }在模板中使用: <template> <div> <el-button @click="showMessageBox">点击显示提示框</el-button> </div> </template>局部引入的方式适用于某些组件仅在特定页面或组件中使用的场景。这种方式能够有效减少不必要的资源加载,优化项目的性能。例如,在一个大型电商项目中,购物车页面可能只需要使用el-button和el-dialog组件来实现商品的删除确认和结算操作,通过局部引入这两个组件,而不是全局引入整个Element UI库,能够显著减少页面的初始加载时间,提升用户体验。不过,在局部引入时,要注意组件样式文件的引入路径是否正确,否则可能会导致组件样式丢失。同时,若多个组件都局部引入了相同的Element组件,应确保版本一致,避免出现兼容性问题。 (三)使用Element组件 Element组件的使用方式非常直观,以按钮组件为例,在模板中可以这样使用: <template> <div> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </div> </template>除了基本的按钮类型,还可以设置按钮的大小、是否禁用等属性: <template> <div> <el-button type="primary" size="medium">中等大小主要按钮</el-button> <el-button type="success" size="small" :disabled="true">禁用的小成功按钮</el-button> </div> </template>在实际项目中,按钮的使用场景非常丰富。比如在一个在线教育平台中,“开始学习”按钮可以设置为primary类型,吸引用户点击进入课程学习;当用户完成课程学习并通过测试后,“完成课程”按钮可以设置为success类型,给予用户积极的反馈。 再比如,使用表格组件展示数据: <template> <el-table :data="userList" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, { name: '李四', age: 30, email: 'lisi@fulicode.cn' } ] }; } } </script>对于表格组件,当数据量较大时,可以结合分页功能,通过el-pagination组件实现数据的分页展示。例如: <template> <div> <el-table :data="userList.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> <el-pagination :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="userList.length" @current-change="handleCurrentChange" @size-change="handleSizeChange"> </el-pagination> </div> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, // 更多用户数据 ], currentPage: 1, pageSize: 10 }; }, methods: { handleCurrentChange(page) { this.currentPage = page; }, handleSizeChange(size) { this.pageSize = size; this.currentPage = 1; } } } </script>在使用Element组件时,还可以利用其提供的事件和方法,实现更复杂的交互逻辑。例如,在表单组件中,除了基本的验证功能,还可以通过el-form的validateField方法,对单个字段进行动态验证。在一个用户注册表单中,当用户输入用户名后,失去焦点时,可以调用validateField方法,实时验证用户名是否已被注册: <template> <el-form :model="registerForm" :rules="registerRules" ref="registerForm" label-width="100px"> <el-form-item label="用户名" prop="username"> <el-input v-model="registerForm.username" @blur="validateUsername"> </el-input> </el-form-item> <!-- 其他表单字段 --> </el-form> </template> <script> export default { data() { return { registerForm: { username: '' }, registerRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ] } }; }, methods: { validateUsername() { this.$refs.registerForm.validateField('username', (error) => { if (error) { // 处理验证失败逻辑 } else { // 调用后端接口验证用户名是否已存在 // 根据验证结果进行相应处理 } }); } } } </script>结语 Element框架还有许多高级功能和用法,如自定义主题、组件的高级配置、动态组件加载等。福利源码(www.fulicode.cn)提醒大家,在实际使用中遇到问题,或者想要深入了解更多高级特性,可以参考Element的官方文档,其中包含了丰富的教程和示例,能够帮助你更好地掌握Element框架。通过不断学习和实践,相信你能够充分发挥Element框架的优势,打造出优秀的Web应用程序。
全面解析 Element 框架:Vue.js 开发者的高效之选 Element框架介绍与教程 element图片 前言 在当下竞争激烈且技术迭代日新月异的Web开发领域,打造出兼具高效性能、精美外观以及卓越用户体验的应用程序,已然成为广大开发者们矢志不渝的核心追求。随着前端技术如汹涌浪潮般迅猛发展,开发者们在实际项目推进过程中,面临着诸多棘手挑战。像是如何在有限的时间内快速搭建出结构合理、布局美观的界面,怎样确保应用在各式各样的设备,从超宽屏的桌面显示器,到小巧便携的笔记本电脑,再到灵活多变的平板电脑和智能手机上,都能完美适配并稳定运行,以及怎样编写可维护性强、易于扩展的代码,以便在项目长期发展过程中,能够轻松应对不断变化的需求和可能出现的问题。Element框架,作为一款由福利源码(www.fulicode.cn)大力推荐的、基于Vue.js 2.0的强大桌面端组件库,犹如一把万能钥匙,为开发者们开启了一扇解决上述难题的大门,提供了一套全方位、多层次的优质解决方案。一、Element框架简介 Element框架是饿了么前端团队经过无数个日夜精心打磨后,慷慨开源奉献给广大开发者的瑰宝。它深度且巧妙地整合了Vue.js 2.0的诸多技术优势。Vue.js凭借其简洁明了、易于上手的API,能够让开发者快速熟悉并运用各种功能;高效智能的响应式数据绑定机制,无需开发者手动频繁更新DOM,数据一旦发生变化,页面就能自动同步更新,极大地提高了开发效率和应用的响应速度;还有灵活多变的组件化开发模式,允许开发者将复杂的页面拆分成一个个独立、可复用的组件,使得代码结构更加清晰,维护和扩展也更加方便。在Vue.js这些优势的坚实基础上,Element框架构建起了一套丰富多元且实用价值极高的UI组件体系。从最基础的布局组件,如el-container、el-row、el-col等,它们就像是搭建高楼大厦的基石,帮助开发者快速搭建出页面的整体框架,确定页面的布局结构;到各种交互性极强的组件,像按钮、表单、弹窗、导航栏等,一应俱全,几乎涵盖了桌面端Web应用开发过程中可能遇到的所有常见场景,无论是电商平台的商品展示与交易流程,还是企业内部管理系统的用户信息录入与数据查询,Element框架都能提供恰到好处的组件支持。 福利源码(www.fulicode.cn)深入分析后认为,Element框架的设计理念始终以简洁优雅为核心灵魂,将用户体验奉为圭臬。在视觉设计层面,它精心选用了简洁大方的色彩搭配,避免了繁杂刺眼的色调组合,让用户在浏览页面时,眼睛能够得到舒适的享受;同时运用清晰合理的排版布局,各个组件在页面中的位置、大小、间距等都经过精心计算和设计,确保在各种应用场景下,无论是简洁的信息展示页面,还是功能复杂的操作界面,都能呈现出一致且令人赏心悦目的视觉效果,完美契合现代用户对于界面美观和简洁的审美追求。不仅如此,Element框架还赋予了开发者高度的可定制性。开发者既可以通过修改CSS变量,对组件的颜色、字体大小、间距等基础样式进行细致入微的调整,实现个性化的视觉风格;也可以借助自定义主题功能,根据项目的独特需求,打造出独一无二、专属于项目的主题风格;甚至可以直接调整组件的props属性,实现对组件行为和功能的个性化定制,比如改变按钮的点击效果、表单的验证规则等,从而满足不同项目千差万别的多样化需求。 二、Element框架优势 (一)丰富的组件库 Element框架拥有一个规模庞大、功能完备到令人惊叹的组件库,这无疑是其在众多前端组件库中脱颖而出、最为显著的优势之一。以日常开发中频繁使用的按钮组件el-button为例,它就像是一个多功能的交互工具,提供了多种精心预定义的类型。primary类型的主要按钮,通常在电商平台中用于提交订单、确认支付等关键操作流程,其醒目的样式和突出的视觉效果,能够迅速吸引用户的注意力,引导用户顺利完成重要操作;success类型的成功按钮,在用户完成注册流程、文件成功上传等场景下发挥着重要作用,其清新的绿色色调和积极向上的视觉反馈,能够让用户及时了解到操作的成功状态,增强用户的操作信心和愉悦感;info类型的信息按钮,在需要传达一般性信息时,如产品详情页中的查看更多信息、帮助文档中的了解更多说明等场景,以其简洁低调的设计风格,在不干扰用户主要操作的前提下,恰到好处地提供必要的信息引导;warning类型的警告按钮,在涉及删除确认、余额不足提示等需要提醒用户注意潜在风险的场景中,其醒目的黄色警示色和独特的样式,能够有效引起用户的警觉,避免用户因疏忽而造成不必要的损失;danger类型的危险按钮,用于强调如永久删除重要数据、注销账号等不可逆的危险操作,其强烈醒目的红色设计和突出的样式,能够对用户形成强烈的警示,防止用户因误操作而造成严重后果。此外,el-button还支持开发者根据项目的具体需求,自定义按钮的样式和图标,比如在一个音乐播放应用中,可以为按钮添加音符图标,使其更贴合应用主题,为用户带来更加直观、有趣的交互体验。以下是福利源码(www.fulicode.cn)为大家精心准备的示例代码: <template> <div> <el-button type="primary" @click="handlePrimaryClick">主要按钮</el-button> <el-button type="success" @click="handleSuccessClick">成功按钮</el-button> <el-button type="info" @click="handleInfoClick">信息按钮</el-button> <el-button type="warning" @click="handleWarningClick">警告按钮</el-button> <el-button type="danger" @click="handleDangerClick">危险按钮</el-button> </div> </template> <script> export default { methods: { handlePrimaryClick() { console.log('主要按钮被点击,执行相关业务逻辑,比如跳转到订单确认页面'); }, handleSuccessClick() { console.log('成功按钮被点击,执行相关业务逻辑,比如显示成功提示弹窗'); }, handleInfoClick() { console.log('信息按钮被点击,执行相关业务逻辑,比如弹出信息详情弹窗'); }, handleWarningClick() { console.log('警告按钮被点击,执行相关业务逻辑,比如显示警告详情提示'); }, handleDangerClick() { console.log('危险按钮被点击,执行相关业务逻辑,比如再次确认删除操作'); } } } </script>表格组件el-table更是功能强大到超乎想象。除了具备基本的数据展示功能,能够将大量的数据以清晰、直观的表格形式呈现给用户,方便用户快速浏览和对比数据;它还内置了排序、筛选、分页等一系列高级功能,这些功能在企业级应用中尤为重要。在一个企业员工管理系统中,使用el-table展示员工列表时,通过排序功能,管理者可以根据员工姓名的字母顺序、年龄的大小、职位的高低等字段进行快速排序,方便查找和管理员工信息;筛选功能则允许管理者根据特定条件,如部门、入职时间等,精准筛选出符合要求的员工数据;分页功能能够避免一次性加载过多数据导致页面卡顿,将数据分页展示,提高用户体验。示例代码如下(福利源码,www.fulicode.cn): <template> <el-table :data="employeeList" style="width: 100%" :default-sort="{ prop: 'age', order: 'ascending' }"> <el-table-column prop="name" label="姓名" sortable></el-table-column> <el-table-column prop="age" label="年龄" sortable></el-table-column> <el-table-column prop="position" label="职位" sortable filterable></el-table-column> </el-table> </template> <script> export default { data() { return { employeeList: [ { name: '张三', age: 28, position: '前端开发工程师' }, { name: '李四', age: 32, position: '后端开发工程师' } ] }; } } </script>(二)响应式设计 在如今这个多设备浏览已然成为常态的时代,确保Web应用在不同屏幕尺寸下都能为用户提供始终如一的良好体验,已然成为前端开发工作中一项至关重要的任务。Element框架的所有组件在设计之初,就充分考虑到了这一关键需求,经过无数次的优化和测试,具备了卓越出色的响应式能力。无论是在大屏幕的桌面显示器上,能够充分展示页面丰富的内容和复杂的布局,为用户提供沉浸式的操作体验;还是在小尺寸的笔记本电脑屏幕上,依然能够保持界面的简洁和易用,不因为屏幕空间的限制而影响用户操作;甚至是在平板电脑等移动设备上,也能自动适应屏幕尺寸的变化,巧妙地调整布局和样式,为用户提供便捷高效的操作体验。以导航栏组件el-menu为例,在一个响应式的后台管理系统中,当屏幕宽度足够时,它会以水平模式展示,各个菜单项一目了然,用户可以通过鼠标轻松点击,快速切换不同的功能模块,提高工作效率;而当屏幕宽度较小时,它会自动切换为折叠式导航栏,通过简洁的图标和展开按钮,节省屏幕空间,同时又不影响用户对各个功能的访问和操作,用户只需轻轻点击图标,即可展开导航栏,查看和选择所需功能。以下是福利源码(www.fulicode.cn)提供的示例代码: <template> <el-menu :default-active="activeIndex" class="el-menu-demo" :collapse="isCollapse" :collapse-transition="false" @select="handleSelect"> <el-menu-item index="1">仪表盘</el-menu-item> <el-menu-item index="2">用户管理</el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', isCollapse: false }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, handleResize() { if (window.innerWidth < 768) { this.isCollapse = true; } else { this.isCollapse = false; } } }, mounted() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, beforeDestroy() { window.removeEventListener('resize', this.handleResize); } } </script>(三)易用性 Element框架的易用性堪称其一大核心竞争力,也是吸引众多开发者投身其中的重要因素之一。它拥有一套极为详细、直观且易于理解的官方文档,每一个组件都配备了清晰明了的使用说明,从基本的功能介绍,到常见的使用场景分析,再到具体的代码示例演示,都进行了全面而细致的阐述;同时,还提供了丰富多样的示例代码,涵盖了各种常见和特殊的应用场景,让开发者能够通过实际的代码演示,快速掌握组件的使用方法和技巧;此外,全面的API文档更是为开发者在深入使用组件时提供了有力的支持,无论是查看组件的属性、方法,还是了解事件的触发机制,都能在API文档中找到准确而详尽的信息。即使是那些没有太多前端开发经验的初学者,只要认真阅读Element的官方文档,也能够在短时间内快速上手并熟练使用Element组件。以表单组件el-form为例,使用它来创建一个用户登录表单是一件非常简单的事情。开发者只需按照文档中的示例,精心定义好表单数据模型form,明确各个表单字段的初始值和数据类型;制定完善的验证规则rules,确保用户输入的数据符合业务要求,比如用户名的长度限制、密码的强度要求等;并通过el-form-item组件将表单字段el-input进行合理包裹,即可轻松实现一个功能完备、交互友好的登录表单。福利源码(www.fulicode.cn)为大家准备的示例代码如下: <template> <el-form :model="form" :rules="rules" ref="form" label-width="80px"> <el-form-item label="用户名" prop="username"> <el-input v-model="form.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">登录</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { form: { username: '', password: '' }, rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 20, message: '用户名长度需在3到20位之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, message: '密码长度至少为6位', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('登录成功,执行登录逻辑,如发送登录请求到服务器,验证用户身份'); } else { console.log('校验失败,提示用户输入正确信息,如用户名或密码错误'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script>(四)良好的社区支持 Element框架拥有一个庞大且充满活力的开发者社区,这无疑为其持续发展和不断壮大提供了源源不断的强大动力,同时也为广大开发者在使用Element框架的过程中提供了坚实可靠的支持和保障。在这个社区中,来自五湖四海、各行各业的开发者们汇聚一堂,他们可以毫无保留地相互交流在使用Element过程中遇到的各种问题,分享自己在实践中积累的宝贵经验和独特技巧。当开发者在项目开发过程中遭遇难题时,能够通过社区论坛、技术问答平台等多种渠道,迅速搜索到相关的解决方案,或者向其他经验丰富的开发者提问求助,往往能够在短时间内获得有效的帮助和指导。同时,社区中还涌现出了许多基于Element开发的优秀开源项目和插件,这些开源项目和插件进一步拓展了Element的应用场景和功能边界。例如,一些开发者基于Element开发了可视化的表单生成器插件,使得开发者无需编写大量繁琐的代码,就能通过简单的拖拽操作,快速生成复杂的表单,大大提高了表单开发的效率和灵活性;还有一些开源项目基于Element构建了完整的后台管理系统模板,包含了常见的功能模块和页面布局,开发者可以直接下载使用,并在此基础上进行二次开发,极大地缩短了项目的开发周期,提高了开发效率。福利源码(www.fulicode.cn)建议大家积极参与社区交流,与其他开发者共同学习、共同进步,获取更多开发灵感和优质资源。 三、Element框架教程 (一)安装Element 1. 使用npm安装 如果你使用的是npm包管理器,在项目目录下打开命令行终端,执行以下命令(福利源码,www.fulicode.cn): npm i element-ui -S这行命令会通过npm从npm仓库中精准地下载Element UI库及其所有依赖项,并将它们妥善安装到项目的node_modules目录中。同时,element-ui会被自动添加到项目的package.json文件的dependencies字段中,这一操作不仅方便了后续项目依赖的管理,还能确保在项目迁移或团队协作时,所有依赖的版本能够得到准确的记录和控制,为项目的稳定运行提供了有力保障。需要注意的是,在安装过程中,如果遇到网络问题导致下载失败,可以尝试更换网络环境或者使用npm的镜像源,如淘宝镜像源,以提高下载速度和稳定性。 2. 使用yarn安装 如果你选择使用yarn作为包管理器,执行以下命令即可完成安装: yarn add element-uiyarn会自动从yarn仓库中获取Element UI库及其依赖,并将它们高效地安装到项目中。与npm类似,element-ui也会被记录到package.json文件中。值得一提的是,yarn在安装过程中会采用更为先进的依赖解析算法和智能的缓存管理机制,通常能够显著加快安装速度,尤其是在处理复杂的依赖关系时,yarn的优势更加明显,能够为开发者节省宝贵的时间。此外,yarn还支持并行安装,即同时下载多个依赖包,大大缩短了整体安装时间。在大型项目中,依赖包数量众多,yarn的这一特性优势尤为突出。比如在一个包含数十个依赖的企业级项目中,使用yarn安装Element UI及其他相关依赖,相较于npm,可能会节省数分钟甚至更多的安装时间,这对于频繁进行项目搭建和环境配置的开发者来说,能够显著提高工作效率。 (二)引入Element 1. 全局引入 在项目的入口文件main.js中添加以下代码(福利源码,www.fulicode.cn): import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });通过Vue.use(ElementUI),我们将Element UI全局注册到Vue实例中。这意味着在整个项目的任何组件中,都可以直接使用Element的组件,无需再次单独引入,极大地简化了开发流程。同时,引入element-ui/lib/theme-chalk/index.css来加载Element的默认样式,确保组件在页面中呈现出统一、美观的视觉效果。需要注意的是,若项目中使用了自定义主题,应根据主题的实际路径引入相应的样式文件,而非默认的theme-chalk样式。此外,在全局引入时,若项目中存在多个Vue实例,要确保Element UI注册在正确的Vue实例上,以免出现组件无法使用或样式错乱的问题。 2. 局部引入 如果你只想在某个特定的组件中使用Element组件,可以在该组件中进行局部引入。例如,在一个Login.vue组件中,只需要使用按钮和弹窗组件: import { Button, MessageBox } from 'element-ui'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/message-box.css'; export default { components: { ElButton: Button }, methods: { showMessageBox() { MessageBox.alert('这是一个消息提示框'); } } }在模板中使用: <template> <div> <el-button @click="showMessageBox">点击显示提示框</el-button> </div> </template>局部引入的方式适用于某些组件仅在特定页面或组件中使用的场景。这种方式能够有效减少不必要的资源加载,优化项目的性能。例如,在一个大型电商项目中,购物车页面可能只需要使用el-button和el-dialog组件来实现商品的删除确认和结算操作,通过局部引入这两个组件,而不是全局引入整个Element UI库,能够显著减少页面的初始加载时间,提升用户体验。不过,在局部引入时,要注意组件样式文件的引入路径是否正确,否则可能会导致组件样式丢失。同时,若多个组件都局部引入了相同的Element组件,应确保版本一致,避免出现兼容性问题。 (三)使用Element组件 Element组件的使用方式非常直观,以按钮组件为例,在模板中可以这样使用: <template> <div> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </div> </template>除了基本的按钮类型,还可以设置按钮的大小、是否禁用等属性: <template> <div> <el-button type="primary" size="medium">中等大小主要按钮</el-button> <el-button type="success" size="small" :disabled="true">禁用的小成功按钮</el-button> </div> </template>在实际项目中,按钮的使用场景非常丰富。比如在一个在线教育平台中,“开始学习”按钮可以设置为primary类型,吸引用户点击进入课程学习;当用户完成课程学习并通过测试后,“完成课程”按钮可以设置为success类型,给予用户积极的反馈。 再比如,使用表格组件展示数据: <template> <el-table :data="userList" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, { name: '李四', age: 30, email: 'lisi@fulicode.cn' } ] }; } } </script>对于表格组件,当数据量较大时,可以结合分页功能,通过el-pagination组件实现数据的分页展示。例如: <template> <div> <el-table :data="userList.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> <el-pagination :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="userList.length" @current-change="handleCurrentChange" @size-change="handleSizeChange"> </el-pagination> </div> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, // 更多用户数据 ], currentPage: 1, pageSize: 10 }; }, methods: { handleCurrentChange(page) { this.currentPage = page; }, handleSizeChange(size) { this.pageSize = size; this.currentPage = 1; } } } </script>在使用Element组件时,还可以利用其提供的事件和方法,实现更复杂的交互逻辑。例如,在表单组件中,除了基本的验证功能,还可以通过el-form的validateField方法,对单个字段进行动态验证。在一个用户注册表单中,当用户输入用户名后,失去焦点时,可以调用validateField方法,实时验证用户名是否已被注册: <template> <el-form :model="registerForm" :rules="registerRules" ref="registerForm" label-width="100px"> <el-form-item label="用户名" prop="username"> <el-input v-model="registerForm.username" @blur="validateUsername"> </el-input> </el-form-item> <!-- 其他表单字段 --> </el-form> </template> <script> export default { data() { return { registerForm: { username: '' }, registerRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ] } }; }, methods: { validateUsername() { this.$refs.registerForm.validateField('username', (error) => { if (error) { // 处理验证失败逻辑 } else { // 调用后端接口验证用户名是否已存在 // 根据验证结果进行相应处理 } }); } } } </script>结语 Element框架还有许多高级功能和用法,如自定义主题、组件的高级配置、动态组件加载等。福利源码(www.fulicode.cn)提醒大家,在实际使用中遇到问题,或者想要深入了解更多高级特性,可以参考Element的官方文档,其中包含了丰富的教程和示例,能够帮助你更好地掌握Element框架。通过不断学习和实践,相信你能够充分发挥Element框架的优势,打造出优秀的Web应用程序。 -

-
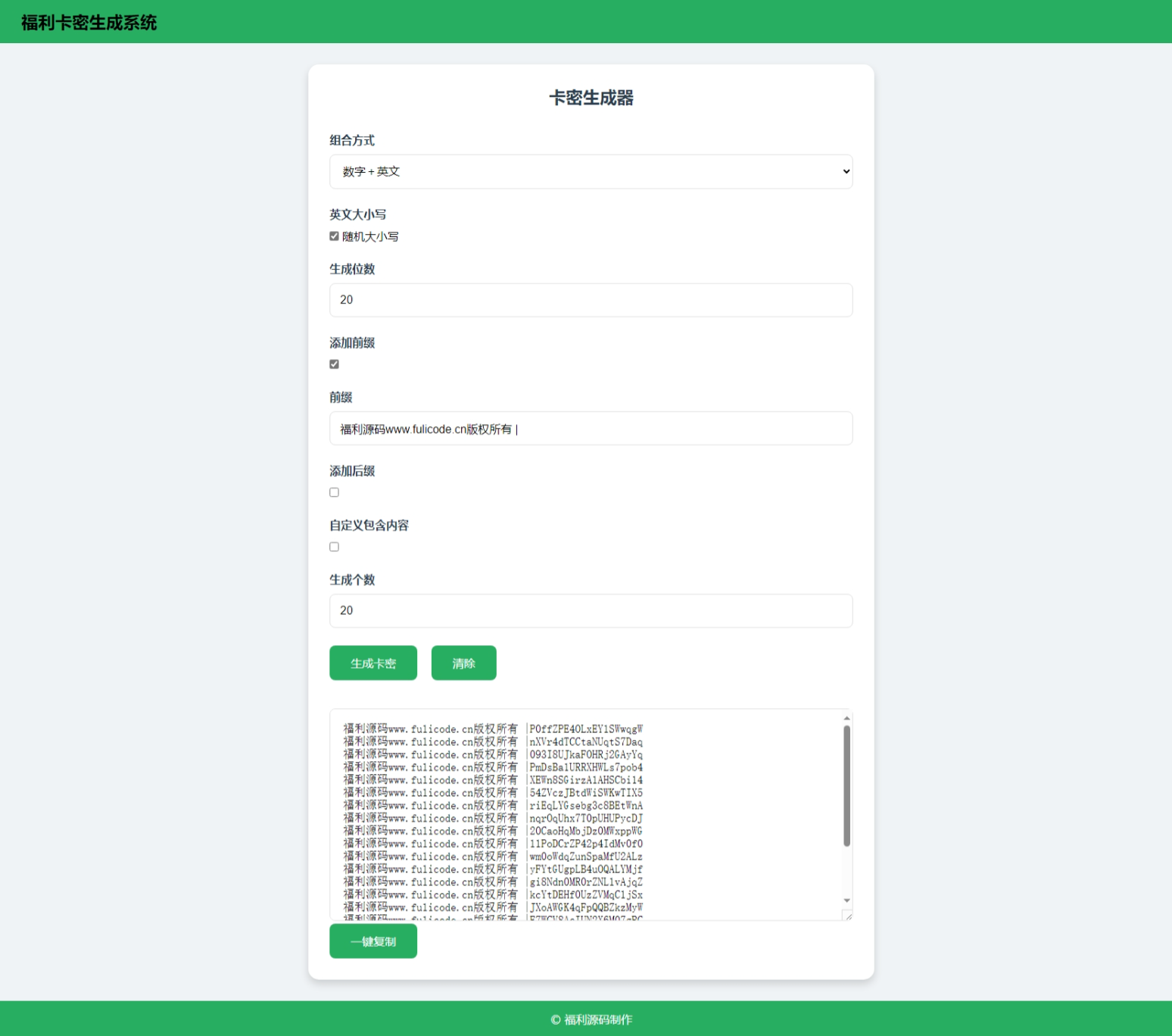
 福利卡密生成系统:功能强大、操作便捷的卡密生成首选工具 福利卡密生成系统:开启卡密生成新时代的强大引擎 前言 在数字化浪潮席卷全球的当下,卡密如同生活与工作中的无形钥匙,广泛渗透于各个领域。从游戏世界里充满惊喜的礼包兑换码,能让玩家获取珍稀道具、提升游戏体验;到软件领域保障版权与授权的激活码,确保软件合法使用与开发者权益;再到会员充值卡密,为用户开启专属服务的大门;以及各类促销活动中吸引消费者的券码,激发市场活力。在这样的背景下,一款卓越的卡密生成系统就显得尤为重要,它宛如一把万能钥匙,能为我们高效解决卡密相关的诸多难题。今天,我们就为大家重磅介绍一款堪称行业标杆的福利卡密生成系统。 工具预览 预览图片 初见福利卡密生成系统的界面,便能感受到其简洁与高效的设计理念。各个功能区域划分清晰,操作按钮布局合理,即使是初次接触的用户,也能在短时间内迅速熟悉并上手。这种直观的设计,不仅节省了用户的学习成本,更大大提升了操作效率,让卡密生成变得轻松愉悦。 丰富多样的组合方式 福利卡密生成系统为用户提供了琳琅满目的组合方式选择。无论你是倾向于简洁的仅数字卡密,适用于一些对安全性要求相对较低、操作便捷性优先的场景,如简单的活动抽奖码;还是追求稍具复杂性的仅英文卡密,常用于特定软件或平台的个性化标识;亦或是需要高度安全性的仅字符卡密,能有效抵御常规破解手段。 当然,如果你希望卡密具备更高的复杂度和安全性,系统还支持数字与英文、数字与字符以及数字、英文和字符三者混合的强大组合方式。以游戏领域为例,为了防止作弊和恶意破解,游戏礼包兑换码和道具激活码通常采用数字与字母混合的形式,这样的卡密组合大大增加了破解难度,保障了游戏的公平性和玩家的权益。而在一些简单的促销活动中,仅数字的卡密因其简单易记,能方便消费者快速输入使用,足以满足活动需求。 灵活的自定义设置 英文大小写随机 当你选择包含英文的卡密组合时,福利卡密生成系统的独特功能——英文大小写随机,将为你的卡密增添更多变数。只需轻轻勾选“随机大小写”复选框,系统在生成卡密过程中,会如同一位神奇的魔术师,随机将英文字母变幻为大写或小写形式。这一创新功能极大地拓展了卡密的组合可能性,使每一个生成的卡密都独一无二,犹如夜空中璀璨的繁星,各具特色。无论是用于保护重要软件的激活码,还是作为高端游戏的专属礼包码,这种随机大小写的卡密都能为其安全性提供坚实保障。 精确控制生成位数 在生成卡密的过程中,对卡密长度的精确控制至关重要。福利卡密生成系统充分考虑到这一点,赋予用户自由设定卡密长度的权力。无论你需要的是短短 6 位的简洁卡密,如一些临时性的验证码,方便用户快速输入且不易出错;还是长达数十位的复杂卡密,像专业软件的激活码或涉及高额交易的兑换码,需要极高的安全性和唯一性,福利卡密生成系统都能轻松胜任,精准满足你的需求。这种对生成位数的精确掌控,让用户在不同场景下都能游刃有余地使用卡密,既保证了便捷性,又兼顾了安全性。 添加前缀和后缀 为了满足用户在不同场景下对卡密分类管理和个性化标识的需求,福利卡密生成系统特别设置了添加前缀和后缀的功能。你可以根据实际情况,为所有卡密添加公司名称的缩写作为前缀,这样在大量卡密中,能一眼识别出所属公司的卡密,方便管理和统计。例如,某大型游戏公司在举办活动时,为所有游戏礼包兑换码添加公司名称缩写“GOC”作为前缀,不仅便于内部管理,也增强了品牌辨识度。 或者添加活动的特定标识作为后缀,如活动开始日期、活动主题关键词等。比如,在一次电商平台的“双 11”促销活动中,所有优惠券码都添加了“1111”作为后缀,方便商家和用户快速识别该卡密所属的活动。而且,通过勾选相应的复选框,你可以轻松选择是否添加前缀和后缀,操作过程简单直观,即使是电脑操作不太熟练的用户也能轻松完成。 自定义包含内容 福利卡密生成系统的自定义包含内容功能,为用户提供了更加个性化的卡密生成体验。你可以根据自身需求,输入特定的字符或字符串,系统会如同一位贴心的助手,按照你的要求巧妙地将其插入到卡密中。如果你希望卡密中包含特定的关键词,如公司的核心业务词汇、产品名称等,用于品牌推广或特定业务场景;或者是一些特殊的标识,如项目编号、团队代码等,方便在特定范围内进行识别和管理,都可以通过这一功能轻松实现。 同时,系统还贴心地提供了“拆开”和“不拆开”两种插入方式。当选择“不拆开”时,输入的内容会完整地插入到卡密的指定位置;而选择“拆开”时,系统会将输入内容巧妙地分散在卡密中,进一步增加卡密的随机性和复杂性。这种灵活多样的插入方式,让用户能够根据实际情况,打造出最符合自己需求的卡密。 便捷的操作体验 简单易用的界面 福利卡密生成系统的界面设计遵循简洁明了的原则,整个页面布局合理,各个功能模块一目了然。从组合方式的选择区域,到自定义设置的各个选项,再到生成和复制按钮,都经过精心布局,方便用户快速找到所需功能。无论是毫无技术背景的小白用户,初次接触卡密生成工作,面对复杂的需求感到迷茫;还是经验丰富的专业人士,追求高效快捷的操作体验,福利卡密生成系统都能让他们迅速上手,轻松完成卡密的生成操作。这种简单易用的界面设计,不仅提升了用户的工作效率,还让用户在使用过程中感受到愉悦和便捷。 一键生成与复制 在你完成所有的设置后,只需轻轻点击“生成卡密”按钮,福利卡密生成系统就会如同一位训练有素的超级助手,瞬间根据你的设置快速生成相应的卡密,并将其清晰地显示在大的文本框中。整个生成过程快速高效,几乎无需等待,让你感受到科技的强大力量。 而且,如果你需要将生成的卡密用于其他地方,无论是粘贴到游戏兑换界面、软件激活窗口,还是分享给合作伙伴,只需点击“一键复制”按钮,系统会立即将卡密快速复制到剪贴板,方便你随时粘贴使用。这种一键式的操作设计,极大地简化了卡密的使用流程,节省了用户的时间和精力。同时,系统还贴心地提供了“清除”按钮,方便你在需要重新设置时,一键清空输入内容,轻松开启新的卡密生成之旅。 弹窗提示 为了让用户更好地了解操作结果,及时掌握卡密生成和复制过程中的各种情况,福利卡密生成系统在关键操作后会弹出清晰明了的提示框。当你成功生成卡密时,一个充满喜悦的“卡密生成成功”提示框会及时弹出,让你第一时间得知操作结果,安心准备下一步使用。 当你复制卡密成功时,系统会温馨提示“卡密已复制到剪贴板”,让你无需再担心复制是否成功,直接可以进行粘贴操作。如果出现错误,如输入的生成位数无效,系统也会弹出相应的提示框,详细告知你错误原因,并指导你进行正确的操作。这种贴心的弹窗提示功能,就像一位随时陪伴在你身边的小助手,时刻为你提供帮助和指引,让你的操作过程更加顺畅。 广泛的应用场景 游戏行业 在充满活力与竞争的游戏行业中,福利卡密生成系统扮演着不可或缺的重要角色。游戏开发者可以利用它生成丰富多样的游戏礼包兑换码,这些兑换码可以包含各种珍稀道具、游戏币、角色皮肤等,吸引玩家参与游戏活动,提升玩家的游戏体验和满意度。同时,还能生成游戏内道具激活码,为玩家解锁特殊的游戏道具,增加游戏的趣味性和挑战性。 通过发放不同类型的卡密,游戏开发者能够举办各种精彩纷呈的促销活动,如限时礼包、节日特惠等,吸引大量玩家参与,有效提高游戏的活跃度和用户粘性。例如,某热门手游在春节期间,通过福利卡密生成系统生成了大量包含春节专属皮肤和丰厚游戏道具的礼包兑换码,引发了玩家的热烈追捧,游戏在线人数大幅提升,成功营造了浓厚的节日氛围,增强了玩家对游戏的喜爱和忠诚度。 软件行业 在软件行业,福利卡密生成系统是软件开发者保护版权、实现软件授权和销售的得力助手。软件开发者可以利用该系统生成具有高度安全性和唯一性的软件激活码,只有通过输入正确激活码的用户才能合法使用软件,从而有效防止盗版软件的泛滥,保障软件开发者的辛勤劳动成果和合法权益。 同时,软件开发者还可以根据不同的销售策略和用户群体,灵活设置卡密的组合方式和位数。比如,针对个人用户的基础版软件,可以生成相对简单易记的激活码;而对于企业用户的专业版软件,则生成更为复杂、安全性更高的激活码。通过这种方式,软件开发者能够更好地管理软件的销售和授权,推动软件行业的健康发展。 电商和营销领域 在电商平台和各类营销活动的广阔天地中,福利卡密生成系统同样大显身手。商家可以借助它生成各种优惠券码、折扣码等,通过发放这些卡密来吸引顾客购买商品,提高销售额。例如,在电商平台的“618”购物狂欢节期间,众多商家利用福利卡密生成系统生成了大量面额不等的优惠券码,吸引了海量消费者前来购物,销售额实现了大幅增长。 而且,这些卡密还方便商家对活动进行精细化管理和统计。商家可以通过卡密的前缀、后缀或自定义内容,对不同类型的活动、不同批次的优惠券进行分类标识,便于统计活动效果和分析用户行为。同时,通过系统生成的卡密具有唯一性,能够有效防止优惠券的滥用和盗用,保障商家的利益。 下载 123云盘下载福利卡密生成系统 下载地址:https://www.123684.com/s/rCKrjv-1ab8d 提取码: 结语 综上所述,福利卡密生成系统凭借其丰富的功能、便捷的操作和广泛的应用场景,无疑成为了卡密生成领域的强大利器。无论是个人用户在日常生活中偶尔需要生成卡密,还是企业用户在商业活动中大规模使用卡密,都能从这款系统中获得全方位的支持和帮助。 如果你正在为卡密生成的问题而烦恼,无论是卡密的安全性、个性化需求,还是操作的便捷性,不妨试试福利卡密生成系统。相信它一定会以其卓越的性能和贴心的服务,给你带来意想不到的惊喜,成为你在卡密生成道路上的最佳伙伴。
福利卡密生成系统:功能强大、操作便捷的卡密生成首选工具 福利卡密生成系统:开启卡密生成新时代的强大引擎 前言 在数字化浪潮席卷全球的当下,卡密如同生活与工作中的无形钥匙,广泛渗透于各个领域。从游戏世界里充满惊喜的礼包兑换码,能让玩家获取珍稀道具、提升游戏体验;到软件领域保障版权与授权的激活码,确保软件合法使用与开发者权益;再到会员充值卡密,为用户开启专属服务的大门;以及各类促销活动中吸引消费者的券码,激发市场活力。在这样的背景下,一款卓越的卡密生成系统就显得尤为重要,它宛如一把万能钥匙,能为我们高效解决卡密相关的诸多难题。今天,我们就为大家重磅介绍一款堪称行业标杆的福利卡密生成系统。 工具预览 预览图片 初见福利卡密生成系统的界面,便能感受到其简洁与高效的设计理念。各个功能区域划分清晰,操作按钮布局合理,即使是初次接触的用户,也能在短时间内迅速熟悉并上手。这种直观的设计,不仅节省了用户的学习成本,更大大提升了操作效率,让卡密生成变得轻松愉悦。 丰富多样的组合方式 福利卡密生成系统为用户提供了琳琅满目的组合方式选择。无论你是倾向于简洁的仅数字卡密,适用于一些对安全性要求相对较低、操作便捷性优先的场景,如简单的活动抽奖码;还是追求稍具复杂性的仅英文卡密,常用于特定软件或平台的个性化标识;亦或是需要高度安全性的仅字符卡密,能有效抵御常规破解手段。 当然,如果你希望卡密具备更高的复杂度和安全性,系统还支持数字与英文、数字与字符以及数字、英文和字符三者混合的强大组合方式。以游戏领域为例,为了防止作弊和恶意破解,游戏礼包兑换码和道具激活码通常采用数字与字母混合的形式,这样的卡密组合大大增加了破解难度,保障了游戏的公平性和玩家的权益。而在一些简单的促销活动中,仅数字的卡密因其简单易记,能方便消费者快速输入使用,足以满足活动需求。 灵活的自定义设置 英文大小写随机 当你选择包含英文的卡密组合时,福利卡密生成系统的独特功能——英文大小写随机,将为你的卡密增添更多变数。只需轻轻勾选“随机大小写”复选框,系统在生成卡密过程中,会如同一位神奇的魔术师,随机将英文字母变幻为大写或小写形式。这一创新功能极大地拓展了卡密的组合可能性,使每一个生成的卡密都独一无二,犹如夜空中璀璨的繁星,各具特色。无论是用于保护重要软件的激活码,还是作为高端游戏的专属礼包码,这种随机大小写的卡密都能为其安全性提供坚实保障。 精确控制生成位数 在生成卡密的过程中,对卡密长度的精确控制至关重要。福利卡密生成系统充分考虑到这一点,赋予用户自由设定卡密长度的权力。无论你需要的是短短 6 位的简洁卡密,如一些临时性的验证码,方便用户快速输入且不易出错;还是长达数十位的复杂卡密,像专业软件的激活码或涉及高额交易的兑换码,需要极高的安全性和唯一性,福利卡密生成系统都能轻松胜任,精准满足你的需求。这种对生成位数的精确掌控,让用户在不同场景下都能游刃有余地使用卡密,既保证了便捷性,又兼顾了安全性。 添加前缀和后缀 为了满足用户在不同场景下对卡密分类管理和个性化标识的需求,福利卡密生成系统特别设置了添加前缀和后缀的功能。你可以根据实际情况,为所有卡密添加公司名称的缩写作为前缀,这样在大量卡密中,能一眼识别出所属公司的卡密,方便管理和统计。例如,某大型游戏公司在举办活动时,为所有游戏礼包兑换码添加公司名称缩写“GOC”作为前缀,不仅便于内部管理,也增强了品牌辨识度。 或者添加活动的特定标识作为后缀,如活动开始日期、活动主题关键词等。比如,在一次电商平台的“双 11”促销活动中,所有优惠券码都添加了“1111”作为后缀,方便商家和用户快速识别该卡密所属的活动。而且,通过勾选相应的复选框,你可以轻松选择是否添加前缀和后缀,操作过程简单直观,即使是电脑操作不太熟练的用户也能轻松完成。 自定义包含内容 福利卡密生成系统的自定义包含内容功能,为用户提供了更加个性化的卡密生成体验。你可以根据自身需求,输入特定的字符或字符串,系统会如同一位贴心的助手,按照你的要求巧妙地将其插入到卡密中。如果你希望卡密中包含特定的关键词,如公司的核心业务词汇、产品名称等,用于品牌推广或特定业务场景;或者是一些特殊的标识,如项目编号、团队代码等,方便在特定范围内进行识别和管理,都可以通过这一功能轻松实现。 同时,系统还贴心地提供了“拆开”和“不拆开”两种插入方式。当选择“不拆开”时,输入的内容会完整地插入到卡密的指定位置;而选择“拆开”时,系统会将输入内容巧妙地分散在卡密中,进一步增加卡密的随机性和复杂性。这种灵活多样的插入方式,让用户能够根据实际情况,打造出最符合自己需求的卡密。 便捷的操作体验 简单易用的界面 福利卡密生成系统的界面设计遵循简洁明了的原则,整个页面布局合理,各个功能模块一目了然。从组合方式的选择区域,到自定义设置的各个选项,再到生成和复制按钮,都经过精心布局,方便用户快速找到所需功能。无论是毫无技术背景的小白用户,初次接触卡密生成工作,面对复杂的需求感到迷茫;还是经验丰富的专业人士,追求高效快捷的操作体验,福利卡密生成系统都能让他们迅速上手,轻松完成卡密的生成操作。这种简单易用的界面设计,不仅提升了用户的工作效率,还让用户在使用过程中感受到愉悦和便捷。 一键生成与复制 在你完成所有的设置后,只需轻轻点击“生成卡密”按钮,福利卡密生成系统就会如同一位训练有素的超级助手,瞬间根据你的设置快速生成相应的卡密,并将其清晰地显示在大的文本框中。整个生成过程快速高效,几乎无需等待,让你感受到科技的强大力量。 而且,如果你需要将生成的卡密用于其他地方,无论是粘贴到游戏兑换界面、软件激活窗口,还是分享给合作伙伴,只需点击“一键复制”按钮,系统会立即将卡密快速复制到剪贴板,方便你随时粘贴使用。这种一键式的操作设计,极大地简化了卡密的使用流程,节省了用户的时间和精力。同时,系统还贴心地提供了“清除”按钮,方便你在需要重新设置时,一键清空输入内容,轻松开启新的卡密生成之旅。 弹窗提示 为了让用户更好地了解操作结果,及时掌握卡密生成和复制过程中的各种情况,福利卡密生成系统在关键操作后会弹出清晰明了的提示框。当你成功生成卡密时,一个充满喜悦的“卡密生成成功”提示框会及时弹出,让你第一时间得知操作结果,安心准备下一步使用。 当你复制卡密成功时,系统会温馨提示“卡密已复制到剪贴板”,让你无需再担心复制是否成功,直接可以进行粘贴操作。如果出现错误,如输入的生成位数无效,系统也会弹出相应的提示框,详细告知你错误原因,并指导你进行正确的操作。这种贴心的弹窗提示功能,就像一位随时陪伴在你身边的小助手,时刻为你提供帮助和指引,让你的操作过程更加顺畅。 广泛的应用场景 游戏行业 在充满活力与竞争的游戏行业中,福利卡密生成系统扮演着不可或缺的重要角色。游戏开发者可以利用它生成丰富多样的游戏礼包兑换码,这些兑换码可以包含各种珍稀道具、游戏币、角色皮肤等,吸引玩家参与游戏活动,提升玩家的游戏体验和满意度。同时,还能生成游戏内道具激活码,为玩家解锁特殊的游戏道具,增加游戏的趣味性和挑战性。 通过发放不同类型的卡密,游戏开发者能够举办各种精彩纷呈的促销活动,如限时礼包、节日特惠等,吸引大量玩家参与,有效提高游戏的活跃度和用户粘性。例如,某热门手游在春节期间,通过福利卡密生成系统生成了大量包含春节专属皮肤和丰厚游戏道具的礼包兑换码,引发了玩家的热烈追捧,游戏在线人数大幅提升,成功营造了浓厚的节日氛围,增强了玩家对游戏的喜爱和忠诚度。 软件行业 在软件行业,福利卡密生成系统是软件开发者保护版权、实现软件授权和销售的得力助手。软件开发者可以利用该系统生成具有高度安全性和唯一性的软件激活码,只有通过输入正确激活码的用户才能合法使用软件,从而有效防止盗版软件的泛滥,保障软件开发者的辛勤劳动成果和合法权益。 同时,软件开发者还可以根据不同的销售策略和用户群体,灵活设置卡密的组合方式和位数。比如,针对个人用户的基础版软件,可以生成相对简单易记的激活码;而对于企业用户的专业版软件,则生成更为复杂、安全性更高的激活码。通过这种方式,软件开发者能够更好地管理软件的销售和授权,推动软件行业的健康发展。 电商和营销领域 在电商平台和各类营销活动的广阔天地中,福利卡密生成系统同样大显身手。商家可以借助它生成各种优惠券码、折扣码等,通过发放这些卡密来吸引顾客购买商品,提高销售额。例如,在电商平台的“618”购物狂欢节期间,众多商家利用福利卡密生成系统生成了大量面额不等的优惠券码,吸引了海量消费者前来购物,销售额实现了大幅增长。 而且,这些卡密还方便商家对活动进行精细化管理和统计。商家可以通过卡密的前缀、后缀或自定义内容,对不同类型的活动、不同批次的优惠券进行分类标识,便于统计活动效果和分析用户行为。同时,通过系统生成的卡密具有唯一性,能够有效防止优惠券的滥用和盗用,保障商家的利益。 下载 123云盘下载福利卡密生成系统 下载地址:https://www.123684.com/s/rCKrjv-1ab8d 提取码: 结语 综上所述,福利卡密生成系统凭借其丰富的功能、便捷的操作和广泛的应用场景,无疑成为了卡密生成领域的强大利器。无论是个人用户在日常生活中偶尔需要生成卡密,还是企业用户在商业活动中大规模使用卡密,都能从这款系统中获得全方位的支持和帮助。 如果你正在为卡密生成的问题而烦恼,无论是卡密的安全性、个性化需求,还是操作的便捷性,不妨试试福利卡密生成系统。相信它一定会以其卓越的性能和贴心的服务,给你带来意想不到的惊喜,成为你在卡密生成道路上的最佳伙伴。 -
 HTML 跳转页面源码分享 | 打造美观高效的跳转体验 分享一个简单而美观的HTML跳转页面源码 在网页开发中,我们经常会遇到需要实现页面跳转的场景,比如引导用户从一个临时页面跳转到正式的网站页面。今天就来给大家分享一个简单且美观的HTML跳转页面源码,它不仅能实现基本的跳转功能,还通过精心设计的样式和动画效果,给用户带来良好的视觉体验。 效果预览 效果预览图片 一、功能介绍 这个HTML页面主要实现了在指定时间后自动跳转到目标网址的功能。同时,页面整体经过美化,具有渐变背景、淡入动画、加载提示等元素,使页面看起来更加生动和专业。 二、关键代码解析 (一)HTML结构 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>即将跳转</title> <style> /* 通用样式重置,去除浏览器默认样式差异 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 整体页面背景样式 */ body { font-family: 'Poppins', sans-serif; background: linear-gradient(135deg, #fdfcfb, #e2d1c3); display: flex; justify-content: center; align-items: center; min-height: 100vh; overflow: hidden; animation: fadeInBg 1.2s ease forwards; } /* 背景渐变动画 */ @keyframes fadeInBg { from { opacity: 0; } to { opacity: 1; } } /* 包裹提示内容的容器样式 */ .container { max-width: 450px; background-color: rgba(255, 255, 255, 0.9); border-radius: 20px; box-shadow: 0 10px 20px rgba(0, 0, 0, 0.15); padding: 45px; text-align: center; animation: fadeInContainer 1.2s ease 0.3s forwards; opacity: 0; } /* 容器淡入动画 */ @keyframes fadeInContainer { from { opacity: 0; transform: translateY(30px); } to { opacity: 1; transform: translateY(0); } } h1 { color: #333; font-size: 32px; margin-bottom: 25px; font-weight: 700; text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1); } p { color: #666; font-size: 20px; line-height: 1.6; margin-bottom: 35px; } /* 加载动画样式 */ .loader { border: 6px solid #f5f5f5; border-top: 6px solid #3498db; border-radius: 50%; width: 50px; height: 50px; animation: spin 1.5s linear infinite; margin: 0 auto 25px; } /* 加载动画旋转效果 */ @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } </style> <script> // 目标网址,此处定义为https://www.fulicode.cn,可根据实际需求修改此处的网址 const targetUrl = 'https://www.fulicode.cn'; // 定义跳转秒数变量,这里设置为1秒,可根据需求修改此值 const jumpSeconds = 1; window.onload = function () { // 页面加载完成后启动定时器,按照设定的秒数跳转到目标网址 setTimeout(() => { window.location.href = targetUrl; }, jumpSeconds * 1000); }; </script> </head> <body> <div class="container"> <div class="loader"></div> <h1>页面正在加载,即将跳转...</h1> <p>请稍作等待,精彩内容即将呈现。</p> </div> </body> </html>(二)CSS样式 通用样式重置:使用*选择器,将所有元素的内外边距设置为0,并将盒模型设置为border - box,确保在不同浏览器下样式的一致性。 页面背景: 为body元素设置了线性渐变背景background: linear-gradient(135deg, #fdfcfb, #e2d1c3),从浅米色到淡黄色的渐变,营造出柔和的视觉效果。 通过display: flex、justify-content: center和align-items: center使页面内容在水平和垂直方向上都居中显示。 min - height: 100vh确保页面高度至少为视口高度,overflow: hidden隐藏溢出内容,避免出现滚动条。同时,定义了fadeInBg动画,使背景在1.2秒内从透明淡入到不透明。 内容容器: .container类定义了包裹提示内容的容器样式。设置了最大宽度max - width: 450px,背景色为带有透明度的白色background - color: rgba(255, 255, 255, 0.9),增加了通透感。 边框使用border - radius: 20px设置为圆角,box - shadow: 0 10px 20px rgba(0, 0, 0, 0.15)添加了阴影效果,使容器更具立体感。 容器具有fadeInContainer动画,在页面加载0.3秒后开始,1.2秒内从上方移动并淡入显示。 文字样式: h1标题设置了字体大小32px、颜色#333、加粗font - weight: 700以及文字阴影text - shadow: 1px 1px 3px rgba(0, 0, 0, 0.1),使其更加醒目。 p段落文字设置了字体大小20px、颜色#666和行间距line - height: 1.6,保证了良好的可读性。 加载动画: .loader类创建了一个加载动画,通过设置圆形边框border: 6px solid #f5f5f5; border - top: 6px solid #3498db,顶部边框为蓝色,其余为浅灰色。 使用animation: spin 1.5s linear infinite定义了旋转动画,使加载图标以1.5秒的周期无限旋转。 (三)JavaScript逻辑 变量定义: 定义了targetUrl变量存储目标跳转网址,初始值为https://www.fulicode.cn,可以根据实际需求轻松修改。 定义了jumpSeconds变量设置跳转前等待的秒数,默认为1秒,也可按需调整。 页面跳转逻辑: 使用window.onload事件监听页面加载完成。 当页面加载完成后,通过setTimeout函数启动定时器,在jumpSeconds秒后(乘以1000转换为毫秒),使用window.location.href将页面跳转到targetUrl指定的网址。 三、使用方法 将上述代码复制到一个文本编辑器中。 根据自己的需求修改targetUrl变量为你想要跳转的目标网址。 可以调整jumpSeconds变量来改变跳转前的等待时间。 保存文件,将文件扩展名修改为.html。 用浏览器打开该HTML文件,即可看到效果。 通过这个简单的HTML跳转页面源码,你可以快速搭建一个美观且实用的跳转页面。无论是用于网站的临时过渡页面,还是引导用户进入特定页面,都能为用户带来不错的体验。希望这个源码分享对你有所帮助!如果你在使用过程中有任何问题,或者有更好的优化建议,欢迎交流分享。
HTML 跳转页面源码分享 | 打造美观高效的跳转体验 分享一个简单而美观的HTML跳转页面源码 在网页开发中,我们经常会遇到需要实现页面跳转的场景,比如引导用户从一个临时页面跳转到正式的网站页面。今天就来给大家分享一个简单且美观的HTML跳转页面源码,它不仅能实现基本的跳转功能,还通过精心设计的样式和动画效果,给用户带来良好的视觉体验。 效果预览 效果预览图片 一、功能介绍 这个HTML页面主要实现了在指定时间后自动跳转到目标网址的功能。同时,页面整体经过美化,具有渐变背景、淡入动画、加载提示等元素,使页面看起来更加生动和专业。 二、关键代码解析 (一)HTML结构 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>即将跳转</title> <style> /* 通用样式重置,去除浏览器默认样式差异 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 整体页面背景样式 */ body { font-family: 'Poppins', sans-serif; background: linear-gradient(135deg, #fdfcfb, #e2d1c3); display: flex; justify-content: center; align-items: center; min-height: 100vh; overflow: hidden; animation: fadeInBg 1.2s ease forwards; } /* 背景渐变动画 */ @keyframes fadeInBg { from { opacity: 0; } to { opacity: 1; } } /* 包裹提示内容的容器样式 */ .container { max-width: 450px; background-color: rgba(255, 255, 255, 0.9); border-radius: 20px; box-shadow: 0 10px 20px rgba(0, 0, 0, 0.15); padding: 45px; text-align: center; animation: fadeInContainer 1.2s ease 0.3s forwards; opacity: 0; } /* 容器淡入动画 */ @keyframes fadeInContainer { from { opacity: 0; transform: translateY(30px); } to { opacity: 1; transform: translateY(0); } } h1 { color: #333; font-size: 32px; margin-bottom: 25px; font-weight: 700; text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1); } p { color: #666; font-size: 20px; line-height: 1.6; margin-bottom: 35px; } /* 加载动画样式 */ .loader { border: 6px solid #f5f5f5; border-top: 6px solid #3498db; border-radius: 50%; width: 50px; height: 50px; animation: spin 1.5s linear infinite; margin: 0 auto 25px; } /* 加载动画旋转效果 */ @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } </style> <script> // 目标网址,此处定义为https://www.fulicode.cn,可根据实际需求修改此处的网址 const targetUrl = 'https://www.fulicode.cn'; // 定义跳转秒数变量,这里设置为1秒,可根据需求修改此值 const jumpSeconds = 1; window.onload = function () { // 页面加载完成后启动定时器,按照设定的秒数跳转到目标网址 setTimeout(() => { window.location.href = targetUrl; }, jumpSeconds * 1000); }; </script> </head> <body> <div class="container"> <div class="loader"></div> <h1>页面正在加载,即将跳转...</h1> <p>请稍作等待,精彩内容即将呈现。</p> </div> </body> </html>(二)CSS样式 通用样式重置:使用*选择器,将所有元素的内外边距设置为0,并将盒模型设置为border - box,确保在不同浏览器下样式的一致性。 页面背景: 为body元素设置了线性渐变背景background: linear-gradient(135deg, #fdfcfb, #e2d1c3),从浅米色到淡黄色的渐变,营造出柔和的视觉效果。 通过display: flex、justify-content: center和align-items: center使页面内容在水平和垂直方向上都居中显示。 min - height: 100vh确保页面高度至少为视口高度,overflow: hidden隐藏溢出内容,避免出现滚动条。同时,定义了fadeInBg动画,使背景在1.2秒内从透明淡入到不透明。 内容容器: .container类定义了包裹提示内容的容器样式。设置了最大宽度max - width: 450px,背景色为带有透明度的白色background - color: rgba(255, 255, 255, 0.9),增加了通透感。 边框使用border - radius: 20px设置为圆角,box - shadow: 0 10px 20px rgba(0, 0, 0, 0.15)添加了阴影效果,使容器更具立体感。 容器具有fadeInContainer动画,在页面加载0.3秒后开始,1.2秒内从上方移动并淡入显示。 文字样式: h1标题设置了字体大小32px、颜色#333、加粗font - weight: 700以及文字阴影text - shadow: 1px 1px 3px rgba(0, 0, 0, 0.1),使其更加醒目。 p段落文字设置了字体大小20px、颜色#666和行间距line - height: 1.6,保证了良好的可读性。 加载动画: .loader类创建了一个加载动画,通过设置圆形边框border: 6px solid #f5f5f5; border - top: 6px solid #3498db,顶部边框为蓝色,其余为浅灰色。 使用animation: spin 1.5s linear infinite定义了旋转动画,使加载图标以1.5秒的周期无限旋转。 (三)JavaScript逻辑 变量定义: 定义了targetUrl变量存储目标跳转网址,初始值为https://www.fulicode.cn,可以根据实际需求轻松修改。 定义了jumpSeconds变量设置跳转前等待的秒数,默认为1秒,也可按需调整。 页面跳转逻辑: 使用window.onload事件监听页面加载完成。 当页面加载完成后,通过setTimeout函数启动定时器,在jumpSeconds秒后(乘以1000转换为毫秒),使用window.location.href将页面跳转到targetUrl指定的网址。 三、使用方法 将上述代码复制到一个文本编辑器中。 根据自己的需求修改targetUrl变量为你想要跳转的目标网址。 可以调整jumpSeconds变量来改变跳转前的等待时间。 保存文件,将文件扩展名修改为.html。 用浏览器打开该HTML文件,即可看到效果。 通过这个简单的HTML跳转页面源码,你可以快速搭建一个美观且实用的跳转页面。无论是用于网站的临时过渡页面,还是引导用户进入特定页面,都能为用户带来不错的体验。希望这个源码分享对你有所帮助!如果你在使用过程中有任何问题,或者有更好的优化建议,欢迎交流分享。