找到
51
篇与
源码
相关的结果
- 第 2 页
-
 福利源码发布页HTML导航页源码:助力打造个性化引导页 福利源码发布页:HTML 导航页源码助力便捷访问多网站 https://www.helloimg.com/i/2025/02/10/67a9c97a757c0.png图片 一、引言 如何才能拥有一个高效、美观且实用的导航工具,成为了许多人关注的焦点。因为咱爱好者,不可能只搞一个网站,一般365行,行行搞一点。这时就需要一个页面来聚合网站在一起,为用户提供引导。 今天,我们就为大家带来一款精心设计的福利源码发布页的 HTML 导航页源码。它不仅是一个简单的网页导航,更是帮助多网站站长更方便地聚合自己的所有网站。通过简洁直观的界面设计、出色的视觉效果和流畅的交互体验,轻松查看你的所有网站 二、源码呈现 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>福利源码|发布页</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"> <style> /* 全局样式 */ body { font-family: 'Inter', sans-serif; background: linear-gradient(45deg, #00F260 0%, #0575E6 100%); margin: 0; padding: 0; display: flex; justify-content: center; align-items: center; min-height: 100vh; perspective: 1000px; } /* 容器样式 */ .container { background: rgba(255, 255, 255, 0.1); backdrop-filter: blur(20px); -webkit-backdrop-filter: blur(20px); padding: 40px; border-radius: 25px; border: 1px solid rgba(255, 255, 255, 0.2); box-shadow: 0 15px 35px rgba(0, 0, 0, 0.1); width: 600px; text-align: center; transform-style: preserve-3d; animation: fadeInUp 0.8s ease-out; } @keyframes fadeInUp { from { opacity: 0; transform: translate3d(0, 80px, 0); } to { opacity: 1; transform: translate3d(0, 0, 0); } } /* 标题样式 */ h1 { color: #fff; font-size: 42px; margin-bottom: 30px; text-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); letter-spacing: 1px; } /* 列表样式 */ ul { list-style-type: none; padding: 0; } li { margin-bottom: 25px; } /* 链接样式 */ a { display: flex; align-items: center; justify-content: center; padding: 20px; background: linear-gradient(45deg, #FF512F 0%, #F09819 100%); color: white; font-size: 22px; font-weight: 600; text-align: center; text-decoration: none; border-radius: 15px; transition: all 0.3s ease; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.15); } a i { margin-right: 15px; font-size: 28px; } a:hover { transform: translateY(-7px) rotateX(10deg); box-shadow: 0 12px 24px rgba(0, 0, 0, 0.25); background: linear-gradient(45deg, #F09819 0%, #FF512F 100%); } </style> </head> <body> <div class="container"> <h1>最新网址</h1> <ul> <li><a href="https://www.fulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>福利源码官网入口 1</a></li> <li><a href="https://www.fulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>福利源码官网入口 2</a></li> <li><a href="https://www.fulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>福利源码官网入口 3</a></li> <li><a href="https://www.fulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>福利源码官网入口 4</a></li> <li><a href="https://www.fulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>福利源码官网入口 5</a></li> </ul> </div> </body> </html>三、源码深度剖析 (一)HTML 结构解析 HTML 部分作为整个导航页的基石,构建起了页面的基本框架,犹如建筑师精心绘制的蓝图,为后续的设计和实现奠定了坚实的基础。 在文档的起始处,<!DOCTYPE html> 这一简洁的声明,明确地向浏览器传达了这是一个遵循 HTML5 标准的文档,确保浏览器能够以正确的模式对页面进行解析和渲染。<html> 标签作为整个 HTML 文档的根元素,承载着所有的页面内容,而 lang="zh-CN" 属性则贴心地指定了文档所使用的语言为中文,方便了国内用户的浏览和使用。 <head> 标签内部包含了一系列至关重要的元数据,这些元数据虽然在页面上不可见,但却对页面的正常显示和搜索引擎优化起着关键作用。meta 标签中的 charset="UTF-8" 属性,确保了页面能够正确地显示各种字符,特别是中文等特殊字符,避免了因字符编码问题而导致的乱码现象,为用户提供了流畅的阅读体验。而 name="viewport" 标签则是为了适应不同设备的屏幕尺寸而设置的,它通过 content="width=device-width, initial-scale=1.0" 让页面能够根据设备的屏幕宽度进行自适应调整,保证了在各种移动设备和桌面设备上都能完美显示,为用户带来一致的视觉感受。 页面标题 <title>福利源码|发布页</title> 简洁明了地概括了页面的核心主题(当然你可以改他),不仅让用户在浏览浏览器标签时能够快速识别页面内容,同时也为搜索引擎提供了重要的关键词信息,有助于提高页面在搜索结果中的排名。此外,通过 <link> 标签引入的 Font Awesome 图标库,为页面增添了丰富而精美的图标元素。这些图标不仅能够增强页面的视觉吸引力,还能直观地传达链接的含义,使用户能够更快速地理解和操作。 进入到 <body> 标签,这里是页面实际内容的展示区域。一个类名为 container 的 <div> 元素成为了整个导航页的核心容器,它将标题和链接列表紧密地包裹在一起,形成了一个有机的整体。标题 <h1>最新网址</h1> 以醒目的字体和较大的字号出现在页面上方,清晰地向用户提示了该导航页的主要功能,即提供多个网站的最新访问地址。链接列表则使用无序列表 <ul> 和列表项 <li> 进行构建,每个列表项中都包含一个 <a> 标签,用于创建指向目标网站的链接。target="_blank" 属性的设置非常贴心,它使得用户在点击链接时,页面会在新的窗口中打开,这样既不会打断用户当前的浏览进程,又能方便用户快速访问你的多个网站,提升了用户的操作体验。 (二)CSS 样式解读 全局样式设计 body 标签的样式设置为整个页面营造了一个独特而舒适的视觉环境,就像为整个舞台布置了精美的背景。字体方面,选择了 'Inter', sans-serif 这种现代感十足的无衬线字体。这种字体不仅具有简洁、流畅的外观,而且在不同的设备和屏幕分辨率下都能保持良好的可读性,确保用户能够轻松地阅读页面上的文字内容。 背景部分采用了绚丽的渐变效果 linear-gradient(45deg, #00F260 0%, #0575E6 100%),从清新的绿色逐渐过渡到深邃的蓝色,仿佛一幅美丽的画卷在眼前徐徐展开。这种渐变背景不仅营造出了一种充满科技感和未来感的氛围,还能给用户带来视觉上的享受,使整个页面更加生动和吸引人。 通过 Flexbox 布局技术,即 display: flex、justify-content: center 和 align-items: center 的组合使用,页面内容被巧妙地垂直和水平居中显示。这使得页面布局更加规整、对称,给人一种简洁、大气的感觉。同时,perspective: 1000px 属性的设置为页面添加了 3D 视角,为后续的动画效果埋下了伏笔,让页面在静态展示的基础上增添了一份动态的魅力。 容器样式打造 .container 类定义了导航页容器的样式,它就像一个精致的盒子,将页面的核心内容精心地包裹起来。半透明背景 rgba(255, 255, 255, 0.1) 与 backdrop-filter: blur(20px) 属性相结合,实现了令人惊艳的毛玻璃效果。这种效果使得容器仿佛悬浮在页面之上,与背景形成了一种若即若离的朦胧美感,增添了一份神秘和高级感。为了确保在 Safari 浏览器中也能正常显示该效果,还添加了 -webkit-backdrop-filter: blur(20px) 这一兼容性属性。 容器的内边距设置为 40px,为内部的标题和链接列表提供了足够的空间,避免了内容过于拥挤,使页面看起来更加清爽、舒适。border-radius: 25px 属性让容器的边角变得更加圆润,给人一种柔和、亲切的视觉感受,与整个页面的设计风格相得益彰。border: 1px solid rgba(255, 255, 255, 0.2) 为容器添加了一层淡淡的白色边框,这层边框虽然看似细微,但却起到了增强层次感的重要作用,使容器在背景的衬托下更加突出。 box-shadow: 0 15px 35px rgba(0, 0, 0, 0.1) 为容器添加了恰到好处的阴影效果,使其看起来更加立体,仿佛从页面中“浮”了起来。transform-style: preserve-3d 属性与之前 body 标签中的 perspective 属性相互配合,确保了 3D 效果能够在容器及其子元素上正常显示。而 animation: fadeInUp 0.8s ease-out 则为容器添加了一个淡入向上的动画效果。当页面加载时,容器会从下方缓缓升起并逐渐显示出来,就像舞台上的幕布缓缓拉开,为用户带来了一种惊喜和期待的感觉,大大提升了页面的视觉体验。 标题样式雕琢 h1 标签的样式设计着重突出了标题的重要性,使其成为页面上的视觉焦点。字体颜色设置为纯净的白色 #fff,与背景的渐变颜色形成了鲜明的对比,让标题在页面上格外醒目,能够迅速吸引用户的注意力。font-size: 42px 进一步增大了标题的字体大小,使其更加大气、庄重,彰显出福利源码发布页的权威性和专业性。 text-shadow: 0 4px 8px rgba(0, 0, 0, 0.2) 为标题添加了细腻的文字阴影效果。这层阴影不仅增强了标题的立体感和层次感,还使其在视觉上更加生动、鲜活,仿佛具有一种“跃然纸上”的感觉。letter-spacing: 1px 属性增加了字母之间的间距,使标题文字更加舒展、开阔,避免了文字过于紧凑而产生的压抑感,提升了整体的美观度和可读性。 链接样式优化 链接部分的样式设计充分考虑了用户的交互体验,力求让用户在操作过程中感受到便捷和愉悦。<a> 标签采用了 Flexbox 布局,通过 display: flex、align-items: center 和 justify-content: center 的设置,使得图标和文字能够完美地垂直和水平居中对齐。这种布局方式不仅保证了视觉上的一致性和整齐性,还让链接在不同的屏幕尺寸下都能保持良好的显示效果。 背景方面,链接使用了橙红色渐变 linear-gradient(45deg, #FF512F 0%, #F09819 100%)。这种暖色调的渐变非常醒目,能够在第一时间吸引用户的目光,激发用户的点击欲望。文字颜色设置为白色,与背景形成了鲜明的对比,确保了文字的清晰可读。font-size: 22px 和 font-weight: 600 的组合,使文字更加清晰、突出,增强了链接的辨识度。 border-radius: 15px 让链接按钮的边角更加圆润,给人一种柔和、舒适的感觉,避免了尖锐边角可能带来的生硬感。box-shadow: 0 8px 16px rgba(0, 0, 0, 0.15) 为链接按钮添加了一层淡淡的阴影效果,使其看起来更加立体、真实,仿佛具有一种“可触摸”的质感。 当鼠标悬停在链接上时,一系列精彩的动画效果随之呈现。transform: translateY(-7px) rotateX(10deg) 实现了链接按钮向上移动并旋转的动画效果,仿佛按钮在向用户发出邀请,增加了交互的趣味性。同时,box-shadow: 0 12px 24px rgba(0, 0, 0, 0.25) 增强了阴影效果,使按钮看起来更加突出和立体。背景渐变也随之反转,从原来的橙红色渐变变为相反的方向,这种变化不仅视觉上更加美观,还让用户能够明显感受到交互的反馈,进一步提升了用户体验。 四、使用指南 (一)保存与打开 如果你对这款福利源码发布页的HTML导航页源码感兴趣,想要将其保存并使用,以下是详细的操作步骤: 首先,打开一个专业的文本编辑器,如功能强大的 Notepad++、简洁高效的 Sublime Text 或者功能丰富的 Visual Studio Code 等。这些文本编辑器都具有良好的代码编辑功能,能够帮助你轻松地处理 HTML 代码。 然后,将上述源码复制到文本编辑器中。代码块右上角有复制按钮,当然如果你比较闲,可以使用鼠标选中代码,然后按下 Ctrl + C(在 Mac 系统上是 Command + C)进行复制,再在文本编辑器中按下 Ctrl + V(在 Mac 系统上是 Command + V)进行粘贴。 接下来,点击文本编辑器中的“文件”菜单,选择“保存”选项。在弹出的保存对话框中,将文件类型选择为“所有文件”,这样可以确保文件以 .html 扩展名保存。文件名可以根据自己的喜好进行命名,例如 navigation.html,但需要注意的是,文件扩展名必须为 .html,否则浏览器将无法正确识别和打开该文件。 最后,找到保存好的 .html 文件,双击该文件。此时,默认的浏览器将自动打开该文件。 (二)自定义修改 链接修改:如果你需要修改链接地址,或者想要添加新的网站链接,操作非常简单。只需找到 <ul> 标签内的 <li> 元素,每个 <li> 元素对应一个链接列表项。将 <a> 标签中的 href 属性值修改为你想要的网址即可。例如,如果你发现了一个新的网站,其网址为 https://www.newfulicode.cn,你可以在 <ul> 标签内添加一个新的 <li> 元素,其内容格式如下: <li><a href="https://www.newfulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>新福利源码官网入口</a></li>这样,当用户访问导航页时,就可以通过点击新添加的链接访问到这个网站。 样式调整:若你对页面的样式不满意,想要根据自己的喜好进行调整,也可以在 <style> 标签内修改相应的 CSS 代码。例如,如果你觉得背景颜色不够鲜艳,可以修改 body 标签的 background 属性,选择你喜欢的颜色或渐变效果。如果你想调整链接按钮的颜色,可以修改 <a> 标签的 background 属性。通过对 CSS 代码的修改,你可以轻松地实现页面样式的个性化定制。 结语 希望各站长可以认识到这个我个人开发的导航页,其实还是不错滴
福利源码发布页HTML导航页源码:助力打造个性化引导页 福利源码发布页:HTML 导航页源码助力便捷访问多网站 https://www.helloimg.com/i/2025/02/10/67a9c97a757c0.png图片 一、引言 如何才能拥有一个高效、美观且实用的导航工具,成为了许多人关注的焦点。因为咱爱好者,不可能只搞一个网站,一般365行,行行搞一点。这时就需要一个页面来聚合网站在一起,为用户提供引导。 今天,我们就为大家带来一款精心设计的福利源码发布页的 HTML 导航页源码。它不仅是一个简单的网页导航,更是帮助多网站站长更方便地聚合自己的所有网站。通过简洁直观的界面设计、出色的视觉效果和流畅的交互体验,轻松查看你的所有网站 二、源码呈现 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>福利源码|发布页</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"> <style> /* 全局样式 */ body { font-family: 'Inter', sans-serif; background: linear-gradient(45deg, #00F260 0%, #0575E6 100%); margin: 0; padding: 0; display: flex; justify-content: center; align-items: center; min-height: 100vh; perspective: 1000px; } /* 容器样式 */ .container { background: rgba(255, 255, 255, 0.1); backdrop-filter: blur(20px); -webkit-backdrop-filter: blur(20px); padding: 40px; border-radius: 25px; border: 1px solid rgba(255, 255, 255, 0.2); box-shadow: 0 15px 35px rgba(0, 0, 0, 0.1); width: 600px; text-align: center; transform-style: preserve-3d; animation: fadeInUp 0.8s ease-out; } @keyframes fadeInUp { from { opacity: 0; transform: translate3d(0, 80px, 0); } to { opacity: 1; transform: translate3d(0, 0, 0); } } /* 标题样式 */ h1 { color: #fff; font-size: 42px; margin-bottom: 30px; text-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); letter-spacing: 1px; } /* 列表样式 */ ul { list-style-type: none; padding: 0; } li { margin-bottom: 25px; } /* 链接样式 */ a { display: flex; align-items: center; justify-content: center; padding: 20px; background: linear-gradient(45deg, #FF512F 0%, #F09819 100%); color: white; font-size: 22px; font-weight: 600; text-align: center; text-decoration: none; border-radius: 15px; transition: all 0.3s ease; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.15); } a i { margin-right: 15px; font-size: 28px; } a:hover { transform: translateY(-7px) rotateX(10deg); box-shadow: 0 12px 24px rgba(0, 0, 0, 0.25); background: linear-gradient(45deg, #F09819 0%, #FF512F 100%); } </style> </head> <body> <div class="container"> <h1>最新网址</h1> <ul> <li><a href="https://www.fulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>福利源码官网入口 1</a></li> <li><a href="https://www.fulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>福利源码官网入口 2</a></li> <li><a href="https://www.fulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>福利源码官网入口 3</a></li> <li><a href="https://www.fulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>福利源码官网入口 4</a></li> <li><a href="https://www.fulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>福利源码官网入口 5</a></li> </ul> </div> </body> </html>三、源码深度剖析 (一)HTML 结构解析 HTML 部分作为整个导航页的基石,构建起了页面的基本框架,犹如建筑师精心绘制的蓝图,为后续的设计和实现奠定了坚实的基础。 在文档的起始处,<!DOCTYPE html> 这一简洁的声明,明确地向浏览器传达了这是一个遵循 HTML5 标准的文档,确保浏览器能够以正确的模式对页面进行解析和渲染。<html> 标签作为整个 HTML 文档的根元素,承载着所有的页面内容,而 lang="zh-CN" 属性则贴心地指定了文档所使用的语言为中文,方便了国内用户的浏览和使用。 <head> 标签内部包含了一系列至关重要的元数据,这些元数据虽然在页面上不可见,但却对页面的正常显示和搜索引擎优化起着关键作用。meta 标签中的 charset="UTF-8" 属性,确保了页面能够正确地显示各种字符,特别是中文等特殊字符,避免了因字符编码问题而导致的乱码现象,为用户提供了流畅的阅读体验。而 name="viewport" 标签则是为了适应不同设备的屏幕尺寸而设置的,它通过 content="width=device-width, initial-scale=1.0" 让页面能够根据设备的屏幕宽度进行自适应调整,保证了在各种移动设备和桌面设备上都能完美显示,为用户带来一致的视觉感受。 页面标题 <title>福利源码|发布页</title> 简洁明了地概括了页面的核心主题(当然你可以改他),不仅让用户在浏览浏览器标签时能够快速识别页面内容,同时也为搜索引擎提供了重要的关键词信息,有助于提高页面在搜索结果中的排名。此外,通过 <link> 标签引入的 Font Awesome 图标库,为页面增添了丰富而精美的图标元素。这些图标不仅能够增强页面的视觉吸引力,还能直观地传达链接的含义,使用户能够更快速地理解和操作。 进入到 <body> 标签,这里是页面实际内容的展示区域。一个类名为 container 的 <div> 元素成为了整个导航页的核心容器,它将标题和链接列表紧密地包裹在一起,形成了一个有机的整体。标题 <h1>最新网址</h1> 以醒目的字体和较大的字号出现在页面上方,清晰地向用户提示了该导航页的主要功能,即提供多个网站的最新访问地址。链接列表则使用无序列表 <ul> 和列表项 <li> 进行构建,每个列表项中都包含一个 <a> 标签,用于创建指向目标网站的链接。target="_blank" 属性的设置非常贴心,它使得用户在点击链接时,页面会在新的窗口中打开,这样既不会打断用户当前的浏览进程,又能方便用户快速访问你的多个网站,提升了用户的操作体验。 (二)CSS 样式解读 全局样式设计 body 标签的样式设置为整个页面营造了一个独特而舒适的视觉环境,就像为整个舞台布置了精美的背景。字体方面,选择了 'Inter', sans-serif 这种现代感十足的无衬线字体。这种字体不仅具有简洁、流畅的外观,而且在不同的设备和屏幕分辨率下都能保持良好的可读性,确保用户能够轻松地阅读页面上的文字内容。 背景部分采用了绚丽的渐变效果 linear-gradient(45deg, #00F260 0%, #0575E6 100%),从清新的绿色逐渐过渡到深邃的蓝色,仿佛一幅美丽的画卷在眼前徐徐展开。这种渐变背景不仅营造出了一种充满科技感和未来感的氛围,还能给用户带来视觉上的享受,使整个页面更加生动和吸引人。 通过 Flexbox 布局技术,即 display: flex、justify-content: center 和 align-items: center 的组合使用,页面内容被巧妙地垂直和水平居中显示。这使得页面布局更加规整、对称,给人一种简洁、大气的感觉。同时,perspective: 1000px 属性的设置为页面添加了 3D 视角,为后续的动画效果埋下了伏笔,让页面在静态展示的基础上增添了一份动态的魅力。 容器样式打造 .container 类定义了导航页容器的样式,它就像一个精致的盒子,将页面的核心内容精心地包裹起来。半透明背景 rgba(255, 255, 255, 0.1) 与 backdrop-filter: blur(20px) 属性相结合,实现了令人惊艳的毛玻璃效果。这种效果使得容器仿佛悬浮在页面之上,与背景形成了一种若即若离的朦胧美感,增添了一份神秘和高级感。为了确保在 Safari 浏览器中也能正常显示该效果,还添加了 -webkit-backdrop-filter: blur(20px) 这一兼容性属性。 容器的内边距设置为 40px,为内部的标题和链接列表提供了足够的空间,避免了内容过于拥挤,使页面看起来更加清爽、舒适。border-radius: 25px 属性让容器的边角变得更加圆润,给人一种柔和、亲切的视觉感受,与整个页面的设计风格相得益彰。border: 1px solid rgba(255, 255, 255, 0.2) 为容器添加了一层淡淡的白色边框,这层边框虽然看似细微,但却起到了增强层次感的重要作用,使容器在背景的衬托下更加突出。 box-shadow: 0 15px 35px rgba(0, 0, 0, 0.1) 为容器添加了恰到好处的阴影效果,使其看起来更加立体,仿佛从页面中“浮”了起来。transform-style: preserve-3d 属性与之前 body 标签中的 perspective 属性相互配合,确保了 3D 效果能够在容器及其子元素上正常显示。而 animation: fadeInUp 0.8s ease-out 则为容器添加了一个淡入向上的动画效果。当页面加载时,容器会从下方缓缓升起并逐渐显示出来,就像舞台上的幕布缓缓拉开,为用户带来了一种惊喜和期待的感觉,大大提升了页面的视觉体验。 标题样式雕琢 h1 标签的样式设计着重突出了标题的重要性,使其成为页面上的视觉焦点。字体颜色设置为纯净的白色 #fff,与背景的渐变颜色形成了鲜明的对比,让标题在页面上格外醒目,能够迅速吸引用户的注意力。font-size: 42px 进一步增大了标题的字体大小,使其更加大气、庄重,彰显出福利源码发布页的权威性和专业性。 text-shadow: 0 4px 8px rgba(0, 0, 0, 0.2) 为标题添加了细腻的文字阴影效果。这层阴影不仅增强了标题的立体感和层次感,还使其在视觉上更加生动、鲜活,仿佛具有一种“跃然纸上”的感觉。letter-spacing: 1px 属性增加了字母之间的间距,使标题文字更加舒展、开阔,避免了文字过于紧凑而产生的压抑感,提升了整体的美观度和可读性。 链接样式优化 链接部分的样式设计充分考虑了用户的交互体验,力求让用户在操作过程中感受到便捷和愉悦。<a> 标签采用了 Flexbox 布局,通过 display: flex、align-items: center 和 justify-content: center 的设置,使得图标和文字能够完美地垂直和水平居中对齐。这种布局方式不仅保证了视觉上的一致性和整齐性,还让链接在不同的屏幕尺寸下都能保持良好的显示效果。 背景方面,链接使用了橙红色渐变 linear-gradient(45deg, #FF512F 0%, #F09819 100%)。这种暖色调的渐变非常醒目,能够在第一时间吸引用户的目光,激发用户的点击欲望。文字颜色设置为白色,与背景形成了鲜明的对比,确保了文字的清晰可读。font-size: 22px 和 font-weight: 600 的组合,使文字更加清晰、突出,增强了链接的辨识度。 border-radius: 15px 让链接按钮的边角更加圆润,给人一种柔和、舒适的感觉,避免了尖锐边角可能带来的生硬感。box-shadow: 0 8px 16px rgba(0, 0, 0, 0.15) 为链接按钮添加了一层淡淡的阴影效果,使其看起来更加立体、真实,仿佛具有一种“可触摸”的质感。 当鼠标悬停在链接上时,一系列精彩的动画效果随之呈现。transform: translateY(-7px) rotateX(10deg) 实现了链接按钮向上移动并旋转的动画效果,仿佛按钮在向用户发出邀请,增加了交互的趣味性。同时,box-shadow: 0 12px 24px rgba(0, 0, 0, 0.25) 增强了阴影效果,使按钮看起来更加突出和立体。背景渐变也随之反转,从原来的橙红色渐变变为相反的方向,这种变化不仅视觉上更加美观,还让用户能够明显感受到交互的反馈,进一步提升了用户体验。 四、使用指南 (一)保存与打开 如果你对这款福利源码发布页的HTML导航页源码感兴趣,想要将其保存并使用,以下是详细的操作步骤: 首先,打开一个专业的文本编辑器,如功能强大的 Notepad++、简洁高效的 Sublime Text 或者功能丰富的 Visual Studio Code 等。这些文本编辑器都具有良好的代码编辑功能,能够帮助你轻松地处理 HTML 代码。 然后,将上述源码复制到文本编辑器中。代码块右上角有复制按钮,当然如果你比较闲,可以使用鼠标选中代码,然后按下 Ctrl + C(在 Mac 系统上是 Command + C)进行复制,再在文本编辑器中按下 Ctrl + V(在 Mac 系统上是 Command + V)进行粘贴。 接下来,点击文本编辑器中的“文件”菜单,选择“保存”选项。在弹出的保存对话框中,将文件类型选择为“所有文件”,这样可以确保文件以 .html 扩展名保存。文件名可以根据自己的喜好进行命名,例如 navigation.html,但需要注意的是,文件扩展名必须为 .html,否则浏览器将无法正确识别和打开该文件。 最后,找到保存好的 .html 文件,双击该文件。此时,默认的浏览器将自动打开该文件。 (二)自定义修改 链接修改:如果你需要修改链接地址,或者想要添加新的网站链接,操作非常简单。只需找到 <ul> 标签内的 <li> 元素,每个 <li> 元素对应一个链接列表项。将 <a> 标签中的 href 属性值修改为你想要的网址即可。例如,如果你发现了一个新的网站,其网址为 https://www.newfulicode.cn,你可以在 <ul> 标签内添加一个新的 <li> 元素,其内容格式如下: <li><a href="https://www.newfulicode.cn" target="_blank"><i class="fa-solid fa-code"></i>新福利源码官网入口</a></li>这样,当用户访问导航页时,就可以通过点击新添加的链接访问到这个网站。 样式调整:若你对页面的样式不满意,想要根据自己的喜好进行调整,也可以在 <style> 标签内修改相应的 CSS 代码。例如,如果你觉得背景颜色不够鲜艳,可以修改 body 标签的 background 属性,选择你喜欢的颜色或渐变效果。如果你想调整链接按钮的颜色,可以修改 <a> 标签的 background 属性。通过对 CSS 代码的修改,你可以轻松地实现页面样式的个性化定制。 结语 希望各站长可以认识到这个我个人开发的导航页,其实还是不错滴 -
 2025 必看!知识付费系统源码,三端合一开启躺赚模式 知识付费系统源码:小程序+PC+H5 三端联动,解锁知识变现新玩法 头图图片 前言 在知识经济蓬勃发展、日新月异的时代,知识付费已然成为一片充满无限潜力的新兴领域。对于渴望在这片领域中崭露头角的创业者、才华横溢的知识创作者,以及期望通过知识实现自我提升与财富增值的用户而言,一款功能强大、全面且灵活的知识付费系统,无疑是开启成功大门的关键钥匙。今天,就为大家揭开一款备受市场青睐、堪称年度爆款的知识付费系统——2024 年度热门全能知识付费平台源码的神秘面纱。它凭借小程序、PC 端和 H5 三端深度融合的卓越特性,彻底打破不同平台之间的隔阂,实现数据在各终端之间的无缝对接与自由流通,为用户打造出一种前所未有的便捷、流畅的使用体验。源码介绍 这款开源系统不仅拥有高效智能的资源采集与共享机制,能够让海量的知识资源在平台上迅速传播与广泛分享,更是创造性地融入了裂变增长模式。借助用户庞大的社交网络,该系统能够像病毒一样迅速扩散,实现平台用户数量与影响力的指数级增长,让每一位参与者都能在这场知识盛宴中收获满满。多元核心亮点,奠定行业领先地位 分站系统——独立运营,个性化发展的舞台:平台精心为每个分站配备独立的后台管理权限,这就如同为每一位分站运营者赋予了一座专属的“商业城堡”。在这里,他们可以依据当地独特的市场需求、深入了解的用户偏好,以及自身独特的运营理念与战略规划,灵活自如地制定全方位的运营策略。从分站页面的风格设计,到课程的精准定价,再到别出心裁的推广活动策划,一切都可以按照自己的意愿进行设置,真正实现个性化的发展路径。在激烈的市场竞争中,这种独特的运营模式能够帮助分站迅速脱颖而出,打造出属于自己的核心竞争力。 会员体系——深度连接用户,激发持续消费活力:一套完善且极具吸引力的会员制度,是增强用户粘性、促进用户持续消费的核心关键。该系统通过巧妙设置不同等级的会员权益,如优先获取平台上的优质稀缺资源、享受专属的折扣优惠、参与仅限会员的独家活动等,全方位满足用户多样化的需求。当用户在享受这些特权的过程中,他们对平台的认同感与忠诚度会不断攀升,从而形成长期稳定的消费习惯,为平台的长期稳定发展筑牢坚实的用户基础与经济根基。 卡密功能——便捷与安全并重,交易无忧的保障:便捷高效的商品激活与验证流程,是该系统备受用户赞誉的一大显著特色。当用户购买课程或其他各类知识产品后,只需简单输入卡密,即可快速完成激活并开始使用,无需经历繁琐复杂的注册与验证步骤。这种简洁明了的操作方式,不仅极大地提升了用户的使用体验,节省了宝贵的时间,更重要的是,它极大地提高了交易过程中的安全性。通过卡密验证机制,有效防止了盗版和恶意盗用等问题的发生,切实保障了知识创作者和平台的合法权益,让每一次知识交易都安全可靠。 二级分销——全民推广,互利共赢的财富密码:极具创新性的二级分销模式,为平台构建起了一个充满活力、良性循环的盈利生态系统。它充分激发每一位用户的积极性,鼓励他们成为平台的推广者。当推广者成功邀请新用户购买平台的产品或服务时,推广者便能获得相应比例的分销佣金。这种互利共赢的激励机制,不仅为平台带来了源源不断的新用户和丰厚的收益,同时也让用户在分享知识的过程中获得实实在在的经济回报。用户在享受知识带来的价值提升的同时,还能通过自身的社交影响力实现财富增值,进一步激发了用户的推广热情,形成一个可持续发展的良性循环。 匠心打磨,铸就卓越品质 这款知识付费系统能够达到如今的卓越水平,离不开专业团队的不懈努力与精心雕琢。目前,系统已成功升级至 3.5 版本,在这个版本中,之前版本存在的兼容性问题以及功能上的小瑕疵都得到了全面、彻底的修复与优化。专业团队不惜耗费整整三天的时间,对系统的每一行代码、每一个功能模块都进行了细致入微的打磨与测试。他们以追求极致的工匠精神,对系统的稳定性、流畅性以及用户体验进行了全方位的优化提升,确保系统在性能和功能上都达到行业顶尖水平,为用户提供无与伦比的使用感受。 小程序配置,轻松上手无压力 在小程序配置方面,该系统充分考虑到不同用户的实际情况,无论您的小程序是否已经完成认证,都能轻松实现与平台的完美对接。对于已经完成认证的小程序,操作过程简单便捷,只需直接上传 H5 代码,即可迅速完成与平台的无缝对接,快速搭建起属于自己的个性化知识付费小程序。而对于那些尚未完成认证的用户,也完全不必为此担忧。通过网页版 H5 及 PC 端,同样能够流畅无阻地访问平台的所有丰富功能,享受到与认证用户毫无差别的优质服务体验。无论是在功能的完整性,还是在使用的便捷性上,都不会因为小程序是否认证而受到任何影响。 此外,系统还充分考虑到用户在支付与登录过程中的便捷性与安全性需求。它支持微信支付、支付宝支付等多种当前主流的支付方式,满足不同用户的支付习惯。同时,配备了注册短信验证和微信登录等便捷高效的登录功能,让用户能够快速、轻松地进入平台。系统内置的完善提现流程,严格遵循金融安全标准,从提现申请的提交,到审核流程的规范,再到资金的安全到账,每一个环节都经过精心设计与严格把控,全方位保障用户的资金流转安全,让用户在平台上的每一次操作都安心无忧。 安装部署指南 服务器要求:服务器配置1h 2g以上均可使用,运行环境为php7.2、sql 5.6,记得开启防跨站点。 宝塔站点搭建:在宝塔新建个站点,php版本选择7.2,将“后端”文件夹里的文件上传到站点根目录,运行目录设置为/public,安装好SSL证书,伪静态设置为thinkphp。 数据库导入:导入sql数据库文件前,用notepad++软件打开数据库文件(切勿用记事本打开,否则会乱码),搜索127.0.0.1这个域名,批量替换为你的站点域名,然后导入数据库。 数据库配置修改:修改数据库配置文件,路径为/config/database.php,右键用n++打开(不要用记事本),在此处修改数据库相关设置。完成后,PC端基本搭建完成。入口为域名+yohutu,这便是后台登录地址,账号为admin,密码是123123,自行登录即可查看PC端效果,之后再进行H5的配置。值得一提的是,微信小程序、PC端、H5端三端数据互通,这三个端口的后台信息都能随意修改,后续会为大家演示,先看看后端情况,前端显示信息在后台也可随意修改,移动端还带有装修功能。 H5配置教程:解析一个二级域名,运行目录设置为frontend/h5。修改H5里面的配置文件,把wcceinfo.js文件里的域名修改成你PC的域名即可。由于小程序申请需要时间,暂时无法给大家演示小程序,但请放心,这是三端完整数据互通的系统。 下载 为了方便用户能够快速、顺利地下载使用,我们已将其上传至123网盘存储。点击下方即可轻松获取源码。 点击下载|最火的知识付费系统小程序源码+PC+H5三端.7z 下载地址:https://www.123684.com/s/rCKrjv-T8b8d 提取码:
2025 必看!知识付费系统源码,三端合一开启躺赚模式 知识付费系统源码:小程序+PC+H5 三端联动,解锁知识变现新玩法 头图图片 前言 在知识经济蓬勃发展、日新月异的时代,知识付费已然成为一片充满无限潜力的新兴领域。对于渴望在这片领域中崭露头角的创业者、才华横溢的知识创作者,以及期望通过知识实现自我提升与财富增值的用户而言,一款功能强大、全面且灵活的知识付费系统,无疑是开启成功大门的关键钥匙。今天,就为大家揭开一款备受市场青睐、堪称年度爆款的知识付费系统——2024 年度热门全能知识付费平台源码的神秘面纱。它凭借小程序、PC 端和 H5 三端深度融合的卓越特性,彻底打破不同平台之间的隔阂,实现数据在各终端之间的无缝对接与自由流通,为用户打造出一种前所未有的便捷、流畅的使用体验。源码介绍 这款开源系统不仅拥有高效智能的资源采集与共享机制,能够让海量的知识资源在平台上迅速传播与广泛分享,更是创造性地融入了裂变增长模式。借助用户庞大的社交网络,该系统能够像病毒一样迅速扩散,实现平台用户数量与影响力的指数级增长,让每一位参与者都能在这场知识盛宴中收获满满。多元核心亮点,奠定行业领先地位 分站系统——独立运营,个性化发展的舞台:平台精心为每个分站配备独立的后台管理权限,这就如同为每一位分站运营者赋予了一座专属的“商业城堡”。在这里,他们可以依据当地独特的市场需求、深入了解的用户偏好,以及自身独特的运营理念与战略规划,灵活自如地制定全方位的运营策略。从分站页面的风格设计,到课程的精准定价,再到别出心裁的推广活动策划,一切都可以按照自己的意愿进行设置,真正实现个性化的发展路径。在激烈的市场竞争中,这种独特的运营模式能够帮助分站迅速脱颖而出,打造出属于自己的核心竞争力。 会员体系——深度连接用户,激发持续消费活力:一套完善且极具吸引力的会员制度,是增强用户粘性、促进用户持续消费的核心关键。该系统通过巧妙设置不同等级的会员权益,如优先获取平台上的优质稀缺资源、享受专属的折扣优惠、参与仅限会员的独家活动等,全方位满足用户多样化的需求。当用户在享受这些特权的过程中,他们对平台的认同感与忠诚度会不断攀升,从而形成长期稳定的消费习惯,为平台的长期稳定发展筑牢坚实的用户基础与经济根基。 卡密功能——便捷与安全并重,交易无忧的保障:便捷高效的商品激活与验证流程,是该系统备受用户赞誉的一大显著特色。当用户购买课程或其他各类知识产品后,只需简单输入卡密,即可快速完成激活并开始使用,无需经历繁琐复杂的注册与验证步骤。这种简洁明了的操作方式,不仅极大地提升了用户的使用体验,节省了宝贵的时间,更重要的是,它极大地提高了交易过程中的安全性。通过卡密验证机制,有效防止了盗版和恶意盗用等问题的发生,切实保障了知识创作者和平台的合法权益,让每一次知识交易都安全可靠。 二级分销——全民推广,互利共赢的财富密码:极具创新性的二级分销模式,为平台构建起了一个充满活力、良性循环的盈利生态系统。它充分激发每一位用户的积极性,鼓励他们成为平台的推广者。当推广者成功邀请新用户购买平台的产品或服务时,推广者便能获得相应比例的分销佣金。这种互利共赢的激励机制,不仅为平台带来了源源不断的新用户和丰厚的收益,同时也让用户在分享知识的过程中获得实实在在的经济回报。用户在享受知识带来的价值提升的同时,还能通过自身的社交影响力实现财富增值,进一步激发了用户的推广热情,形成一个可持续发展的良性循环。 匠心打磨,铸就卓越品质 这款知识付费系统能够达到如今的卓越水平,离不开专业团队的不懈努力与精心雕琢。目前,系统已成功升级至 3.5 版本,在这个版本中,之前版本存在的兼容性问题以及功能上的小瑕疵都得到了全面、彻底的修复与优化。专业团队不惜耗费整整三天的时间,对系统的每一行代码、每一个功能模块都进行了细致入微的打磨与测试。他们以追求极致的工匠精神,对系统的稳定性、流畅性以及用户体验进行了全方位的优化提升,确保系统在性能和功能上都达到行业顶尖水平,为用户提供无与伦比的使用感受。 小程序配置,轻松上手无压力 在小程序配置方面,该系统充分考虑到不同用户的实际情况,无论您的小程序是否已经完成认证,都能轻松实现与平台的完美对接。对于已经完成认证的小程序,操作过程简单便捷,只需直接上传 H5 代码,即可迅速完成与平台的无缝对接,快速搭建起属于自己的个性化知识付费小程序。而对于那些尚未完成认证的用户,也完全不必为此担忧。通过网页版 H5 及 PC 端,同样能够流畅无阻地访问平台的所有丰富功能,享受到与认证用户毫无差别的优质服务体验。无论是在功能的完整性,还是在使用的便捷性上,都不会因为小程序是否认证而受到任何影响。 此外,系统还充分考虑到用户在支付与登录过程中的便捷性与安全性需求。它支持微信支付、支付宝支付等多种当前主流的支付方式,满足不同用户的支付习惯。同时,配备了注册短信验证和微信登录等便捷高效的登录功能,让用户能够快速、轻松地进入平台。系统内置的完善提现流程,严格遵循金融安全标准,从提现申请的提交,到审核流程的规范,再到资金的安全到账,每一个环节都经过精心设计与严格把控,全方位保障用户的资金流转安全,让用户在平台上的每一次操作都安心无忧。 安装部署指南 服务器要求:服务器配置1h 2g以上均可使用,运行环境为php7.2、sql 5.6,记得开启防跨站点。 宝塔站点搭建:在宝塔新建个站点,php版本选择7.2,将“后端”文件夹里的文件上传到站点根目录,运行目录设置为/public,安装好SSL证书,伪静态设置为thinkphp。 数据库导入:导入sql数据库文件前,用notepad++软件打开数据库文件(切勿用记事本打开,否则会乱码),搜索127.0.0.1这个域名,批量替换为你的站点域名,然后导入数据库。 数据库配置修改:修改数据库配置文件,路径为/config/database.php,右键用n++打开(不要用记事本),在此处修改数据库相关设置。完成后,PC端基本搭建完成。入口为域名+yohutu,这便是后台登录地址,账号为admin,密码是123123,自行登录即可查看PC端效果,之后再进行H5的配置。值得一提的是,微信小程序、PC端、H5端三端数据互通,这三个端口的后台信息都能随意修改,后续会为大家演示,先看看后端情况,前端显示信息在后台也可随意修改,移动端还带有装修功能。 H5配置教程:解析一个二级域名,运行目录设置为frontend/h5。修改H5里面的配置文件,把wcceinfo.js文件里的域名修改成你PC的域名即可。由于小程序申请需要时间,暂时无法给大家演示小程序,但请放心,这是三端完整数据互通的系统。 下载 为了方便用户能够快速、顺利地下载使用,我们已将其上传至123网盘存储。点击下方即可轻松获取源码。 点击下载|最火的知识付费系统小程序源码+PC+H5三端.7z 下载地址:https://www.123684.com/s/rCKrjv-T8b8d 提取码: -
 SwapIDC 程序获取答题攻略:题目答案与官方提示 SwapIDC程序获取答题全攻略 在SwapIDC官网https://yun.swap.wang/index.php/swapidc/获取程序时,会有一个特殊的答题环节。这一环节旨在确保使用者对SwapIDC程序的基本操作和常见问题处理有一定了解,以便后续顺利安装、使用和维护程序。 一、官方提示信息 请看先阅读下方提示,然后开始答题!!! 所有程序只能安装一次,不要尝试重新安装。 程序和数据是一体的,不要尝试换其他新程序。 安装时会出现绑定码,请备份它以防不时之需。 程序推荐使用PHP5.6以上版本运行。 正确的迁移步骤:备份程序和数据库->迁移恢复->修改config.php数据库连接文件。 程序出现异常请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。 覆盖修复包前请备份程序文件。 如果安装步骤都无法顺利通过请自觉研究或选择放弃。 需要注意的是,每次答题时,题目和选项都会打乱顺序,大家要仔细审题。 二、答题题目与答案详解 序号题目内容选项详情正确答案答案解析1迁移程序的正确步骤是?A. 备份数据库和程序,恢复程序,恢复数据库,修改config.php B. 备份数据库,安装一个新程序,卸载原来的程序,恢复数据库 C. 备份数据库和程序,恢复数据库,下载新程序,修改config.php D. 备份数据库,下载新程序,编写config.php,恢复数据库A官方明确提示,正确的迁移步骤为备份程序和数据库->迁移恢复->修改config.php数据库连接文件。A选项的表述与官方提示最为契合。在程序迁移过程中,首先要对数据库和程序进行全面备份,以防止数据丢失。之后按照恢复程序、恢复数据库的顺序操作,最后修改config.php文件来确保数据库连接的正确性,从而保证程序在新环境中能够正常运行。2不小心卸载掉了网站的恢复方法?A. 使用自己想到的一些方法恢复 B. 使用备份的绑定码重新进行绑定恢复 C. 找SWAP工作人员寻求恢复方法 D. 重新安装程序并恢复原来的数据库B官方提示安装时会出现绑定码,并强调要备份它以防不时之需。从这一提示可以合理推测,当不小心卸载掉网站后,使用备份的绑定码重新进行绑定恢复是可行的恢复方法。因为绑定码在程序的安装和关联过程中起着重要作用,备份的绑定码可以作为恢复网站与程序关联的关键依据。而自行随意尝试恢复方法可能会导致数据丢失或其他问题;找工作人员寻求恢复方法并非最优先的自主解决途径;重新安装程序并恢复数据库操作较为复杂,且可能会引发新的问题,不是首选的恢复方式。3网站出现异常如何解决?A. 重新安装程序并恢复原来的数据库 B. 找SWAP工作人员寻求恢复方法 C. 按照提示进行关闭插件,切换模版,使用修复包 D. 认为是程序BUG立刻进行宣扬C官方提示中明确指出,程序出现异常时请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。C选项的描述与官方给出的解决步骤一致。当网站出现异常时,直接重新安装程序并恢复数据库是较为极端的做法,可能会浪费大量时间和精力,并且不一定能解决问题;找工作人员寻求帮助应该是在自行尝试常见解决方法无效后再进行;而未经排查就认为是程序BUG并立刻宣扬是不理智的行为,不利于问题的解决。4我安装了插件后台为什么找不到?A. 找SWAP工作人员寻求恢复方法 B. 没有启动插件 C. 插件存在问题 D. 认为是程序BUG立刻进行宣扬B在实际操作中,一般情况下安装插件后若在后台找不到,很可能是因为没有启动插件。这是插件安装后常见的问题之一。找工作人员寻求帮助并非首要的排查步骤,应该先自行检查插件的启动状态;插件存在问题虽然也可能导致在后台找不到,但没有启动插件是更为常见和直接的原因;未经核实就认定是程序BUG并宣扬是不合理的行为,不利于问题的解决和自身对程序的正确使用。三、获取程序答题注意事项 仔细阅读提示:在答题前,务必认真阅读上述官方给出的所有提示信息,这些提示中包含了答题的关键依据和程序使用的重要注意事项。 沉着冷静答题:由于题目和选项顺序会打乱,答题时不要慌张,仔细分析每个选项与官方提示的契合度,避免因粗心大意而选错答案。 重视知识积累:通过答题过程,不仅要顺利获取程序,更要积累相关知识,以便在后续使用SwapIDC程序时能够更好地应对各种问题。 希望以上内容能够帮助大家在SwapIDC程序获取答题环节中顺利通过,成功获取程序,并在后续的使用过程中得心应手。如果在使用过程中遇到其他问题,可进一步参考官方文档或向相关技术支持人员咨询。 结语 在最后,我赠送一份已经获取到的swapidc程序给大家,还没绑定过。所以大家可以直接绑定使用。先到先得,因为只能绑定一次,有能力获取的就不要浪费了 swapidc程序 下载地址:https://www.123684.com/s/rCKrjv-ECb8d 提取码:
SwapIDC 程序获取答题攻略:题目答案与官方提示 SwapIDC程序获取答题全攻略 在SwapIDC官网https://yun.swap.wang/index.php/swapidc/获取程序时,会有一个特殊的答题环节。这一环节旨在确保使用者对SwapIDC程序的基本操作和常见问题处理有一定了解,以便后续顺利安装、使用和维护程序。 一、官方提示信息 请看先阅读下方提示,然后开始答题!!! 所有程序只能安装一次,不要尝试重新安装。 程序和数据是一体的,不要尝试换其他新程序。 安装时会出现绑定码,请备份它以防不时之需。 程序推荐使用PHP5.6以上版本运行。 正确的迁移步骤:备份程序和数据库->迁移恢复->修改config.php数据库连接文件。 程序出现异常请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。 覆盖修复包前请备份程序文件。 如果安装步骤都无法顺利通过请自觉研究或选择放弃。 需要注意的是,每次答题时,题目和选项都会打乱顺序,大家要仔细审题。 二、答题题目与答案详解 序号题目内容选项详情正确答案答案解析1迁移程序的正确步骤是?A. 备份数据库和程序,恢复程序,恢复数据库,修改config.php B. 备份数据库,安装一个新程序,卸载原来的程序,恢复数据库 C. 备份数据库和程序,恢复数据库,下载新程序,修改config.php D. 备份数据库,下载新程序,编写config.php,恢复数据库A官方明确提示,正确的迁移步骤为备份程序和数据库->迁移恢复->修改config.php数据库连接文件。A选项的表述与官方提示最为契合。在程序迁移过程中,首先要对数据库和程序进行全面备份,以防止数据丢失。之后按照恢复程序、恢复数据库的顺序操作,最后修改config.php文件来确保数据库连接的正确性,从而保证程序在新环境中能够正常运行。2不小心卸载掉了网站的恢复方法?A. 使用自己想到的一些方法恢复 B. 使用备份的绑定码重新进行绑定恢复 C. 找SWAP工作人员寻求恢复方法 D. 重新安装程序并恢复原来的数据库B官方提示安装时会出现绑定码,并强调要备份它以防不时之需。从这一提示可以合理推测,当不小心卸载掉网站后,使用备份的绑定码重新进行绑定恢复是可行的恢复方法。因为绑定码在程序的安装和关联过程中起着重要作用,备份的绑定码可以作为恢复网站与程序关联的关键依据。而自行随意尝试恢复方法可能会导致数据丢失或其他问题;找工作人员寻求恢复方法并非最优先的自主解决途径;重新安装程序并恢复数据库操作较为复杂,且可能会引发新的问题,不是首选的恢复方式。3网站出现异常如何解决?A. 重新安装程序并恢复原来的数据库 B. 找SWAP工作人员寻求恢复方法 C. 按照提示进行关闭插件,切换模版,使用修复包 D. 认为是程序BUG立刻进行宣扬C官方提示中明确指出,程序出现异常时请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。C选项的描述与官方给出的解决步骤一致。当网站出现异常时,直接重新安装程序并恢复数据库是较为极端的做法,可能会浪费大量时间和精力,并且不一定能解决问题;找工作人员寻求帮助应该是在自行尝试常见解决方法无效后再进行;而未经排查就认为是程序BUG并立刻宣扬是不理智的行为,不利于问题的解决。4我安装了插件后台为什么找不到?A. 找SWAP工作人员寻求恢复方法 B. 没有启动插件 C. 插件存在问题 D. 认为是程序BUG立刻进行宣扬B在实际操作中,一般情况下安装插件后若在后台找不到,很可能是因为没有启动插件。这是插件安装后常见的问题之一。找工作人员寻求帮助并非首要的排查步骤,应该先自行检查插件的启动状态;插件存在问题虽然也可能导致在后台找不到,但没有启动插件是更为常见和直接的原因;未经核实就认定是程序BUG并宣扬是不合理的行为,不利于问题的解决和自身对程序的正确使用。三、获取程序答题注意事项 仔细阅读提示:在答题前,务必认真阅读上述官方给出的所有提示信息,这些提示中包含了答题的关键依据和程序使用的重要注意事项。 沉着冷静答题:由于题目和选项顺序会打乱,答题时不要慌张,仔细分析每个选项与官方提示的契合度,避免因粗心大意而选错答案。 重视知识积累:通过答题过程,不仅要顺利获取程序,更要积累相关知识,以便在后续使用SwapIDC程序时能够更好地应对各种问题。 希望以上内容能够帮助大家在SwapIDC程序获取答题环节中顺利通过,成功获取程序,并在后续的使用过程中得心应手。如果在使用过程中遇到其他问题,可进一步参考官方文档或向相关技术支持人员咨询。 结语 在最后,我赠送一份已经获取到的swapidc程序给大家,还没绑定过。所以大家可以直接绑定使用。先到先得,因为只能绑定一次,有能力获取的就不要浪费了 swapidc程序 下载地址:https://www.123684.com/s/rCKrjv-ECb8d 提取码: -
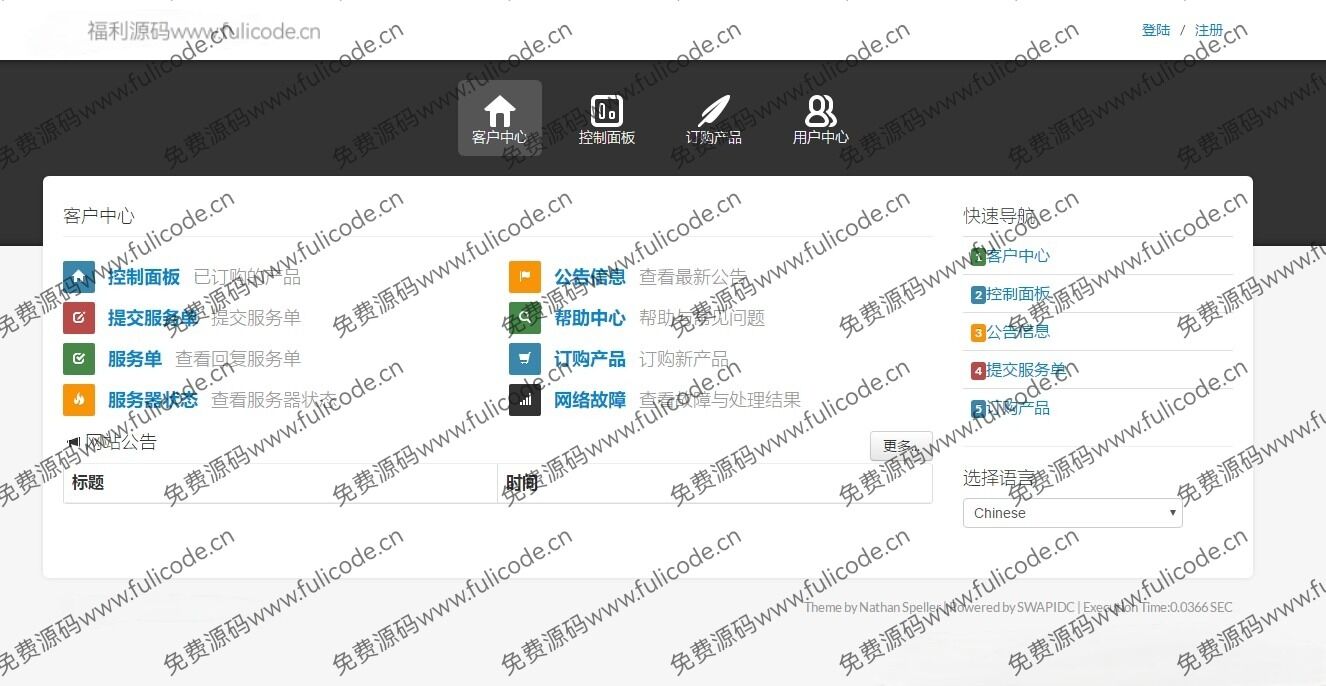
 SwapIDC使用全攻略:安装、前后台操作与 Easyplane 对接 超详细SwapIDC使用指南:从安装到与Easyplane对接 头图图片 前言 在云服务蓬勃发展的当下,搭建一个专业且高效的虚拟主机销售平台成为众多从业者的目标。SwapIDC作为一款功能强大的虚拟主机销售系统,在这个过程中扮演着关键角色。它不仅拥有完备的前后台功能,而且与Easyplane的无缝对接,极大地简化了虚拟主机的开通流程,哪怕是毫无经验的新手小白,只要依照这份详尽教程逐步操作,也能轻松掌握其中要领。一、SwapIDC安装前的准备工作 (一)服务器环境要求 SwapIDC的稳定运行依赖于特定的服务器环境支持。从众多成功案例以及官方给出的技术文档可知,服务器优先选用常见的Linux系统,例如CentOS 7。CentOS 7以其卓越的稳定性著称,能够长时间不间断地稳定运行,有效减少因系统不稳定导致的服务中断情况。同时,它广泛的软件兼容性也为SwapIDC的运行提供了坚实基础,市面上绝大多数的开源软件和工具都能与CentOS 7完美适配。 此外,服务器还需提前安装并确保Apache或Nginx、MySQL数据库以及PHP环境正常运作。Apache是一款应用广泛的开源Web服务器软件,它凭借高效的网页请求处理能力,能够快速响应并处理大量的用户请求,确保网站的访问速度和稳定性。MySQL数据库则负责存储SwapIDC运行所需的各类数据,无论是用户注册信息、登录凭证,还是产品配置细节、订单记录等,都被有序存储其中,为系统的正常运行提供数据支撑。PHP环境作为SwapIDC的编程语言运行环境,是SwapIDC各项功能得以实现的关键,离开了PHP环境,SwapIDC将无法正常运行。 如果你使用宝塔面板这类便捷的服务器管理工具,便可以借助它直观的可视化界面,快速完成上述环境的部署。在宝塔面板中,只需简单几步点击操作,就能一键安装Apache、MySQL和PHP,大大节省了时间和精力,降低了技术门槛,即便是对服务器配置不太熟悉的新手也能轻松完成。 (二)获取SwapIDC安装包 注意!swapidc因为要连接云平台,所以程序必须在官网答题获取 swapidc官网:https://yun.swap.wang/index.php/swapidc获取程序的答案将会在下篇展示 获取SwapIDC安装包时,务必选择正规、安全的渠道。官方指定的下载平台是最为可靠的选择,从官方文档中可以了解到,在官网下载可能需要完成注册账号、深入学习相关知识并通过考试后才能获取下载链接。这一流程并非繁琐多余,而是旨在确保下载者对SwapIDC有一定的了解,避免因盲目使用而产生各种问题。 下载完成后,将安装包妥善保存到便于操作的服务器目录,例如/root目录下。这一步骤至关重要,若安装包来源不可信,极有可能包含恶意代码,从而导致服务器面临严重的安全风险。恶意代码可能会窃取用户数据,使企业或个人的重要信息泄露;也可能会破坏服务器上的文件系统,导致数据丢失;甚至可能会让服务器被黑客控制,完全失去对服务器的掌控权,给使用者带来巨大的损失。 二、SwapIDC的安装步骤 (一)解压安装包 通过SSH连接到服务器,SSH即Secure Shell,是一种基于TCP进行传输的安全远程连接协议,初始设定使用的是TCP22号端口。它兼备加密、认证和篡改检验功能,能够有效防止数据在传输过程中被窃取或篡改,保障连接的安全性。使用解压命令处理安装包。假设安装包名为swapidc.zip,解压命令如下: unzip swapidc.zip解压后,你会得到包含SwapIDC文件的文件夹。如果解压过程中遇到权限不足的问题,参考官方文档建议,可使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限后再解压。权限不足通常是因为服务器的安全策略限制了普通用户对某些文件的操作,通过修改权限,能让我们顺利解压安装包。例如,在一些服务器中,普通用户默认没有对某些系统目录的写入权限,这就需要使用sudo命令提升权限,以完成解压操作。 (二)配置数据库 打开服务器上的phpMyAdmin,通常在浏览器中输入http://你的服务器IP/phpmyadmin(若设置了端口号,需一并加上)即可访问。首次访问时,需输入MySQL的用户名和密码登录。phpMyAdmin是一款基于Web的MySQL数据库管理工具,它提供了直观的图形界面,方便我们进行数据库的创建、修改、删除等操作。在phpMyAdmin界面中,我们可以轻松地创建新的数据库表,添加、修改和删除表中的字段,以及执行各种SQL查询语句,无需复杂的命令行操作。 在phpMyAdmin界面中,点击“新建”按钮创建新数据库。数据库名可自定义,如swapidc_db,排序规则选择utf8mb4_general_ci,以确保对各种字符的良好支持,然后点击“创建”。排序规则的选择影响着数据库对不同字符集数据的存储和处理方式,utf8mb4_general_ci能支持包括中文、日文、韩文等多种语言的字符。如果选择了不恰当的排序规则,可能会导致某些字符在存储或查询时出现乱码问题,影响数据的正常使用。 数据库创建成功后,务必记录下数据库名、MySQL用户名和密码,这些信息在后续安装SwapIDC时不可或缺。一旦丢失这些信息,将无法完成SwapIDC的安装,甚至可能导致无法访问已创建的数据库。建议将这些信息记录在安全的地方,如专门的密码管理工具中,避免遗忘或泄露。如果不小心遗忘,找回这些信息的过程可能会比较复杂,甚至可能需要重新创建数据库,浪费大量的时间和精力。 (三)安装SwapIDC 在浏览器中输入http://你的服务器IP/swapidc/install.php(确保swapidc是解压后的文件夹名),进入SwapIDC的安装界面。这个界面是我们安装SwapIDC的操作入口,它以清晰的步骤提示和简洁的操作界面,引导我们逐步完成安装。每一个步骤都有明确的说明和提示,即使是初次接触的用户也能轻松理解和操作。 首先会看到许可协议页面,仔细阅读协议内容后,勾选“我同意”选项,点击“下一步”。许可协议包含了使用SwapIDC的各项条款和条件,阅读并同意是使用软件的前提。协议中通常会涵盖软件的使用范围、责任限制、知识产权等重要内容,仔细阅读可以避免在使用过程中产生不必要的法律纠纷。例如,协议中可能会规定软件的使用场景,超出规定场景使用可能会面临法律风险。 在数据库配置页面,填入之前记录的数据库信息:数据库名、MySQL用户名、密码,数据库主机一般保持默认的localhost,端口若未修改MySQL默认端口,则填写3306。填写完成后,点击“检测数据库连接”,若连接成功,会提示“数据库连接成功”,接着点击“下一步”。数据库连接的检测确保了SwapIDC能够正确访问和使用我们之前创建的数据库。如果连接失败,可能是数据库信息填写错误,或者数据库服务器未正常运行,需要仔细检查并排除故障。这时候可以检查数据库用户名和密码是否正确,数据库服务器是否启动,网络连接是否正常等。 设置管理员账号和密码,此账号密码用于登录SwapIDC管理后台,务必牢记。设置完成后点击“安装”。管理员账号和密码是管理SwapIDC的重要凭证,拥有最高权限,一旦遗忘,可能需要通过复杂的找回流程才能重新获取。建议设置强密码,包含字母、数字和特殊字符,以提高安全性。例如,密码可以设置为“Abc@123456”,这样的密码组合能有效增加破解难度。 安装过程可能需要一些时间,请耐心等待。安装完成后,会提示“安装成功”,此时SwapIDC就安装好了。若安装过程中出现文件权限不足导致无法写入等问题,需依照官方文档指导,检查文件和目录权限,确保SwapIDC安装文件有写入权限。安装过程中可能会因为网络波动、服务器性能等原因导致安装时间有所差异,耐心等待是确保安装成功的关键。如果在安装过程中遇到错误提示,不要慌张,仔细查看错误信息,根据官方文档或相关技术论坛的解决方案进行排查和修复。例如,如果提示文件权限不足,可以使用chmod命令修改文件权限;如果是网络问题,可以检查网络连接,尝试重新下载安装包。 三、SwapIDC的基础使用 (一)SwapIDC前台介绍与使用 前台页面布局与功能概述:SwapIDC的前台页面是用户与虚拟主机销售平台交互的主要界面,其设计秉持简洁直观的理念,旨在为用户提供便捷的购物体验。页面顶部通常设置有清晰的导航栏,涵盖首页、产品展示、价格套餐、用户注册与登录等关键板块。首页作为平台的门面,展示了平台的核心优势和特色服务,吸引用户进一步了解;产品展示区以图文并茂的方式呈现各类虚拟主机产品,包括基础型、进阶型、专业型等不同配置,使用户能够直观地对比产品差异;价格套餐板块则详细列出了各款产品的价格和包含的服务内容,让用户一目了然;用户注册与登录入口方便新用户注册账号以及老用户登录查看订单和个人信息。 产品浏览与选择:用户在前台页面浏览产品时,不仅可以查看产品的名称、空间大小、数据库容量、流量限制等基本参数,还能了解到产品所具备的特色功能,如是否支持SSL证书、是否提供每日数据备份服务等。用户可以根据自身的网站建设需求,如个人博客可能对空间和流量需求相对较小,而企业官网可能需要更大的空间和更稳定的性能,来选择合适的虚拟主机产品。 购买流程详解:当用户选择心仪的产品后,点击“购买”按钮,便会进入购买流程。首先,系统会提示用户注册账号,如果用户已有账号则可直接登录。注册过程简单快捷,只需填写用户名、密码、邮箱等基本信息,系统会发送验证邮件到用户邮箱,用户点击验证链接即可完成注册。登录后,用户需要选择支付方式,SwapIDC通常支持多种支付方式,如支付宝、微信支付、银行卡支付等,满足不同用户的支付习惯。选择支付方式后,用户确认订单信息,包括产品名称、价格、购买时长等,确认无误后点击“提交订单”并完成支付。支付成功后,用户会收到订单确认信息,同时系统会开始为用户开通虚拟主机。 (二)SwapIDC后台介绍与使用 管理后台登录与界面概览:安装完成后,在浏览器中输入http://你的服务器IP/swapidc/admin.php,使用之前设置的管理员账号和密码登录SwapIDC的管理后台。管理后台是管理员对SwapIDC进行各项管理操作的核心区域,整体界面布局合理,左侧通常是功能导航栏,包括产品管理、用户管理、订单管理、系统设置等主要模块,右侧则是对应模块的详细内容展示区域。每个模块都有明确的功能标识,方便管理员快速找到所需功能。 产品管理模块深度解析: 添加产品:登录后,在管理后台找到“产品管理”选项并点击进入,可看到“添加产品”按钮。点击“添加产品”,开始设置虚拟主机产品的各项参数。产品名称应取一个能清晰描述产品特点的名字,比如“基础型虚拟主机”,让用户一眼就能了解产品的定位和主要功能。产品类型根据实际情况选择,一般选择“虚拟主机”。空间大小、数据库大小、流量限制等参数需根据市场需求和成本考量进行合理设置,例如为满足小型个人网站需求,可设置500M空间大小、50M数据库大小和100G每月流量限制;对于企业级网站需求,可提供1G及以上空间大小、100M及以上数据库大小和无限制流量套餐。价格设置需综合考虑成本、市场竞争等因素,制定出具有竞争力的价格策略。此外,还可以设置FTP账号数量、绑定域名数量等参数,满足用户的多样化需求,如为多人协作管理网站的用户提供多个FTP账号,为进行品牌推广的企业用户提供多个绑定域名选项。设置完成后,点击“保存”,产品就添加成功了。 产品编辑与下架:在产品管理列表中,对于已添加的产品,管理员可以随时进行编辑操作,如调整产品参数、修改价格、更新产品描述等,以适应市场变化和用户需求。如果某个产品不再销售,管理员可将其下架处理,避免用户继续购买。同时,管理员还能查看产品的销售数据,如销售量、销售额、用户评价等,根据这些数据优化产品配置和营销策略。 用户管理模块功能详解:在管理后台的“用户管理”模块,管理员可以查看所有注册用户的详细信息,包括用户名、注册时间、联系方式、购买的产品以及订单状态等。对于违规用户,如恶意刷单、传播非法内容的用户,管理员可以进行封禁操作,维护平台的正常秩序。管理员还能查看用户的登录记录,及时发现异常登录行为,如异地登录、频繁登录失败等,保障用户账号安全。此外,通过分析用户的购买行为和偏好,管理员可以进行精准营销,向用户推荐符合其需求的产品和服务。 订单管理模块操作指南:订单管理模块集中展示了所有用户的订单信息,包括订单编号、下单时间、用户信息、产品信息、订单金额、支付状态、订单状态(待支付、已支付、已发货、已完成等)。管理员可以对订单进行处理,如确认订单、标记发货、处理退款等。对于待支付订单,管理员可以发送提醒邮件或短信给用户,提高订单支付成功率;对于已完成订单,管理员可以查看订单详情,统计销售数据,为后续的业务决策提供数据支持。 系统设置模块关键设置介绍:系统设置模块是管理员对SwapIDC系统进行整体配置的地方,包括网站基本信息设置,如网站名称、logo、联系方式等;支付方式设置,管理员可以添加、删除或修改支持的支付方式,如添加新的第三方支付接口,设置支付手续费等;邮件设置,配置邮件服务器信息,用于发送订单通知、密码找回邮件等;安全设置,设置系统的安全策略,如登录密码强度要求、防止暴力破解措施等。合理配置系统设置模块,能够保障SwapIDC系统的稳定运行和用户数据的安全。 四、SwapIDC与Easyplane对接 (一)获取Easyplane的对接信息 登录Easyplane管理面板,一般地址是http://你的服务器IP:3312/admin/。Easyplane管理面板是我们配置和管理Easyplane的核心区域,通过它可以获取与SwapIDC对接所需的关键信息。在这个面板中,管理员可以对Easyplane的各项功能进行详细设置,包括服务器配置、用户管理、安全设置等。 在Easyplane管理面板中,找到“系统设置”或类似的菜单选项,在里面查找与API相关的设置。API设置是实现SwapIDC与Easyplane通信的桥梁,它定义了两个软件系统之间进行交互的规则和方式。通过API,SwapIDC能够向Easyplane发送虚拟主机开通请求、查询虚拟主机状态等操作,Easyplane也能将虚拟主机的相关信息返回给SwapIDC。 开启API功能(如果未开启),并获取API接口地址、接口密钥等信息。这些信息是SwapIDC与Easyplane进行通信的关键,缺少或错误填写将导致对接失败。接口地址指定了通信的目标位置,而接口密钥则用于验证通信双方的身份,确保数据传输的安全性。例如,接口地址就像是通信的“目的地”,而接口密钥则像是一把“钥匙”,只有同时正确才能打开通信的大门,实现数据的安全传输。 (二)在SwapIDC中配置对接信息 回到SwapIDC管理后台,找到“系统设置” - “对接设置”选项。对接设置选项是我们在SwapIDC中配置与Easyplane对接信息的入口,通过这个入口,管理员可以对对接相关的参数进行设置。 在对接设置页面,选择“Easyplane”作为对接的面板类型。选择正确的对接面板类型是确保对接成功的第一步,只有选择了正确的类型,SwapIDC才能按照相应的规则与Easyplane进行通信。 填写从Easyplane获取的API接口地址和接口密钥。准确填写这些信息至关重要,任何一个字符的错误都可能导致对接失败。在填写时,建议仔细核对,避免因粗心导致错误。 根据实际情况设置其他对接参数,比如虚拟主机开通的默认配置等。这些参数可以根据我们的业务需求进行个性化设置,以满足不同用户的需求。例如,可以设置默认的虚拟主机空间大小、数据库大小、FTP账号数量等,当用户购买虚拟主机时,系统会按照这些默认配置为用户开通服务。 填写完成后,点击“保存”按钮。保存设置后,我们就完成了对接信息的初步配置。此时,系统会将设置的对接信息保存到数据库中,为后续的对接操作做好准备。 保存后,可以点击“测试连接”按钮,检查SwapIDC与Easyplane是否成功对接。如果连接成功,会提示“对接成功”;如果失败,检查填写的信息是否正确,以及服务器之间的网络连接是否正常。按照官方文档排查思路,逐步定位问题所在,确保顺利对接。测试连接是验证对接是否成功的重要步骤,通过它可以及时发现并解决问题。如果对接失败,可以检查API接口地址和密钥是否正确,网络是否畅通,防火墙是否限制了通信等。 五、使用SwapIDC进行虚拟主机销售与开通 (一)前台展示与销售 用户在浏览器中访问http://你的服务器IP/swapidc,就能看到SwapIDC的销售前台页面。销售前台页面是用户与我们的虚拟主机销售平台交互的界面,其设计和布局直接影响用户的购买体验。在这个页面,用户不仅能看到各类虚拟主机产品的详细介绍,还能便捷地进行产品对比。比如,将基础型虚拟主机和进阶型虚拟主机的各项参数以表格形式呈现,包括空间大小、流量限制、数据库配置、价格等,帮助用户快速做出决策。同时,页面上还设置了常见问题解答(FAQ)板块,用户在浏览过程中遇到疑问,如关于虚拟主机性能、售后服务等问题,可随时点击查看,减少用户咨询客服的频率,提升购买效率。 (二)虚拟主机开通 用户完成支付后,SwapIDC会自动根据对接配置向Easyplane发送开通虚拟主机的请求。这个请求包含了用户购买的产品信息,如产品类型、空间大小、数据库配置等,以及用户的基本信息,如用户名、联系方式等。这些信息会被打包成特定的数据格式,通过API接口准确无误地传输给Easyplane,确保Easyplane能够根据用户需求创建相应的虚拟主机。 Easyplane接收到请求后,会根据设置创建虚拟主机空间、数据库,并进行相应的权限设置。首先,Easyplane会在服务器上划分出符合用户购买产品规格的磁盘空间,用于存储用户网站的文件和数据。接着,创建对应的数据库,并为数据库设置独立的用户名和密码,保障数据安全。同时,根据安全策略,为虚拟主机和数据库设置合适的访问权限,只有授权用户才能进行访问和操作。 开通成功后,Easyplane会将虚拟主机的相关信息,如FTP账号密码、网站访问地址等,返回给SwapIDC。FTP账号密码用于用户上传和管理网站文件,网站访问地址则是用户网站在互联网上的入口。SwapIDC收到这些信息后,会将其整理成清晰的格式,方便用户查看和使用。 SwapIDC将这些信息展示给用户,用户就可以使用购买的虚拟主机来搭建自己的网站了。用户可以通过FTP工具,如FileZilla,使用收到的FTP账号密码连接到虚拟主机,上传网站的HTML、CSS、JavaScript文件以及图片、视频等资源。同时,用户可以在浏览器中输入网站访问地址,预览和测试自己的网站,根据实际情况进行调整和优化。 六、常见问题及解决办法 (一)安装过程问题 权限不足导致解压失败:如前文所述,使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限。若仍然无法解压,检查服务器磁盘空间是否已满,清理不必要的文件释放空间后再次尝试。 数据库连接失败:确认填写的数据库名、用户名、密码以及端口号是否准确无误。检查MySQL服务是否正常运行,可通过命令systemctl status mysqld查看状态。若MySQL服务未启动,使用systemctl start mysqld启动服务。此外,检查服务器防火墙是否限制了MySQL的访问端口,可通过firewall-cmd --list-ports查看已开放端口,若3306端口未开放,使用firewall-cmd --add-port=3306/tcp --permanent和firewall-cmd --reload命令开放端口。 (二)使用过程问题 前台产品展示异常:检查产品管理模块中产品信息是否正确录入,特别是图片路径是否正确。若图片无法显示,重新上传图片并确保图片格式符合要求,如常见的JPEG、PNG格式。同时,检查前台页面的CSS和JavaScript文件是否被修改或损坏,可通过浏览器的开发者工具查看控制台错误信息,根据提示进行修复。 后台管理操作无响应:首先检查服务器资源是否不足,如CPU、内存使用率过高。使用top命令查看服务器资源使用情况,若资源不足,优化服务器配置或关闭不必要的服务。若问题仍然存在,检查SwapIDC的日志文件,通常位于swapidc/logs目录下,查看是否有报错信息,根据报错信息进行排查和修复。 (三)对接过程问题 对接失败提示密钥错误:仔细核对从Easyplane获取的接口密钥是否准确,注意区分大小写。若密钥无误,检查Easyplane中API密钥是否被修改,若被修改,重新获取并在SwapIDC中更新。 虚拟主机开通异常:查看SwapIDC和Easyplane的日志文件,确定问题出在哪一方。若Easyplane创建虚拟主机失败,检查服务器资源是否充足,是否有足够的磁盘空间和内存。若SwapIDC接收虚拟主机信息失败,检查网络连接是否稳定,是否存在丢包现象,可使用ping命令测试网络连通性。 结语 通过以上全面且详细的步骤和问题解决办法,你已经掌握了SwapIDC的安装、使用以及与Easyplane的对接技巧。在实际操作过程中,不断总结经验,根据业务需求和用户反馈,持续优化平台配置和服务,利用SwapIDC打造出一个极具竞争力的虚拟主机销售平台。
SwapIDC使用全攻略:安装、前后台操作与 Easyplane 对接 超详细SwapIDC使用指南:从安装到与Easyplane对接 头图图片 前言 在云服务蓬勃发展的当下,搭建一个专业且高效的虚拟主机销售平台成为众多从业者的目标。SwapIDC作为一款功能强大的虚拟主机销售系统,在这个过程中扮演着关键角色。它不仅拥有完备的前后台功能,而且与Easyplane的无缝对接,极大地简化了虚拟主机的开通流程,哪怕是毫无经验的新手小白,只要依照这份详尽教程逐步操作,也能轻松掌握其中要领。一、SwapIDC安装前的准备工作 (一)服务器环境要求 SwapIDC的稳定运行依赖于特定的服务器环境支持。从众多成功案例以及官方给出的技术文档可知,服务器优先选用常见的Linux系统,例如CentOS 7。CentOS 7以其卓越的稳定性著称,能够长时间不间断地稳定运行,有效减少因系统不稳定导致的服务中断情况。同时,它广泛的软件兼容性也为SwapIDC的运行提供了坚实基础,市面上绝大多数的开源软件和工具都能与CentOS 7完美适配。 此外,服务器还需提前安装并确保Apache或Nginx、MySQL数据库以及PHP环境正常运作。Apache是一款应用广泛的开源Web服务器软件,它凭借高效的网页请求处理能力,能够快速响应并处理大量的用户请求,确保网站的访问速度和稳定性。MySQL数据库则负责存储SwapIDC运行所需的各类数据,无论是用户注册信息、登录凭证,还是产品配置细节、订单记录等,都被有序存储其中,为系统的正常运行提供数据支撑。PHP环境作为SwapIDC的编程语言运行环境,是SwapIDC各项功能得以实现的关键,离开了PHP环境,SwapIDC将无法正常运行。 如果你使用宝塔面板这类便捷的服务器管理工具,便可以借助它直观的可视化界面,快速完成上述环境的部署。在宝塔面板中,只需简单几步点击操作,就能一键安装Apache、MySQL和PHP,大大节省了时间和精力,降低了技术门槛,即便是对服务器配置不太熟悉的新手也能轻松完成。 (二)获取SwapIDC安装包 注意!swapidc因为要连接云平台,所以程序必须在官网答题获取 swapidc官网:https://yun.swap.wang/index.php/swapidc获取程序的答案将会在下篇展示 获取SwapIDC安装包时,务必选择正规、安全的渠道。官方指定的下载平台是最为可靠的选择,从官方文档中可以了解到,在官网下载可能需要完成注册账号、深入学习相关知识并通过考试后才能获取下载链接。这一流程并非繁琐多余,而是旨在确保下载者对SwapIDC有一定的了解,避免因盲目使用而产生各种问题。 下载完成后,将安装包妥善保存到便于操作的服务器目录,例如/root目录下。这一步骤至关重要,若安装包来源不可信,极有可能包含恶意代码,从而导致服务器面临严重的安全风险。恶意代码可能会窃取用户数据,使企业或个人的重要信息泄露;也可能会破坏服务器上的文件系统,导致数据丢失;甚至可能会让服务器被黑客控制,完全失去对服务器的掌控权,给使用者带来巨大的损失。 二、SwapIDC的安装步骤 (一)解压安装包 通过SSH连接到服务器,SSH即Secure Shell,是一种基于TCP进行传输的安全远程连接协议,初始设定使用的是TCP22号端口。它兼备加密、认证和篡改检验功能,能够有效防止数据在传输过程中被窃取或篡改,保障连接的安全性。使用解压命令处理安装包。假设安装包名为swapidc.zip,解压命令如下: unzip swapidc.zip解压后,你会得到包含SwapIDC文件的文件夹。如果解压过程中遇到权限不足的问题,参考官方文档建议,可使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限后再解压。权限不足通常是因为服务器的安全策略限制了普通用户对某些文件的操作,通过修改权限,能让我们顺利解压安装包。例如,在一些服务器中,普通用户默认没有对某些系统目录的写入权限,这就需要使用sudo命令提升权限,以完成解压操作。 (二)配置数据库 打开服务器上的phpMyAdmin,通常在浏览器中输入http://你的服务器IP/phpmyadmin(若设置了端口号,需一并加上)即可访问。首次访问时,需输入MySQL的用户名和密码登录。phpMyAdmin是一款基于Web的MySQL数据库管理工具,它提供了直观的图形界面,方便我们进行数据库的创建、修改、删除等操作。在phpMyAdmin界面中,我们可以轻松地创建新的数据库表,添加、修改和删除表中的字段,以及执行各种SQL查询语句,无需复杂的命令行操作。 在phpMyAdmin界面中,点击“新建”按钮创建新数据库。数据库名可自定义,如swapidc_db,排序规则选择utf8mb4_general_ci,以确保对各种字符的良好支持,然后点击“创建”。排序规则的选择影响着数据库对不同字符集数据的存储和处理方式,utf8mb4_general_ci能支持包括中文、日文、韩文等多种语言的字符。如果选择了不恰当的排序规则,可能会导致某些字符在存储或查询时出现乱码问题,影响数据的正常使用。 数据库创建成功后,务必记录下数据库名、MySQL用户名和密码,这些信息在后续安装SwapIDC时不可或缺。一旦丢失这些信息,将无法完成SwapIDC的安装,甚至可能导致无法访问已创建的数据库。建议将这些信息记录在安全的地方,如专门的密码管理工具中,避免遗忘或泄露。如果不小心遗忘,找回这些信息的过程可能会比较复杂,甚至可能需要重新创建数据库,浪费大量的时间和精力。 (三)安装SwapIDC 在浏览器中输入http://你的服务器IP/swapidc/install.php(确保swapidc是解压后的文件夹名),进入SwapIDC的安装界面。这个界面是我们安装SwapIDC的操作入口,它以清晰的步骤提示和简洁的操作界面,引导我们逐步完成安装。每一个步骤都有明确的说明和提示,即使是初次接触的用户也能轻松理解和操作。 首先会看到许可协议页面,仔细阅读协议内容后,勾选“我同意”选项,点击“下一步”。许可协议包含了使用SwapIDC的各项条款和条件,阅读并同意是使用软件的前提。协议中通常会涵盖软件的使用范围、责任限制、知识产权等重要内容,仔细阅读可以避免在使用过程中产生不必要的法律纠纷。例如,协议中可能会规定软件的使用场景,超出规定场景使用可能会面临法律风险。 在数据库配置页面,填入之前记录的数据库信息:数据库名、MySQL用户名、密码,数据库主机一般保持默认的localhost,端口若未修改MySQL默认端口,则填写3306。填写完成后,点击“检测数据库连接”,若连接成功,会提示“数据库连接成功”,接着点击“下一步”。数据库连接的检测确保了SwapIDC能够正确访问和使用我们之前创建的数据库。如果连接失败,可能是数据库信息填写错误,或者数据库服务器未正常运行,需要仔细检查并排除故障。这时候可以检查数据库用户名和密码是否正确,数据库服务器是否启动,网络连接是否正常等。 设置管理员账号和密码,此账号密码用于登录SwapIDC管理后台,务必牢记。设置完成后点击“安装”。管理员账号和密码是管理SwapIDC的重要凭证,拥有最高权限,一旦遗忘,可能需要通过复杂的找回流程才能重新获取。建议设置强密码,包含字母、数字和特殊字符,以提高安全性。例如,密码可以设置为“Abc@123456”,这样的密码组合能有效增加破解难度。 安装过程可能需要一些时间,请耐心等待。安装完成后,会提示“安装成功”,此时SwapIDC就安装好了。若安装过程中出现文件权限不足导致无法写入等问题,需依照官方文档指导,检查文件和目录权限,确保SwapIDC安装文件有写入权限。安装过程中可能会因为网络波动、服务器性能等原因导致安装时间有所差异,耐心等待是确保安装成功的关键。如果在安装过程中遇到错误提示,不要慌张,仔细查看错误信息,根据官方文档或相关技术论坛的解决方案进行排查和修复。例如,如果提示文件权限不足,可以使用chmod命令修改文件权限;如果是网络问题,可以检查网络连接,尝试重新下载安装包。 三、SwapIDC的基础使用 (一)SwapIDC前台介绍与使用 前台页面布局与功能概述:SwapIDC的前台页面是用户与虚拟主机销售平台交互的主要界面,其设计秉持简洁直观的理念,旨在为用户提供便捷的购物体验。页面顶部通常设置有清晰的导航栏,涵盖首页、产品展示、价格套餐、用户注册与登录等关键板块。首页作为平台的门面,展示了平台的核心优势和特色服务,吸引用户进一步了解;产品展示区以图文并茂的方式呈现各类虚拟主机产品,包括基础型、进阶型、专业型等不同配置,使用户能够直观地对比产品差异;价格套餐板块则详细列出了各款产品的价格和包含的服务内容,让用户一目了然;用户注册与登录入口方便新用户注册账号以及老用户登录查看订单和个人信息。 产品浏览与选择:用户在前台页面浏览产品时,不仅可以查看产品的名称、空间大小、数据库容量、流量限制等基本参数,还能了解到产品所具备的特色功能,如是否支持SSL证书、是否提供每日数据备份服务等。用户可以根据自身的网站建设需求,如个人博客可能对空间和流量需求相对较小,而企业官网可能需要更大的空间和更稳定的性能,来选择合适的虚拟主机产品。 购买流程详解:当用户选择心仪的产品后,点击“购买”按钮,便会进入购买流程。首先,系统会提示用户注册账号,如果用户已有账号则可直接登录。注册过程简单快捷,只需填写用户名、密码、邮箱等基本信息,系统会发送验证邮件到用户邮箱,用户点击验证链接即可完成注册。登录后,用户需要选择支付方式,SwapIDC通常支持多种支付方式,如支付宝、微信支付、银行卡支付等,满足不同用户的支付习惯。选择支付方式后,用户确认订单信息,包括产品名称、价格、购买时长等,确认无误后点击“提交订单”并完成支付。支付成功后,用户会收到订单确认信息,同时系统会开始为用户开通虚拟主机。 (二)SwapIDC后台介绍与使用 管理后台登录与界面概览:安装完成后,在浏览器中输入http://你的服务器IP/swapidc/admin.php,使用之前设置的管理员账号和密码登录SwapIDC的管理后台。管理后台是管理员对SwapIDC进行各项管理操作的核心区域,整体界面布局合理,左侧通常是功能导航栏,包括产品管理、用户管理、订单管理、系统设置等主要模块,右侧则是对应模块的详细内容展示区域。每个模块都有明确的功能标识,方便管理员快速找到所需功能。 产品管理模块深度解析: 添加产品:登录后,在管理后台找到“产品管理”选项并点击进入,可看到“添加产品”按钮。点击“添加产品”,开始设置虚拟主机产品的各项参数。产品名称应取一个能清晰描述产品特点的名字,比如“基础型虚拟主机”,让用户一眼就能了解产品的定位和主要功能。产品类型根据实际情况选择,一般选择“虚拟主机”。空间大小、数据库大小、流量限制等参数需根据市场需求和成本考量进行合理设置,例如为满足小型个人网站需求,可设置500M空间大小、50M数据库大小和100G每月流量限制;对于企业级网站需求,可提供1G及以上空间大小、100M及以上数据库大小和无限制流量套餐。价格设置需综合考虑成本、市场竞争等因素,制定出具有竞争力的价格策略。此外,还可以设置FTP账号数量、绑定域名数量等参数,满足用户的多样化需求,如为多人协作管理网站的用户提供多个FTP账号,为进行品牌推广的企业用户提供多个绑定域名选项。设置完成后,点击“保存”,产品就添加成功了。 产品编辑与下架:在产品管理列表中,对于已添加的产品,管理员可以随时进行编辑操作,如调整产品参数、修改价格、更新产品描述等,以适应市场变化和用户需求。如果某个产品不再销售,管理员可将其下架处理,避免用户继续购买。同时,管理员还能查看产品的销售数据,如销售量、销售额、用户评价等,根据这些数据优化产品配置和营销策略。 用户管理模块功能详解:在管理后台的“用户管理”模块,管理员可以查看所有注册用户的详细信息,包括用户名、注册时间、联系方式、购买的产品以及订单状态等。对于违规用户,如恶意刷单、传播非法内容的用户,管理员可以进行封禁操作,维护平台的正常秩序。管理员还能查看用户的登录记录,及时发现异常登录行为,如异地登录、频繁登录失败等,保障用户账号安全。此外,通过分析用户的购买行为和偏好,管理员可以进行精准营销,向用户推荐符合其需求的产品和服务。 订单管理模块操作指南:订单管理模块集中展示了所有用户的订单信息,包括订单编号、下单时间、用户信息、产品信息、订单金额、支付状态、订单状态(待支付、已支付、已发货、已完成等)。管理员可以对订单进行处理,如确认订单、标记发货、处理退款等。对于待支付订单,管理员可以发送提醒邮件或短信给用户,提高订单支付成功率;对于已完成订单,管理员可以查看订单详情,统计销售数据,为后续的业务决策提供数据支持。 系统设置模块关键设置介绍:系统设置模块是管理员对SwapIDC系统进行整体配置的地方,包括网站基本信息设置,如网站名称、logo、联系方式等;支付方式设置,管理员可以添加、删除或修改支持的支付方式,如添加新的第三方支付接口,设置支付手续费等;邮件设置,配置邮件服务器信息,用于发送订单通知、密码找回邮件等;安全设置,设置系统的安全策略,如登录密码强度要求、防止暴力破解措施等。合理配置系统设置模块,能够保障SwapIDC系统的稳定运行和用户数据的安全。 四、SwapIDC与Easyplane对接 (一)获取Easyplane的对接信息 登录Easyplane管理面板,一般地址是http://你的服务器IP:3312/admin/。Easyplane管理面板是我们配置和管理Easyplane的核心区域,通过它可以获取与SwapIDC对接所需的关键信息。在这个面板中,管理员可以对Easyplane的各项功能进行详细设置,包括服务器配置、用户管理、安全设置等。 在Easyplane管理面板中,找到“系统设置”或类似的菜单选项,在里面查找与API相关的设置。API设置是实现SwapIDC与Easyplane通信的桥梁,它定义了两个软件系统之间进行交互的规则和方式。通过API,SwapIDC能够向Easyplane发送虚拟主机开通请求、查询虚拟主机状态等操作,Easyplane也能将虚拟主机的相关信息返回给SwapIDC。 开启API功能(如果未开启),并获取API接口地址、接口密钥等信息。这些信息是SwapIDC与Easyplane进行通信的关键,缺少或错误填写将导致对接失败。接口地址指定了通信的目标位置,而接口密钥则用于验证通信双方的身份,确保数据传输的安全性。例如,接口地址就像是通信的“目的地”,而接口密钥则像是一把“钥匙”,只有同时正确才能打开通信的大门,实现数据的安全传输。 (二)在SwapIDC中配置对接信息 回到SwapIDC管理后台,找到“系统设置” - “对接设置”选项。对接设置选项是我们在SwapIDC中配置与Easyplane对接信息的入口,通过这个入口,管理员可以对对接相关的参数进行设置。 在对接设置页面,选择“Easyplane”作为对接的面板类型。选择正确的对接面板类型是确保对接成功的第一步,只有选择了正确的类型,SwapIDC才能按照相应的规则与Easyplane进行通信。 填写从Easyplane获取的API接口地址和接口密钥。准确填写这些信息至关重要,任何一个字符的错误都可能导致对接失败。在填写时,建议仔细核对,避免因粗心导致错误。 根据实际情况设置其他对接参数,比如虚拟主机开通的默认配置等。这些参数可以根据我们的业务需求进行个性化设置,以满足不同用户的需求。例如,可以设置默认的虚拟主机空间大小、数据库大小、FTP账号数量等,当用户购买虚拟主机时,系统会按照这些默认配置为用户开通服务。 填写完成后,点击“保存”按钮。保存设置后,我们就完成了对接信息的初步配置。此时,系统会将设置的对接信息保存到数据库中,为后续的对接操作做好准备。 保存后,可以点击“测试连接”按钮,检查SwapIDC与Easyplane是否成功对接。如果连接成功,会提示“对接成功”;如果失败,检查填写的信息是否正确,以及服务器之间的网络连接是否正常。按照官方文档排查思路,逐步定位问题所在,确保顺利对接。测试连接是验证对接是否成功的重要步骤,通过它可以及时发现并解决问题。如果对接失败,可以检查API接口地址和密钥是否正确,网络是否畅通,防火墙是否限制了通信等。 五、使用SwapIDC进行虚拟主机销售与开通 (一)前台展示与销售 用户在浏览器中访问http://你的服务器IP/swapidc,就能看到SwapIDC的销售前台页面。销售前台页面是用户与我们的虚拟主机销售平台交互的界面,其设计和布局直接影响用户的购买体验。在这个页面,用户不仅能看到各类虚拟主机产品的详细介绍,还能便捷地进行产品对比。比如,将基础型虚拟主机和进阶型虚拟主机的各项参数以表格形式呈现,包括空间大小、流量限制、数据库配置、价格等,帮助用户快速做出决策。同时,页面上还设置了常见问题解答(FAQ)板块,用户在浏览过程中遇到疑问,如关于虚拟主机性能、售后服务等问题,可随时点击查看,减少用户咨询客服的频率,提升购买效率。 (二)虚拟主机开通 用户完成支付后,SwapIDC会自动根据对接配置向Easyplane发送开通虚拟主机的请求。这个请求包含了用户购买的产品信息,如产品类型、空间大小、数据库配置等,以及用户的基本信息,如用户名、联系方式等。这些信息会被打包成特定的数据格式,通过API接口准确无误地传输给Easyplane,确保Easyplane能够根据用户需求创建相应的虚拟主机。 Easyplane接收到请求后,会根据设置创建虚拟主机空间、数据库,并进行相应的权限设置。首先,Easyplane会在服务器上划分出符合用户购买产品规格的磁盘空间,用于存储用户网站的文件和数据。接着,创建对应的数据库,并为数据库设置独立的用户名和密码,保障数据安全。同时,根据安全策略,为虚拟主机和数据库设置合适的访问权限,只有授权用户才能进行访问和操作。 开通成功后,Easyplane会将虚拟主机的相关信息,如FTP账号密码、网站访问地址等,返回给SwapIDC。FTP账号密码用于用户上传和管理网站文件,网站访问地址则是用户网站在互联网上的入口。SwapIDC收到这些信息后,会将其整理成清晰的格式,方便用户查看和使用。 SwapIDC将这些信息展示给用户,用户就可以使用购买的虚拟主机来搭建自己的网站了。用户可以通过FTP工具,如FileZilla,使用收到的FTP账号密码连接到虚拟主机,上传网站的HTML、CSS、JavaScript文件以及图片、视频等资源。同时,用户可以在浏览器中输入网站访问地址,预览和测试自己的网站,根据实际情况进行调整和优化。 六、常见问题及解决办法 (一)安装过程问题 权限不足导致解压失败:如前文所述,使用sudo chmod -R 777 swapidc.zip命令赋予文件足够权限。若仍然无法解压,检查服务器磁盘空间是否已满,清理不必要的文件释放空间后再次尝试。 数据库连接失败:确认填写的数据库名、用户名、密码以及端口号是否准确无误。检查MySQL服务是否正常运行,可通过命令systemctl status mysqld查看状态。若MySQL服务未启动,使用systemctl start mysqld启动服务。此外,检查服务器防火墙是否限制了MySQL的访问端口,可通过firewall-cmd --list-ports查看已开放端口,若3306端口未开放,使用firewall-cmd --add-port=3306/tcp --permanent和firewall-cmd --reload命令开放端口。 (二)使用过程问题 前台产品展示异常:检查产品管理模块中产品信息是否正确录入,特别是图片路径是否正确。若图片无法显示,重新上传图片并确保图片格式符合要求,如常见的JPEG、PNG格式。同时,检查前台页面的CSS和JavaScript文件是否被修改或损坏,可通过浏览器的开发者工具查看控制台错误信息,根据提示进行修复。 后台管理操作无响应:首先检查服务器资源是否不足,如CPU、内存使用率过高。使用top命令查看服务器资源使用情况,若资源不足,优化服务器配置或关闭不必要的服务。若问题仍然存在,检查SwapIDC的日志文件,通常位于swapidc/logs目录下,查看是否有报错信息,根据报错信息进行排查和修复。 (三)对接过程问题 对接失败提示密钥错误:仔细核对从Easyplane获取的接口密钥是否准确,注意区分大小写。若密钥无误,检查Easyplane中API密钥是否被修改,若被修改,重新获取并在SwapIDC中更新。 虚拟主机开通异常:查看SwapIDC和Easyplane的日志文件,确定问题出在哪一方。若Easyplane创建虚拟主机失败,检查服务器资源是否充足,是否有足够的磁盘空间和内存。若SwapIDC接收虚拟主机信息失败,检查网络连接是否稳定,是否存在丢包现象,可使用ping命令测试网络连通性。 结语 通过以上全面且详细的步骤和问题解决办法,你已经掌握了SwapIDC的安装、使用以及与Easyplane的对接技巧。在实际操作过程中,不断总结经验,根据业务需求和用户反馈,持续优化平台配置和服务,利用SwapIDC打造出一个极具竞争力的虚拟主机销售平台。 -
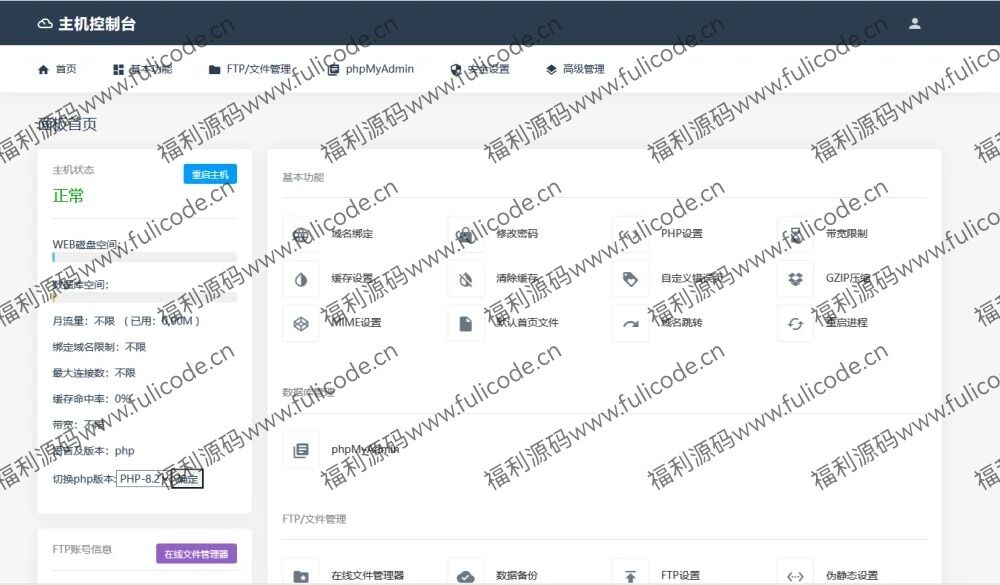
 Easyplane 深度指南:搭配 Kangle 安装、使用及优化 搭建个人小型云服务平台:kangle、easypanel和vhms全攻略 头图图片 前言 在互联网蓬勃发展的当下,云计算服务已经广泛渗透到各个领域,无论是企业开展线上业务,还是个人运营网站,对云服务的需求都与日俱增。在众多云服务提供商中,一些小型云服务供应商凭借灵活的服务和个性化的解决方案崭露头角,它们常用的EasyPanel面板(简称EP)发挥了重要作用。EP作为kangle web server的关键组件,搭配kangle这款国产高并发服务器,为虚拟主机的搭建提供了稳定的基础,能满足各类网站的运行需求。今天,我就将自己积累的经验毫无保留地分享给大家,详细讲解如何一步步安装kangle、easypanel和vhms,搭建属于自己的小型云服务平台。需要提前告知大家的是,由于kangle背后的公司已经倒闭,目前无法从官方网站获取相关程序的下载资源。我在安装过程中遇到了不少难题,走了许多弯路,下面我会把这些经验细致地分享出来,帮助大家避开这些“陷阱”,更顺利地完成搭建工作。 一、前期准备:明晰安装条件 在着手安装之前,我们必须清楚了解一些关键前提条件。本次安装主要借助“彩虹Kangle一键脚本”,该脚本与CentOS系统以及使用yum软件包管理器的发行版兼容性颇佳。然而,如果你的系统是Ubuntu这类采用apt软件包管理器的,那么很遗憾,无法使用此脚本来安装。所以,大家务必提前确认自己的系统类型,以免后续做无用功。以下是对不同系统环境的简要说明: 系统类型软件包管理器是否适用“彩虹Kangle一键脚本”CentOSyum是基于yum的其他发行版yum是(部分可能存在兼容性差异)Ubuntuapt否二、安装Kangle+EasyPanel并测试 (一)执行安装命令 在确认系统符合安装要求后,我们就可以在服务器上输入安装命令: yum -y install wget;wget http://kangle.cccyun.cn/start;sh start这串命令的作用是先安装wget工具,它就像是我们下载资源的“搬运工”,有了它才能顺利获取后续的安装脚本。安装好wget后,会通过它下载安装脚本并直接运行。运行一次这个命令之后,后续若还想操作相关内容,无需再输入这么冗长的命令,直接输入“kanglesh”就能快速启动这个脚本,极大地提高了操作效率。 (二)选择安装版本与设置密码 运行脚本后,会弹出一个操作界面(如图1),这就好比是安装过程中的“导航菜单”。此时输入“1”并回车,便开启了安装版本选择和密码设置的流程。在众多软件版本组合中,推荐大家选择快速安装Kangle 3.5.21 + PHP 5.3 - 8.2 + MySQL 5.7这个组合。它经过了大量用户的实践检验,稳定性和功能性都表现出色,能满足大多数场景的基本需求。当然,如果您有特殊的使用场景,比如对某个软件版本有特定的依赖,或者对性能有特殊要求,也可以根据自己的实际情况选择其他版本。具体的版本选择和对应的特点如下: 软件推荐版本版本特点其他可选版本其他版本特点Kangle3.5.21性能稳定,对虚拟主机支持良好3.5.14、3.4.8等不同版本在性能优化、功能特性上略有差异PHP5.3 - 8.2适用多种应用场景,兼容性强5.6等部分旧版本对特定应用的兼容性更好MySQL5.7数据处理高效,安全性较高5.6、8.0等不同版本在数据存储、查询优化等方面各有优势脚本操作界面图片 图1:“彩虹Kangle一键脚本”操作界面 (三)登录控制面板与初始化服务器 安装完成后,系统会为我们生成一些默认的账号密码信息。管理员账户是admin,密码是kangle,管理面板的地址是http://IP:3312/admin/ (这里的IP需要替换成你自己服务器的实际IP地址,就像每个人都有自己独特的住址一样);数据库账户是root,密码就是安装时我们自行设置的那个。 登录管理员控制面板(登录界面如图2)后,我们会看到一系列需要填写的信息。其中,数据库账号密码的准确性至关重要,同时还有一个是否删除test数据库的选项,这个可以根据个人需求决定,删除它一般不会对整体的安装和使用造成严重影响;另外,安全码也不容忽视,它在后续对接vhms时会发挥重要作用。填写完成后点击“确认提交”。随后系统会提示我们进行服务器初始化操作,首次初始化时,务必勾选“初始化磁盘配额”选项,这一步就像是为服务器的“仓库”(磁盘空间)进行合理规划,完成初始化后,我们就能更高效地管理服务器的磁盘资源了。 登录界面图片 图2:管理员控制面板登录界面 登录后的填写信息界面如图3所示,其中各个填写区域都有对应的功能说明。 填写信息界面图片 图3:填写数据库账号密码、安全码等信息的界面 (四)添加网站与产品 初始化完成后,我们就可以在控制面板中大展身手了。在“新增网站”板块(新增网站界面如图4),我们可以添加新网站,就像在互联网上为自己的内容搭建一个新的“房子”。在这里,我们需要填写网站的基本信息,如网站名称、域名等,还可以设置访问权限,决定哪些人能进入这个“房子”。在“产品列表”里,能添加各种产品,这些产品可以是不同规格的虚拟主机套餐,我们可以按照实际需求填写配置信息,比如空间大小、数据库大小等。添加完成后,点击用户名就能打开独立控制面板。如果觉得控制面板界面不够美观,不符合自己的审美风格,别担心,我们还能再次打开安装脚本,选择选项4“更换EasyPanel模板”,里面有6种风格各异的模板可供挑选,满足不同用户的个性化需求,更换模板界面如图5所示。 新增网站界面图片 图4:“新增网站”界面 更换模板界面图片 图5:“更换EasyPanel模板”界面 三、安装vhms (一)上传vhms文件 vhms是一个开源项目,我们可以在GitHub这个开源社区的“宝藏库”中获取它。下载并解压后,需要将里面的文件上传到/vhs/kangle/www文件夹下。在上传前,还有一个重要的小步骤,就是删除或重命名原有的index.html文件。这就好比我们要在一个房间里摆放新家具,得先把原来不合适的旧物品清理一下,避免文件冲突影响后续的安装和使用。 (二)创建数据库 上传完成后,先别着急进行下一步安装。我们要打开http://IP:3313/mysql(这里的IP为服务器实际IP),这就像是打开数据库的“大门”,登录phpMyAdmin这个数据库管理工具。在里面新建一个名为kangle,字符集为utf8mb4 general ci的数据库。字符集的选择就像是给数据库选择一种“语言”,utf8mb4 general ci能支持多种字符的存储和处理,确保数据的完整性和准确性。 (三)安装vhms并配置信息 接着,我们访问http://IP/install.php开始安装vhms,这一步就像是为vhms这个“新成员”在服务器上安家。安装过程中,需要输入之前设置的数据库账户、密码,还要为管理员设置一个初始密码,其他选项保持默认设置通常就能满足基本需求。安装完成进入vhms后台后,按照提示添加主机(添加主机界面如图6),这时候要特别注意填写正确的easypanel主机IP、端口和之前设置的安全码,这些信息就像是主机的“身份认证”,如果填写错误,后续添加产品时会报错,导致无法顺利进行操作。 添加主机界面图片 图6:vhms后台添加主机界面 (四)添加产品与分组 主机添加好后,就可以添加产品了。vhms提供了一个非常实用的功能,那就是新建产品分组。同一分组内的产品可无缝升级,这就好比是为不同规格的商品划分了不同的类别,方便管理和用户选择。完成产品信息填写后,打开http://IP就能看到添加的产品,至此,我们的小型云服务平台已经初步搭建完成,具备了基本的产品展示和管理功能。 四、后续优化与展望 vhms的销售前台模板可能不太符合大家的审美(我对此也深有同感)。如果大家想要更美观、更个性化的销售前台,以便更好地展示产品和吸引用户,别着急。在下期内容中,我将专门出一篇教程,详细告诉大家如何使用swapidc对接esayplane进行销售和开通虚拟主机。通过这种方式,大家可以打造出更专业、更具吸引力的小型云服务平台。在这之前,如果大家在本次搭建过程中遇到任何问题,都可以多去技术论坛搜索相关资料,或者和其他小伙伴交流经验,相信大家都能顺利搭建属于自己的理想平台。
Easyplane 深度指南:搭配 Kangle 安装、使用及优化 搭建个人小型云服务平台:kangle、easypanel和vhms全攻略 头图图片 前言 在互联网蓬勃发展的当下,云计算服务已经广泛渗透到各个领域,无论是企业开展线上业务,还是个人运营网站,对云服务的需求都与日俱增。在众多云服务提供商中,一些小型云服务供应商凭借灵活的服务和个性化的解决方案崭露头角,它们常用的EasyPanel面板(简称EP)发挥了重要作用。EP作为kangle web server的关键组件,搭配kangle这款国产高并发服务器,为虚拟主机的搭建提供了稳定的基础,能满足各类网站的运行需求。今天,我就将自己积累的经验毫无保留地分享给大家,详细讲解如何一步步安装kangle、easypanel和vhms,搭建属于自己的小型云服务平台。需要提前告知大家的是,由于kangle背后的公司已经倒闭,目前无法从官方网站获取相关程序的下载资源。我在安装过程中遇到了不少难题,走了许多弯路,下面我会把这些经验细致地分享出来,帮助大家避开这些“陷阱”,更顺利地完成搭建工作。 一、前期准备:明晰安装条件 在着手安装之前,我们必须清楚了解一些关键前提条件。本次安装主要借助“彩虹Kangle一键脚本”,该脚本与CentOS系统以及使用yum软件包管理器的发行版兼容性颇佳。然而,如果你的系统是Ubuntu这类采用apt软件包管理器的,那么很遗憾,无法使用此脚本来安装。所以,大家务必提前确认自己的系统类型,以免后续做无用功。以下是对不同系统环境的简要说明: 系统类型软件包管理器是否适用“彩虹Kangle一键脚本”CentOSyum是基于yum的其他发行版yum是(部分可能存在兼容性差异)Ubuntuapt否二、安装Kangle+EasyPanel并测试 (一)执行安装命令 在确认系统符合安装要求后,我们就可以在服务器上输入安装命令: yum -y install wget;wget http://kangle.cccyun.cn/start;sh start这串命令的作用是先安装wget工具,它就像是我们下载资源的“搬运工”,有了它才能顺利获取后续的安装脚本。安装好wget后,会通过它下载安装脚本并直接运行。运行一次这个命令之后,后续若还想操作相关内容,无需再输入这么冗长的命令,直接输入“kanglesh”就能快速启动这个脚本,极大地提高了操作效率。 (二)选择安装版本与设置密码 运行脚本后,会弹出一个操作界面(如图1),这就好比是安装过程中的“导航菜单”。此时输入“1”并回车,便开启了安装版本选择和密码设置的流程。在众多软件版本组合中,推荐大家选择快速安装Kangle 3.5.21 + PHP 5.3 - 8.2 + MySQL 5.7这个组合。它经过了大量用户的实践检验,稳定性和功能性都表现出色,能满足大多数场景的基本需求。当然,如果您有特殊的使用场景,比如对某个软件版本有特定的依赖,或者对性能有特殊要求,也可以根据自己的实际情况选择其他版本。具体的版本选择和对应的特点如下: 软件推荐版本版本特点其他可选版本其他版本特点Kangle3.5.21性能稳定,对虚拟主机支持良好3.5.14、3.4.8等不同版本在性能优化、功能特性上略有差异PHP5.3 - 8.2适用多种应用场景,兼容性强5.6等部分旧版本对特定应用的兼容性更好MySQL5.7数据处理高效,安全性较高5.6、8.0等不同版本在数据存储、查询优化等方面各有优势脚本操作界面图片 图1:“彩虹Kangle一键脚本”操作界面 (三)登录控制面板与初始化服务器 安装完成后,系统会为我们生成一些默认的账号密码信息。管理员账户是admin,密码是kangle,管理面板的地址是http://IP:3312/admin/ (这里的IP需要替换成你自己服务器的实际IP地址,就像每个人都有自己独特的住址一样);数据库账户是root,密码就是安装时我们自行设置的那个。 登录管理员控制面板(登录界面如图2)后,我们会看到一系列需要填写的信息。其中,数据库账号密码的准确性至关重要,同时还有一个是否删除test数据库的选项,这个可以根据个人需求决定,删除它一般不会对整体的安装和使用造成严重影响;另外,安全码也不容忽视,它在后续对接vhms时会发挥重要作用。填写完成后点击“确认提交”。随后系统会提示我们进行服务器初始化操作,首次初始化时,务必勾选“初始化磁盘配额”选项,这一步就像是为服务器的“仓库”(磁盘空间)进行合理规划,完成初始化后,我们就能更高效地管理服务器的磁盘资源了。 登录界面图片 图2:管理员控制面板登录界面 登录后的填写信息界面如图3所示,其中各个填写区域都有对应的功能说明。 填写信息界面图片 图3:填写数据库账号密码、安全码等信息的界面 (四)添加网站与产品 初始化完成后,我们就可以在控制面板中大展身手了。在“新增网站”板块(新增网站界面如图4),我们可以添加新网站,就像在互联网上为自己的内容搭建一个新的“房子”。在这里,我们需要填写网站的基本信息,如网站名称、域名等,还可以设置访问权限,决定哪些人能进入这个“房子”。在“产品列表”里,能添加各种产品,这些产品可以是不同规格的虚拟主机套餐,我们可以按照实际需求填写配置信息,比如空间大小、数据库大小等。添加完成后,点击用户名就能打开独立控制面板。如果觉得控制面板界面不够美观,不符合自己的审美风格,别担心,我们还能再次打开安装脚本,选择选项4“更换EasyPanel模板”,里面有6种风格各异的模板可供挑选,满足不同用户的个性化需求,更换模板界面如图5所示。 新增网站界面图片 图4:“新增网站”界面 更换模板界面图片 图5:“更换EasyPanel模板”界面 三、安装vhms (一)上传vhms文件 vhms是一个开源项目,我们可以在GitHub这个开源社区的“宝藏库”中获取它。下载并解压后,需要将里面的文件上传到/vhs/kangle/www文件夹下。在上传前,还有一个重要的小步骤,就是删除或重命名原有的index.html文件。这就好比我们要在一个房间里摆放新家具,得先把原来不合适的旧物品清理一下,避免文件冲突影响后续的安装和使用。 (二)创建数据库 上传完成后,先别着急进行下一步安装。我们要打开http://IP:3313/mysql(这里的IP为服务器实际IP),这就像是打开数据库的“大门”,登录phpMyAdmin这个数据库管理工具。在里面新建一个名为kangle,字符集为utf8mb4 general ci的数据库。字符集的选择就像是给数据库选择一种“语言”,utf8mb4 general ci能支持多种字符的存储和处理,确保数据的完整性和准确性。 (三)安装vhms并配置信息 接着,我们访问http://IP/install.php开始安装vhms,这一步就像是为vhms这个“新成员”在服务器上安家。安装过程中,需要输入之前设置的数据库账户、密码,还要为管理员设置一个初始密码,其他选项保持默认设置通常就能满足基本需求。安装完成进入vhms后台后,按照提示添加主机(添加主机界面如图6),这时候要特别注意填写正确的easypanel主机IP、端口和之前设置的安全码,这些信息就像是主机的“身份认证”,如果填写错误,后续添加产品时会报错,导致无法顺利进行操作。 添加主机界面图片 图6:vhms后台添加主机界面 (四)添加产品与分组 主机添加好后,就可以添加产品了。vhms提供了一个非常实用的功能,那就是新建产品分组。同一分组内的产品可无缝升级,这就好比是为不同规格的商品划分了不同的类别,方便管理和用户选择。完成产品信息填写后,打开http://IP就能看到添加的产品,至此,我们的小型云服务平台已经初步搭建完成,具备了基本的产品展示和管理功能。 四、后续优化与展望 vhms的销售前台模板可能不太符合大家的审美(我对此也深有同感)。如果大家想要更美观、更个性化的销售前台,以便更好地展示产品和吸引用户,别着急。在下期内容中,我将专门出一篇教程,详细告诉大家如何使用swapidc对接esayplane进行销售和开通虚拟主机。通过这种方式,大家可以打造出更专业、更具吸引力的小型云服务平台。在这之前,如果大家在本次搭建过程中遇到任何问题,都可以多去技术论坛搜索相关资料,或者和其他小伙伴交流经验,相信大家都能顺利搭建属于自己的理想平台。