找到
22
篇与
教程
相关的结果
-
 论 XSS 攻击、SQL 注入与网站挂马及防范策略 - 深度解析网络安全威胁与应对 论XSS攻击、SQL注入与网站挂马及防范策略 头图图片 在信息技术飞速发展的当下,数字空间已成为人类社会活动的重要场域。从个人日常的线上社交互动、便捷的电子支付,到企业复杂的业务流程运转、海量的数据存储与分析,无一不依赖于网络环境的稳定与安全。然而,随着网络应用的广泛普及和深度拓展,各类网络安全威胁也如影随形,XSS攻击、SQL注入以及网站挂马等恶意行为,宛如隐匿在数字世界暗处的毒瘤,严重威胁着信息资产的安全、个人隐私的保护以及网络生态的健康发展。深入探究这些网络安全威胁的技术本质、潜在危害,并制定行之有效的防范策略,已然成为信息安全领域亟待解决的关键课题。 一、XSS攻击:跨站脚本的隐秘威胁 (一)原理剖析 XSS(Cross - Site Scripting)攻击,即跨站脚本攻击,其核心机制是攻击者利用Web应用程序对用户输入数据过滤和验证机制的薄弱环节,将恶意的脚本代码注入到网页之中。当用户访问被注入恶意脚本的网页时,这些脚本会在用户的浏览器环境中被解析并执行,从而实现攻击者的恶意意图。 XSS攻击主要可细分为反射型XSS、存储型XSS和DOM - Based XSS三种类型。反射型XSS攻击通常发生在攻击者通过精心构造包含恶意脚本的URL,诱导用户点击。例如,在一个常见的搜索功能页面中,攻击者构造恶意链接http://example.com/search?keyword=<script>alert('XSS')</script>,当用户点击该链接进行搜索时,服务器未对参数进行有效过滤,直接将包含恶意脚本的搜索结果返回给用户浏览器,恶意脚本在用户浏览器中执行,弹出警告框,此类攻击具有即时性,攻击效果随着用户点击链接而触发。 存储型XSS攻击则更为隐蔽和持久。攻击者通过向网站的数据库中插入恶意脚本,例如在论坛的评论区、文章发布板块等可输入内容的区域,提交包含恶意脚本的内容。当其他用户浏览这些包含恶意脚本的页面时,脚本会自动从数据库中加载并在用户浏览器中执行。这种攻击方式影响范围广,只要有用户持续访问被污染的页面,攻击就会不断发生,对网站的长期运营和用户信任造成严重损害。 DOM - Based XSS攻击主要聚焦于客户端JavaScript代码对页面文档对象模型(DOM)的操作过程。攻击者通过修改浏览器地址栏参数或利用页面中存在的DOM操作漏洞,触发恶意脚本执行。例如,页面中存在一个根据URL参数动态更新DOM元素的JavaScript函数,攻击者通过构造特殊的URL参数,使得该函数在处理参数时执行恶意脚本,实现攻击目的,其攻击点主要隐藏在客户端的代码逻辑之中。 (二)危害评估 用户信息窃取:恶意脚本能够在用户毫无察觉的情况下,窃取用户浏览器中的敏感信息,如Cookie、登录凭证等。这些信息一旦落入攻击者手中,攻击者便可伪装成合法用户,登录用户的各类账号,进而肆意访问用户的个人隐私数据,包括但不限于社交账号中的聊天记录、个人照片,以及在线支付平台的交易记录和账户余额等,直接导致用户的隐私泄露和财产安全受到严重威胁。 页面内容篡改:攻击者借助XSS攻击,可以随心所欲地篡改网页的展示内容。原本用于展示真实商品信息的电商页面,可能被篡改成虚假的促销活动页面,误导用户购买不存在或质量低劣的商品;新闻资讯网站的页面可能被插入虚假新闻或恶意广告,扰乱公众的信息获取渠道,破坏网站的公信力和用户体验,导致用户对网站的信任度急剧下降,最终造成网站用户流失。 恶意软件传播:通过XSS攻击,攻击者能够诱导用户的浏览器自动下载并执行恶意软件。这些恶意软件可能是功能各异的恶意程序,如勒索病毒,它会加密用户设备中的重要文件,以支付赎金作为解锁条件;又如远程控制木马,使得攻击者能够远程操控用户的计算机,获取设备中的各类文件,甚至利用用户设备作为跳板,发起对其他网络目标的攻击,进一步扩大攻击范围和危害程度。 (三)防范策略 严格输入验证与过滤:对用户输入进行严格细致的验证和过滤是防范XSS攻击的首要防线。采用白名单机制,精确界定允许输入的字符集和格式,对于任何可能包含恶意脚本的特殊字符,如<script>标签、危险的JavaScript函数调用等,进行严格的检测和过滤。例如,在用户注册页面的用户名和密码输入框中,仅允许字母、数字以及特定的安全符号组合,严禁任何可能用于注入脚本的特殊字符输入,从源头上杜绝恶意脚本的注入可能。 全面输出编码处理:在将用户输入的数据输出到页面时,进行全面且准确的编码处理至关重要。通过HTML实体编码、JavaScript编码等技术手段,将特殊字符转换为无害的形式,使得恶意脚本在页面中无法被浏览器解析执行。例如,将“<”转换为“<”,“>”转换为“>”,确保即使攻击者输入了恶意脚本,在页面上也仅以文本形式显示,而不会被当作可执行脚本运行,有效阻断恶意脚本的执行路径。 合理设置安全HTTP头:设置Content - Security - Policy(CSP)是一种强有力的防范XSS攻击的手段。通过CSP,网站可以精确指定页面能够加载的资源来源,明确限制JavaScript、CSS等文件的加载范围,只允许从本站域名或特定的可信域名加载资源,严禁从其他未知或不可信的来源加载。这样一来,即使攻击者成功注入了恶意脚本,由于脚本的来源不符合CSP的规定,浏览器也会拒绝执行,从而极大地降低了XSS攻击的风险,为网站提供了一层额外的安全防护屏障。 二、SQL注入:数据库安全的致命隐患 (一)原理阐释 SQL注入是攻击者利用应用程序在处理用户输入数据时,未对输入数据进行有效验证和过滤,从而将恶意的SQL语句插入到正常的SQL查询语句中的一种攻击方式。在众多基于数据库的Web应用程序中,如网站的用户登录系统、商品查询功能模块等,需要根据用户输入的信息进行数据库查询操作。若应用程序对用户输入缺乏严格的控制,攻击者便可通过精心构造特殊的输入内容,改变原本正常的SQL查询逻辑,实现对数据库的非法访问和操作。 例如,在一个简单的用户登录表单中,后台的SQL查询语句可能为SELECT * FROM users WHERE username = '$username' AND password = '$password',其中$username和$password是从用户输入获取的变量。在正常情况下,用户输入合法的用户名和密码,系统进行登录验证。但攻击者可以在用户名输入框中输入“' OR 1=1 --”,密码随意输入,此时完整的SQL查询语句变为SELECT * FROM users WHERE username = '' OR 1=1 --' AND password = '$password'。在这个恶意构造的语句中,“OR 1=1”条件永远为真,而“--”是SQL注释符号,将后面的密码验证部分注释掉,使得攻击者能够绕过正常的登录验证流程,直接登录系统,获取非法访问权限。 (二)危害分析 敏感数据泄露:攻击者通过SQL注入攻击,能够轻易获取数据库中存储的海量敏感数据,涵盖用户的个人身份信息,如姓名、身份证号、联系方式、银行卡号等,以及企业的核心商业机密,如财务报表、客户信息、产品研发数据等。这些数据一旦泄露,不仅会对用户的个人隐私和财产安全构成严重威胁,导致用户面临身份被盗用、财产损失等风险,还会使企业陷入信誉危机,面临客户流失、法律诉讼以及经济赔偿等一系列严重后果,对企业的生存和发展造成致命打击。 数据篡改与破坏:攻击者利用SQL注入技术,可以对数据库中的关键数据进行恶意篡改。在电子商务系统中,攻击者能够修改订单信息,如商品价格、数量、收货地址等,直接损害商家和消费者的合法权益;在金融系统中,篡改账户余额、交易记录等数据,可能引发严重的金融风险,扰乱金融秩序,甚至导致整个金融体系的不稳定。 数据库全面控制:若攻击者成功获取了足够高的数据库权限,便可以对数据库进行全面控制。他们可以执行删除数据库中的重要表,导致数据永久性丢失,使企业的业务运营陷入瘫痪;添加具有高权限的用户账号,为后续的持续非法操作埋下隐患;甚至利用数据库服务器作为跳板,进一步攻击其他关联系统,如企业内部的办公自动化系统、供应链管理系统等,扩大攻击范围,造成更大规模的破坏。 (三)防范措施 采用参数化查询技术:使用参数化查询是防范SQL注入的最为有效的方法之一。与直接将用户输入拼接在SQL语句中的传统方式不同,参数化查询将用户输入作为独立的参数传递给数据库引擎。数据库引擎会对参数进行严格的类型检查和转义处理,确保参数值不会影响SQL语句的结构和逻辑,从而有效避免恶意SQL语句的注入。例如,在Java开发中使用PreparedStatement对象进行数据库操作,在PHP开发中使用PDO扩展的预处理语句,都能够极大地提高应用程序对SQL注入攻击的防御能力。 遵循最小权限原则:为数据库用户分配最小的权限是一种重要的安全策略。在数据库管理中,应根据用户的实际业务需求,精确授予其执行任务所需的最小权限集合,避免为用户分配过高的权限。例如,对于一个仅需查询数据库中某些特定数据的普通用户,仅赋予其SELECT权限,而不给予INSERT、UPDATE、DELETE等危险权限。这样即使攻击者成功利用SQL注入获取了用户权限,由于权限受限,也无法进行更具破坏性的操作,从而有效降低了攻击造成的损失。 强化输入验证与过滤:对用户输入进行严格的验证和过滤同样是防范SQL注入的关键环节。仔细检查用户输入的数据类型、长度、格式等是否符合预期,拒绝任何不符合规则的输入。对于可能包含SQL特殊字符的输入,如单引号、双引号、分号等,进行转义处理或严格过滤,防止其被用于构造恶意SQL语句。例如,使用正则表达式对用户输入进行匹配验证,确保输入内容不包含危险字符,从源头上阻止SQL注入攻击的发生。 三、网站挂马:网络安全的隐匿陷阱 (一)原理解析 网站挂马是指黑客通过多种技术手段,如利用网站存在的安全漏洞、服务器权限配置不当等,将恶意的网页代码或木马程序植入到正常的网站之中。当用户访问该被挂马的网站时,恶意代码会自动下载并在用户计算机上执行,从而实现对用户设备的控制或信息窃取。常见的挂马方式包括利用文件上传漏洞,攻击者上传包含木马程序的文件到网站服务器;或者通过篡改网站的脚本文件,如PHP、ASP等脚本文件,插入恶意代码,当用户请求这些页面时,恶意代码随之被执行。 (二)危害评估 用户设备感染与控制:用户访问挂马网站后,设备极易感染各类恶意软件。例如,键盘记录器能够记录用户在设备上输入的账号密码等敏感信息,将其发送给攻击者;后门程序则为黑客提供了远程控制用户设备的通道,使黑客可以随时获取设备中的重要文件和数据,甚至利用用户设备发起分布式拒绝服务(DDoS)攻击,将用户设备变成“肉鸡”,参与到更大规模的网络攻击活动中。 网站信誉受损与业务影响:一旦网站被发现挂马,用户对网站的信任度将急剧下降。搜索引擎也会对挂马网站进行降权处理,导致网站在搜索结果中的排名大幅下降,进而使网站流量锐减。对于商业网站而言,这将直接影响其业务收入和市场竞争力,造成客户流失、品牌形象受损等严重后果,甚至可能导致网站运营陷入困境。 (三)防范策略 定期漏洞扫描与修复:使用专业的漏洞扫描工具,定期对网站进行全面、深入的漏洞扫描,及时发现并修复可能存在的安全漏洞,如文件上传漏洞、SQL注入漏洞、跨站请求伪造(CSRF)漏洞等。通过及时更新网站程序和插件,安装最新的安全补丁,从源头上杜绝黑客利用漏洞进行挂马攻击的可能性。 优化服务器安全配置:合理配置服务器权限,严格限制文件的读写权限,确保只有授权的用户和程序能够对网站文件进行修改。同时,及时更新服务器的操作系统和相关软件的补丁,加强服务器的安全防护。例如,设置防火墙规则,限制对服务器端口的访问,只允许必要的服务端口开放,防止黑客利用已知漏洞入侵服务器,为网站提供一个安全稳定的运行环境。 实施文件完整性监测:利用文件完整性监测工具,实时监控网站文件的变化情况。通过计算文件的哈希值或使用数字签名技术,对网站文件进行完整性校验。一旦发现文件被篡改,立即发出警报并采取相应的恢复措施,如从备份中恢复文件,确保网站文件的安全性和完整性,及时发现并阻止挂马攻击的发生。 综上所述,XSS攻击、SQL注入和网站挂马作为网络安全领域中极具代表性的威胁,以其多样化的攻击手段和严重的危害后果,给个人、企业和社会带来了巨大的风险和挑战。在数字化进程不断加速的今天,我们必须深刻认识到这些网络安全威胁的技术本质、潜在危害,并采取全面、系统、有效的防范措施。无论是个人开发者在编写小型网络应用时,还是大型企业构建复杂的网络信息系统,都应将网络安全置于首位,持续学习和更新安全防护技术,不断优化和完善安全防护策略,以应对不断变化的网络安全威胁,共同维护网络空间的安全与稳定,为数字经济的健康发展和社会的和谐进步提供坚实的保障。
论 XSS 攻击、SQL 注入与网站挂马及防范策略 - 深度解析网络安全威胁与应对 论XSS攻击、SQL注入与网站挂马及防范策略 头图图片 在信息技术飞速发展的当下,数字空间已成为人类社会活动的重要场域。从个人日常的线上社交互动、便捷的电子支付,到企业复杂的业务流程运转、海量的数据存储与分析,无一不依赖于网络环境的稳定与安全。然而,随着网络应用的广泛普及和深度拓展,各类网络安全威胁也如影随形,XSS攻击、SQL注入以及网站挂马等恶意行为,宛如隐匿在数字世界暗处的毒瘤,严重威胁着信息资产的安全、个人隐私的保护以及网络生态的健康发展。深入探究这些网络安全威胁的技术本质、潜在危害,并制定行之有效的防范策略,已然成为信息安全领域亟待解决的关键课题。 一、XSS攻击:跨站脚本的隐秘威胁 (一)原理剖析 XSS(Cross - Site Scripting)攻击,即跨站脚本攻击,其核心机制是攻击者利用Web应用程序对用户输入数据过滤和验证机制的薄弱环节,将恶意的脚本代码注入到网页之中。当用户访问被注入恶意脚本的网页时,这些脚本会在用户的浏览器环境中被解析并执行,从而实现攻击者的恶意意图。 XSS攻击主要可细分为反射型XSS、存储型XSS和DOM - Based XSS三种类型。反射型XSS攻击通常发生在攻击者通过精心构造包含恶意脚本的URL,诱导用户点击。例如,在一个常见的搜索功能页面中,攻击者构造恶意链接http://example.com/search?keyword=<script>alert('XSS')</script>,当用户点击该链接进行搜索时,服务器未对参数进行有效过滤,直接将包含恶意脚本的搜索结果返回给用户浏览器,恶意脚本在用户浏览器中执行,弹出警告框,此类攻击具有即时性,攻击效果随着用户点击链接而触发。 存储型XSS攻击则更为隐蔽和持久。攻击者通过向网站的数据库中插入恶意脚本,例如在论坛的评论区、文章发布板块等可输入内容的区域,提交包含恶意脚本的内容。当其他用户浏览这些包含恶意脚本的页面时,脚本会自动从数据库中加载并在用户浏览器中执行。这种攻击方式影响范围广,只要有用户持续访问被污染的页面,攻击就会不断发生,对网站的长期运营和用户信任造成严重损害。 DOM - Based XSS攻击主要聚焦于客户端JavaScript代码对页面文档对象模型(DOM)的操作过程。攻击者通过修改浏览器地址栏参数或利用页面中存在的DOM操作漏洞,触发恶意脚本执行。例如,页面中存在一个根据URL参数动态更新DOM元素的JavaScript函数,攻击者通过构造特殊的URL参数,使得该函数在处理参数时执行恶意脚本,实现攻击目的,其攻击点主要隐藏在客户端的代码逻辑之中。 (二)危害评估 用户信息窃取:恶意脚本能够在用户毫无察觉的情况下,窃取用户浏览器中的敏感信息,如Cookie、登录凭证等。这些信息一旦落入攻击者手中,攻击者便可伪装成合法用户,登录用户的各类账号,进而肆意访问用户的个人隐私数据,包括但不限于社交账号中的聊天记录、个人照片,以及在线支付平台的交易记录和账户余额等,直接导致用户的隐私泄露和财产安全受到严重威胁。 页面内容篡改:攻击者借助XSS攻击,可以随心所欲地篡改网页的展示内容。原本用于展示真实商品信息的电商页面,可能被篡改成虚假的促销活动页面,误导用户购买不存在或质量低劣的商品;新闻资讯网站的页面可能被插入虚假新闻或恶意广告,扰乱公众的信息获取渠道,破坏网站的公信力和用户体验,导致用户对网站的信任度急剧下降,最终造成网站用户流失。 恶意软件传播:通过XSS攻击,攻击者能够诱导用户的浏览器自动下载并执行恶意软件。这些恶意软件可能是功能各异的恶意程序,如勒索病毒,它会加密用户设备中的重要文件,以支付赎金作为解锁条件;又如远程控制木马,使得攻击者能够远程操控用户的计算机,获取设备中的各类文件,甚至利用用户设备作为跳板,发起对其他网络目标的攻击,进一步扩大攻击范围和危害程度。 (三)防范策略 严格输入验证与过滤:对用户输入进行严格细致的验证和过滤是防范XSS攻击的首要防线。采用白名单机制,精确界定允许输入的字符集和格式,对于任何可能包含恶意脚本的特殊字符,如<script>标签、危险的JavaScript函数调用等,进行严格的检测和过滤。例如,在用户注册页面的用户名和密码输入框中,仅允许字母、数字以及特定的安全符号组合,严禁任何可能用于注入脚本的特殊字符输入,从源头上杜绝恶意脚本的注入可能。 全面输出编码处理:在将用户输入的数据输出到页面时,进行全面且准确的编码处理至关重要。通过HTML实体编码、JavaScript编码等技术手段,将特殊字符转换为无害的形式,使得恶意脚本在页面中无法被浏览器解析执行。例如,将“<”转换为“<”,“>”转换为“>”,确保即使攻击者输入了恶意脚本,在页面上也仅以文本形式显示,而不会被当作可执行脚本运行,有效阻断恶意脚本的执行路径。 合理设置安全HTTP头:设置Content - Security - Policy(CSP)是一种强有力的防范XSS攻击的手段。通过CSP,网站可以精确指定页面能够加载的资源来源,明确限制JavaScript、CSS等文件的加载范围,只允许从本站域名或特定的可信域名加载资源,严禁从其他未知或不可信的来源加载。这样一来,即使攻击者成功注入了恶意脚本,由于脚本的来源不符合CSP的规定,浏览器也会拒绝执行,从而极大地降低了XSS攻击的风险,为网站提供了一层额外的安全防护屏障。 二、SQL注入:数据库安全的致命隐患 (一)原理阐释 SQL注入是攻击者利用应用程序在处理用户输入数据时,未对输入数据进行有效验证和过滤,从而将恶意的SQL语句插入到正常的SQL查询语句中的一种攻击方式。在众多基于数据库的Web应用程序中,如网站的用户登录系统、商品查询功能模块等,需要根据用户输入的信息进行数据库查询操作。若应用程序对用户输入缺乏严格的控制,攻击者便可通过精心构造特殊的输入内容,改变原本正常的SQL查询逻辑,实现对数据库的非法访问和操作。 例如,在一个简单的用户登录表单中,后台的SQL查询语句可能为SELECT * FROM users WHERE username = '$username' AND password = '$password',其中$username和$password是从用户输入获取的变量。在正常情况下,用户输入合法的用户名和密码,系统进行登录验证。但攻击者可以在用户名输入框中输入“' OR 1=1 --”,密码随意输入,此时完整的SQL查询语句变为SELECT * FROM users WHERE username = '' OR 1=1 --' AND password = '$password'。在这个恶意构造的语句中,“OR 1=1”条件永远为真,而“--”是SQL注释符号,将后面的密码验证部分注释掉,使得攻击者能够绕过正常的登录验证流程,直接登录系统,获取非法访问权限。 (二)危害分析 敏感数据泄露:攻击者通过SQL注入攻击,能够轻易获取数据库中存储的海量敏感数据,涵盖用户的个人身份信息,如姓名、身份证号、联系方式、银行卡号等,以及企业的核心商业机密,如财务报表、客户信息、产品研发数据等。这些数据一旦泄露,不仅会对用户的个人隐私和财产安全构成严重威胁,导致用户面临身份被盗用、财产损失等风险,还会使企业陷入信誉危机,面临客户流失、法律诉讼以及经济赔偿等一系列严重后果,对企业的生存和发展造成致命打击。 数据篡改与破坏:攻击者利用SQL注入技术,可以对数据库中的关键数据进行恶意篡改。在电子商务系统中,攻击者能够修改订单信息,如商品价格、数量、收货地址等,直接损害商家和消费者的合法权益;在金融系统中,篡改账户余额、交易记录等数据,可能引发严重的金融风险,扰乱金融秩序,甚至导致整个金融体系的不稳定。 数据库全面控制:若攻击者成功获取了足够高的数据库权限,便可以对数据库进行全面控制。他们可以执行删除数据库中的重要表,导致数据永久性丢失,使企业的业务运营陷入瘫痪;添加具有高权限的用户账号,为后续的持续非法操作埋下隐患;甚至利用数据库服务器作为跳板,进一步攻击其他关联系统,如企业内部的办公自动化系统、供应链管理系统等,扩大攻击范围,造成更大规模的破坏。 (三)防范措施 采用参数化查询技术:使用参数化查询是防范SQL注入的最为有效的方法之一。与直接将用户输入拼接在SQL语句中的传统方式不同,参数化查询将用户输入作为独立的参数传递给数据库引擎。数据库引擎会对参数进行严格的类型检查和转义处理,确保参数值不会影响SQL语句的结构和逻辑,从而有效避免恶意SQL语句的注入。例如,在Java开发中使用PreparedStatement对象进行数据库操作,在PHP开发中使用PDO扩展的预处理语句,都能够极大地提高应用程序对SQL注入攻击的防御能力。 遵循最小权限原则:为数据库用户分配最小的权限是一种重要的安全策略。在数据库管理中,应根据用户的实际业务需求,精确授予其执行任务所需的最小权限集合,避免为用户分配过高的权限。例如,对于一个仅需查询数据库中某些特定数据的普通用户,仅赋予其SELECT权限,而不给予INSERT、UPDATE、DELETE等危险权限。这样即使攻击者成功利用SQL注入获取了用户权限,由于权限受限,也无法进行更具破坏性的操作,从而有效降低了攻击造成的损失。 强化输入验证与过滤:对用户输入进行严格的验证和过滤同样是防范SQL注入的关键环节。仔细检查用户输入的数据类型、长度、格式等是否符合预期,拒绝任何不符合规则的输入。对于可能包含SQL特殊字符的输入,如单引号、双引号、分号等,进行转义处理或严格过滤,防止其被用于构造恶意SQL语句。例如,使用正则表达式对用户输入进行匹配验证,确保输入内容不包含危险字符,从源头上阻止SQL注入攻击的发生。 三、网站挂马:网络安全的隐匿陷阱 (一)原理解析 网站挂马是指黑客通过多种技术手段,如利用网站存在的安全漏洞、服务器权限配置不当等,将恶意的网页代码或木马程序植入到正常的网站之中。当用户访问该被挂马的网站时,恶意代码会自动下载并在用户计算机上执行,从而实现对用户设备的控制或信息窃取。常见的挂马方式包括利用文件上传漏洞,攻击者上传包含木马程序的文件到网站服务器;或者通过篡改网站的脚本文件,如PHP、ASP等脚本文件,插入恶意代码,当用户请求这些页面时,恶意代码随之被执行。 (二)危害评估 用户设备感染与控制:用户访问挂马网站后,设备极易感染各类恶意软件。例如,键盘记录器能够记录用户在设备上输入的账号密码等敏感信息,将其发送给攻击者;后门程序则为黑客提供了远程控制用户设备的通道,使黑客可以随时获取设备中的重要文件和数据,甚至利用用户设备发起分布式拒绝服务(DDoS)攻击,将用户设备变成“肉鸡”,参与到更大规模的网络攻击活动中。 网站信誉受损与业务影响:一旦网站被发现挂马,用户对网站的信任度将急剧下降。搜索引擎也会对挂马网站进行降权处理,导致网站在搜索结果中的排名大幅下降,进而使网站流量锐减。对于商业网站而言,这将直接影响其业务收入和市场竞争力,造成客户流失、品牌形象受损等严重后果,甚至可能导致网站运营陷入困境。 (三)防范策略 定期漏洞扫描与修复:使用专业的漏洞扫描工具,定期对网站进行全面、深入的漏洞扫描,及时发现并修复可能存在的安全漏洞,如文件上传漏洞、SQL注入漏洞、跨站请求伪造(CSRF)漏洞等。通过及时更新网站程序和插件,安装最新的安全补丁,从源头上杜绝黑客利用漏洞进行挂马攻击的可能性。 优化服务器安全配置:合理配置服务器权限,严格限制文件的读写权限,确保只有授权的用户和程序能够对网站文件进行修改。同时,及时更新服务器的操作系统和相关软件的补丁,加强服务器的安全防护。例如,设置防火墙规则,限制对服务器端口的访问,只允许必要的服务端口开放,防止黑客利用已知漏洞入侵服务器,为网站提供一个安全稳定的运行环境。 实施文件完整性监测:利用文件完整性监测工具,实时监控网站文件的变化情况。通过计算文件的哈希值或使用数字签名技术,对网站文件进行完整性校验。一旦发现文件被篡改,立即发出警报并采取相应的恢复措施,如从备份中恢复文件,确保网站文件的安全性和完整性,及时发现并阻止挂马攻击的发生。 综上所述,XSS攻击、SQL注入和网站挂马作为网络安全领域中极具代表性的威胁,以其多样化的攻击手段和严重的危害后果,给个人、企业和社会带来了巨大的风险和挑战。在数字化进程不断加速的今天,我们必须深刻认识到这些网络安全威胁的技术本质、潜在危害,并采取全面、系统、有效的防范措施。无论是个人开发者在编写小型网络应用时,还是大型企业构建复杂的网络信息系统,都应将网络安全置于首位,持续学习和更新安全防护技术,不断优化和完善安全防护策略,以应对不断变化的网络安全威胁,共同维护网络空间的安全与稳定,为数字经济的健康发展和社会的和谐进步提供坚实的保障。 -
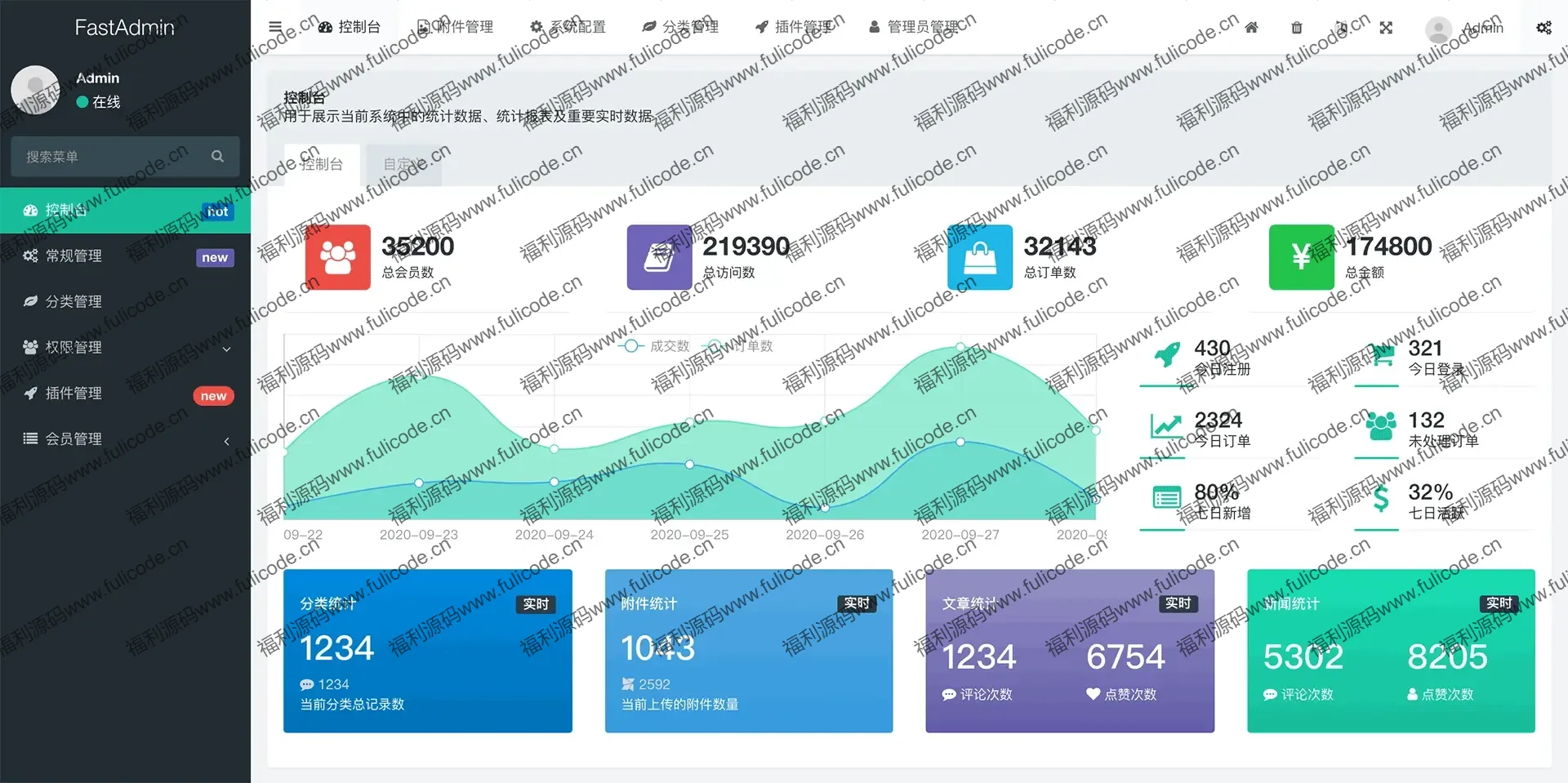
 解锁高效开发新体验:极速后台开发框架FastAdmin FastAdmin:极速后台开发框架的全面解析 头图图片 前言 在当今软件开发的快节奏环境中,高效、稳定且功能强大的后台开发框架是开发者们梦寐以求的工具。一个优秀的框架不仅能大幅缩短开发周期,还能提升项目的整体质量和可维护性。FastAdmin,正是这样一款脱颖而出的基于ThinkPHP与Bootstrap深度融合的极速后台开发框架,它凭借丰富的特性和卓越的性能,在众多框架中占据了一席之地,深受开发者们的青睐。一、框架概述 FastAdmin的诞生,是技术融合与创新的结晶。ThinkPHP作为国内知名的PHP开发框架,以其简洁高效的代码风格、完善的MVC架构以及强大的数据库操作能力,为FastAdmin的后端开发筑牢根基。例如在处理复杂的业务逻辑和数据库交互时,ThinkPHP的Eloquent ORM(对象关系映射)功能,能让开发者以面向对象的方式轻松操作数据库,大大减少了SQL语句的编写量,提高了开发效率和代码的可读性。而Bootstrap,作为前端开发领域的佼佼者,以其简洁直观的设计理念、丰富多样的组件库以及出色的响应式布局,赋予了FastAdmin前端界面极高的美观度和用户友好性。无论是在大屏的PC端,还是小巧的手机屏幕上,FastAdmin的前端界面都能自适应,为用户提供一致且流畅的使用体验。 二、强大的权限管理系统 2.1 父子级权限继承 FastAdmin的权限管理系统依托于先进的Auth验证机制,为各类项目提供了精细化的权限控制方案。其中,无限层级的父子级权限继承功能尤为突出。想象一下,在一个大型连锁企业的管理系统中,企业总部的超级管理员作为顶级父级,拥有最高权限。他可以通过FastAdmin,为各个地区的区域经理分配不同的权限。比如,给予华东地区经理查看和修改该地区所有门店销售数据的权限,同时赋予其管理下属门店店长的权限。而门店店长作为子级,又可以进一步为店内的收银员、导购员等员工设置更为细致的操作权限,如收银员只能进行收款和退款操作,导购员只能查看商品库存和价格信息。这种层层递进的权限结构,确保了企业内部数据的安全流转和高效管理。 2.2 单管理员多角色模式 除了父子级权限继承,FastAdmin的单管理员多角色模式也为权限管理带来了极大的灵活性。以一个综合性的在线教育平台为例,平台的运营主管可能需要同时扮演课程管理员、学员管理专员和营销活动策划者等多个角色。在FastAdmin框架下,运营主管可以根据不同的业务场景,轻松切换角色。当进行课程管理时,切换到课程管理员角色,便拥有添加、编辑、删除课程以及设置课程价格和有效期等权限;在处理学员相关事务时,切换到学员管理专员角色,能够查看学员的学习进度、考试成绩,进行学员信息的修改和审核等操作;而在策划营销活动时,切换到营销活动策划者角色,可对活动的宣传文案、推广渠道等进行设置和管理。这种灵活的角色切换机制,避免了因权限限制而导致的工作流程繁琐问题,大大提高了管理员的工作效率。 2.3 数据管理权限 在数据管理方面,FastAdmin充分考虑了不同用户的实际需求。管理员既可以选择管理子级数据,从宏观层面掌控整个团队或组织的数据情况,以便进行数据分析和决策制定。例如在一个销售团队中,销售经理通过管理子级数据,可以查看每个销售人员的业绩报表,分析销售趋势,从而制定更合理的销售策略。也可以专注于个人数据的管理,确保个人负责的数据安全和隐私。比如,每个销售人员都可以对自己的客户信息进行单独管理,防止他人随意访问和修改,保护客户隐私。 三、卓越的一键生成功能 3.1 一键生成CRUD FastAdmin的一键生成CRUD功能,堪称开发过程中的“加速器”。在传统的项目开发中,创建控制器、模型、视图、JS、语言包、菜单以及回收站等基础模块,往往需要开发者耗费大量的时间和精力编写重复的代码。而FastAdmin的这一功能,极大地简化了开发流程。以一个简单的图书管理系统为例,开发者只需在FastAdmin的操作界面中,准确输入图书数据库表的结构信息,如书名、作者、出版社、出版日期等字段,以及相关的业务需求,如图书的添加、查询、借阅、归还等功能,然后轻轻点击一键生成按钮,系统便能在瞬间生成包含这些功能的完整CRUD代码。这不仅大大缩短了开发周期,还减少了因手动编写代码可能出现的错误,提高了代码的质量和一致性。 3.2 其他一键操作功能 除了一键生成CRUD,FastAdmin还提供了一系列便捷的一键操作功能,进一步提升了开发效率。一键压缩打包JS和CSS文件,能够有效优化前端资源的加载速度。在实际应用中,当项目上线后,大量分散的JS和CSS文件会增加浏览器的请求次数,从而延长页面的加载时间。通过FastAdmin的一键压缩打包功能,这些文件可以被合并成一个或几个文件,并进行压缩处理,减少了文件体积,加快了页面的加载速度,提升了用户体验。一键CDN静态资源部署功能,确保了项目的静态资源,如图片、样式文件和脚本文件等,能够在全球范围内快速分发。无论用户身处何地,都能迅速加载项目的相关资源,提高了应用的访问速度和稳定性。例如,对于一个面向全球用户的电商平台,通过CDN部署,欧洲的用户可以快速加载来自欧洲节点的静态资源,亚洲的用户则可以从亚洲节点获取,大大降低了网络延迟。一键生成控制器菜单和规则,使得菜单和权限规则的创建变得简单易懂。开发者只需按照系统提示,输入菜单名称、链接地址、所属模块等信息,即可快速创建出符合项目需求的菜单结构和对应的权限规则,避免了手动配置的繁琐和错误。一键生成API接口文档,为团队协作和接口对接提供了极大的便利。在多人协作开发项目中,清晰准确的API接口文档能够帮助不同的开发者快速了解接口的功能、参数要求和返回值格式,提高开发效率,减少因沟通不畅而导致的开发错误。 四、完善的前端功能组件开发 4.1 基于AdminLTE和Bootstrap的开发 FastAdmin的前端功能组件开发基于AdminLTE进行二次开发,充分汲取了AdminLTE简洁美观的设计风格和丰富实用的组件库。同时,以Bootstrap为基础,确保了前端界面的卓越响应式设计。在手机端,页面布局会自动适应屏幕尺寸,菜单通常会以折叠式的导航栏呈现,方便用户单手操作;按钮的大小和位置经过精心设计,便于用户点击。在平板端,页面的展示更加清晰,能够充分利用平板的较大屏幕空间,展示更多的信息和功能模块。在PC端,页面的排版更加大气,功能区域划分明确,用户可以同时进行多项操作,提高工作效率。例如,在一个项目管理系统中,PC端的任务列表页面可以同时展示任务名称、负责人、截止日期、进度等信息,用户可以方便地进行任务的筛选、排序和编辑操作。 4.2 前端开发技术 在前端开发技术上,FastAdmin借助RequireJS实现了JS模块的有效管理。RequireJS采用AMD(Asynchronous Module Definition)规范,能够根据页面的实际需求动态加载JS模块。例如,在一个复杂的电商商品详情页面中,当用户打开页面时,RequireJS会自动加载与商品展示相关的JS模块,如图片轮播效果的脚本、商品评论加载和显示的脚本等,而不会加载与当前页面无关的模块,如购物车结算模块的脚本,避免了不必要的资源浪费,提高了页面的加载速度。利用Less进行样式开发,让开发者能够更加高效地管理和维护样式。Less支持变量、混合、函数等特性,通过定义变量,可以轻松实现全局样式的统一修改。比如,将网站的主色调定义为一个变量,当需要更换网站的整体风格时,只需修改这个变量的值,所有使用该变量定义颜色的元素都会自动更新。使用混合可以复用常用的样式代码,减少代码冗余。例如,定义一个用于按钮样式的混合,包含按钮的背景颜色、边框样式、文字颜色等属性,在需要创建不同类型的按钮时,只需引用这个混合,即可快速生成按钮样式,无需重复编写相同的样式代码。函数则可以实现更加复杂的样式计算,如根据屏幕宽度动态调整元素的大小和位置。 五、强大的插件扩展功能 FastAdmin的插件扩展功能为开发者提供了无限的拓展空间。插件市场中汇聚了各种各样的插件,涵盖了功能扩展、界面美化、数据处理等多个方面。开发者可以根据项目的实际需求,在插件市场中快速找到并安装所需的插件。以一个在线医疗预约系统为例,为了实现患者在线支付挂号费用的功能,开发者可以在FastAdmin的插件市场中搜索并安装相关的支付插件,如微信支付插件或支付宝支付插件,无需从头开始开发支付功能,大大缩短了项目的开发周期。同时,FastAdmin支持插件的在线安装、卸载和升级,方便开发者对插件进行管理。当插件有新版本发布时,开发者可以直接在系统中进行升级,获取新的功能和性能优化。比如,某个数据统计插件发布了新版本,增加了更详细的数据分析图表类型和数据导出功能,开发者可以通过一键升级,快速将这些新功能应用到自己的项目中。 六、通用的会员模块和API模块 6.1 同一账号体系的权限验证 FastAdmin的通用会员模块和API模块,实现了Web端会员中心权限验证与API接口会员权限验证共用同一账号体系。这一设计不仅极大地提升了用户体验,也方便了开发者对用户信息的统一管理。用户只需在Web端注册一次账号,即可在使用API接口时直接登录,无需重复注册。例如,在一个集Web端应用和移动端APP于一体的社交平台中,用户在Web端注册并完善个人信息后,使用APP时可以直接使用同一账号登录,无需再次填写个人信息。对于开发者来说,统一的账号体系减少了开发和维护的工作量,避免了因账号体系不一致而导致的数据同步问题。同时,FastAdmin还提供了丰富的权限管理功能,开发者可以根据业务需求,为不同的用户角色设置不同的权限,确保用户只能访问和操作其被授权的功能和数据。 6.2 部署与多语言支持 在部署方面,FastAdmin支持二级域名部署,并且可以将域名绑定到应用插件。这为项目的部署和管理提供了更多的灵活性。例如,一个大型企业的多个业务模块可以分别部署在不同的二级域名下,方便用户访问和管理。如企业的电商业务可以部署在shop.example.com,而在线教育业务可以部署在edu.example.com。同时,FastAdmin还支持多语言,无论是服务端还是客户端,都能轻松切换语言。在国际化的项目中,用户可以根据自己的语言偏好选择对应的语言版本,提升了框架的通用性和用户满意度。比如,一个面向全球用户的旅游预订平台,用户可以在中文、英文、日文、韩文等多种语言版本之间自由切换,方便不同国家和地区的用户使用。 七、丰富的文件上传和表格功能 7.1 文件上传功能 FastAdmin在文件上传方面提供了多种便捷的方式。支持大文件分片上传,有效解决了大文件上传时容易出现的网络中断等问题。在上传大型视频文件或高清图片时,即使网络出现短暂波动,也能通过分片上传技术确保文件完整上传。例如,上传一个1GB的视频文件,FastAdmin会将其分成多个小块进行上传,当某个小块上传失败时,可以单独重新上传该小块,而无需重新上传整个文件。支持剪切板粘贴上传和拖拽上传,让用户的操作更加便捷高效。用户可以直接从其他应用程序中复制文件,然后粘贴到FastAdmin的文件上传区域,或者直接将文件从本地文件夹拖拽到上传区域。同时,在上传过程中还配有进度条显示,让用户实时了解上传进度。对于图片上传,FastAdmin还支持上传前压缩,有效减少了图片占用的存储空间,提高了上传速度。比如,一张原本5MB的高清图片,经过FastAdmin的压缩功能处理后,可能会压缩到几百KB,大大缩短了上传时间。 7.2 表格功能 在表格功能上,FastAdmin同样表现出色。支持表格固定列和固定表头,方便用户在查看大量数据时始终能够清晰地看到关键列和表头信息。在一个包含多个字段的财务报表中,用户可以将金额列和日期列固定,无论如何滚动表格,都能随时查看这些关键数据。支持跨页选择,用户可以在不同页面之间选择数据,进行统一处理。例如,在一个商品管理系统中,用户可以选择不同页面的商品进行批量下架操作。支持Excel导出,方便用户将表格数据导出到本地进行分析和处理。支持模板渲染,开发者可以根据实际需求自定义表格的显示样式和内容,满足了多样化的数据展示与处理需求。比如,在一个学生成绩管理系统中,开发者可以通过模板渲染,将学生的成绩按照不同的等级进行颜色区分显示,便于快速查看学生的成绩分布情况。 八、全面的第三方应用模块支持 8.1 内容管理与电商应用支持 FastAdmin对第三方应用模块的支持非常全面,涵盖了多个领域。在内容管理方面,支持CMS、博客、知识付费问答等应用,并且能够无缝整合Xunsearch全文搜索。以一个知识付费平台为例,用户可以通过Xunsearch快速搜索到自己感兴趣的知识内容,提高了内容的查找效率。在电商领域,支持B2C商城、B2B2C商城等,为电商项目的开发提供了强大的支持。在搭建B2C商城时,FastAdmin提供的各种电商相关功能和插件,如商品管理、订单处理、支付集成等,能够帮助开发者快速搭建出功能完善的电商平台。比如,通过FastAdmin的商品管理插件,开发者可以轻松实现商品的添加、编辑、分类管理、库存管理等功能;利用订单处理插件,可以对订单的状态进行跟踪、处理和统计分析;集成微信支付和支付宝支付插件,实现安全便捷的支付功能。 8.2 小程序与其他第三方服务支持 同时,FastAdmin还支持多种第三方小程序,如CMS小程序、预订小程序、问答小程序、点餐小程序、B2C小程序、B2B2C小程序、博客小程序等,帮助开发者快速实现小程序与Web端应用的互联互通。在一个餐饮企业中,通过FastAdmin开发的Web端管理系统和点餐小程序,用户可以在小程序上下单,商家则可以在Web端进行订单处理和菜品管理。此外,它还整合了阿里云、腾讯云短信等第三方短信接口,方便项目实现短信验证、通知等功能;整合了七牛云、阿里云OSS、又拍云等第三方云存储功能,且支持云储存分片上传,确保文件存储的安全性和高效性;支持Summernote、百度编辑器等第三方富文本编辑器,满足了不同用户对富文本编辑的需求;实现了QQ、微信、微博等第三方登录的整合,为用户提供了更加便捷的登录方式;以及微信、支付宝第三方支付的无缝整合,微信更是支持PC端扫码支付,为电商项目的支付功能提供了全面的解决方案。 九、丰富的插件应用市场 FastAdmin的插件应用市场是一个充满活力的开发生态。这里汇聚了来自全球各地开发者贡献的插件,涵盖了各种功能和应用场景。开发者可以在插件市场中通过搜索、分类筛选等方式快速找到所需的插件。插件市场不仅提供了插件的下载和安装功能,还为开发者提供了插件的详细介绍、使用说明和用户评价。开发者可以根据其他用户的评价和反馈,选择最适合自己项目的插件。同时,插件市场也鼓励开发者上传自己开发的插件,分享自己的开发成果,促进了开发者之间的交流与合作。例如,某个开发者开发了一个用于数据可视化的插件,将其上传到FastAdmin的插件市场后,其他开发者可以根据自己的需求下载使用,并在使用过程中提出改进建议,形成一个良性的循环。 十、安装使用与在线演示 10.1 安装使用指南 若您想深入了解和使用FastAdmin,可以通过访问https://doc.fastadmin.net 获取详细的安装指南和使用说明。这里提供了全面的文档,包括环境配置、安装步骤、功能使用教程等。无论您是新手开发者还是有经验的技术专家,都能在文档中找到所需的信息,快速上手FastAdmin。同时,为了方便您快速开启开发之旅,我们为您提供了FastAdmin的下载链接: 下载 fastadmin.zip 下载地址:https://www.123684.com/s/rCKrjv-eqb8d 提取码: 请根据提示进行下载和安装,如有任何疑问,可随时查阅官方文档。 10.2 在线演示体验 若您想先体验一下FastAdmin的功能,可登录在线演示地址:https://demo.fastadmin.net ,用户名:admin,密码:123456 。在演示站中,您可以直观地感受FastAdmin的各项功能和操作流程。不过需要注意的是,演示站数据无法进行修改,若您想要体验全部功能,建议下载源码安装,这样您可以根据自己的需求进行自由定制和扩展,充分发挥FastAdmin的强大功能。 结语 FastAdmin凭借其全面的功能、卓越的性能和丰富的扩展能力,为后台开发提供了一站式的解决方案。它不仅适用于企业级应用、电商平台、在线教育平台等大型项目的开发,也能满足小型项目和个人开发者的需求。无论您是追求开发效率的团队,还是渴望快速实现创意的个人开发者,FastAdmin都将是您的理想选择,助力您在软件开发的道路上乘风破浪,取得成功。
解锁高效开发新体验:极速后台开发框架FastAdmin FastAdmin:极速后台开发框架的全面解析 头图图片 前言 在当今软件开发的快节奏环境中,高效、稳定且功能强大的后台开发框架是开发者们梦寐以求的工具。一个优秀的框架不仅能大幅缩短开发周期,还能提升项目的整体质量和可维护性。FastAdmin,正是这样一款脱颖而出的基于ThinkPHP与Bootstrap深度融合的极速后台开发框架,它凭借丰富的特性和卓越的性能,在众多框架中占据了一席之地,深受开发者们的青睐。一、框架概述 FastAdmin的诞生,是技术融合与创新的结晶。ThinkPHP作为国内知名的PHP开发框架,以其简洁高效的代码风格、完善的MVC架构以及强大的数据库操作能力,为FastAdmin的后端开发筑牢根基。例如在处理复杂的业务逻辑和数据库交互时,ThinkPHP的Eloquent ORM(对象关系映射)功能,能让开发者以面向对象的方式轻松操作数据库,大大减少了SQL语句的编写量,提高了开发效率和代码的可读性。而Bootstrap,作为前端开发领域的佼佼者,以其简洁直观的设计理念、丰富多样的组件库以及出色的响应式布局,赋予了FastAdmin前端界面极高的美观度和用户友好性。无论是在大屏的PC端,还是小巧的手机屏幕上,FastAdmin的前端界面都能自适应,为用户提供一致且流畅的使用体验。 二、强大的权限管理系统 2.1 父子级权限继承 FastAdmin的权限管理系统依托于先进的Auth验证机制,为各类项目提供了精细化的权限控制方案。其中,无限层级的父子级权限继承功能尤为突出。想象一下,在一个大型连锁企业的管理系统中,企业总部的超级管理员作为顶级父级,拥有最高权限。他可以通过FastAdmin,为各个地区的区域经理分配不同的权限。比如,给予华东地区经理查看和修改该地区所有门店销售数据的权限,同时赋予其管理下属门店店长的权限。而门店店长作为子级,又可以进一步为店内的收银员、导购员等员工设置更为细致的操作权限,如收银员只能进行收款和退款操作,导购员只能查看商品库存和价格信息。这种层层递进的权限结构,确保了企业内部数据的安全流转和高效管理。 2.2 单管理员多角色模式 除了父子级权限继承,FastAdmin的单管理员多角色模式也为权限管理带来了极大的灵活性。以一个综合性的在线教育平台为例,平台的运营主管可能需要同时扮演课程管理员、学员管理专员和营销活动策划者等多个角色。在FastAdmin框架下,运营主管可以根据不同的业务场景,轻松切换角色。当进行课程管理时,切换到课程管理员角色,便拥有添加、编辑、删除课程以及设置课程价格和有效期等权限;在处理学员相关事务时,切换到学员管理专员角色,能够查看学员的学习进度、考试成绩,进行学员信息的修改和审核等操作;而在策划营销活动时,切换到营销活动策划者角色,可对活动的宣传文案、推广渠道等进行设置和管理。这种灵活的角色切换机制,避免了因权限限制而导致的工作流程繁琐问题,大大提高了管理员的工作效率。 2.3 数据管理权限 在数据管理方面,FastAdmin充分考虑了不同用户的实际需求。管理员既可以选择管理子级数据,从宏观层面掌控整个团队或组织的数据情况,以便进行数据分析和决策制定。例如在一个销售团队中,销售经理通过管理子级数据,可以查看每个销售人员的业绩报表,分析销售趋势,从而制定更合理的销售策略。也可以专注于个人数据的管理,确保个人负责的数据安全和隐私。比如,每个销售人员都可以对自己的客户信息进行单独管理,防止他人随意访问和修改,保护客户隐私。 三、卓越的一键生成功能 3.1 一键生成CRUD FastAdmin的一键生成CRUD功能,堪称开发过程中的“加速器”。在传统的项目开发中,创建控制器、模型、视图、JS、语言包、菜单以及回收站等基础模块,往往需要开发者耗费大量的时间和精力编写重复的代码。而FastAdmin的这一功能,极大地简化了开发流程。以一个简单的图书管理系统为例,开发者只需在FastAdmin的操作界面中,准确输入图书数据库表的结构信息,如书名、作者、出版社、出版日期等字段,以及相关的业务需求,如图书的添加、查询、借阅、归还等功能,然后轻轻点击一键生成按钮,系统便能在瞬间生成包含这些功能的完整CRUD代码。这不仅大大缩短了开发周期,还减少了因手动编写代码可能出现的错误,提高了代码的质量和一致性。 3.2 其他一键操作功能 除了一键生成CRUD,FastAdmin还提供了一系列便捷的一键操作功能,进一步提升了开发效率。一键压缩打包JS和CSS文件,能够有效优化前端资源的加载速度。在实际应用中,当项目上线后,大量分散的JS和CSS文件会增加浏览器的请求次数,从而延长页面的加载时间。通过FastAdmin的一键压缩打包功能,这些文件可以被合并成一个或几个文件,并进行压缩处理,减少了文件体积,加快了页面的加载速度,提升了用户体验。一键CDN静态资源部署功能,确保了项目的静态资源,如图片、样式文件和脚本文件等,能够在全球范围内快速分发。无论用户身处何地,都能迅速加载项目的相关资源,提高了应用的访问速度和稳定性。例如,对于一个面向全球用户的电商平台,通过CDN部署,欧洲的用户可以快速加载来自欧洲节点的静态资源,亚洲的用户则可以从亚洲节点获取,大大降低了网络延迟。一键生成控制器菜单和规则,使得菜单和权限规则的创建变得简单易懂。开发者只需按照系统提示,输入菜单名称、链接地址、所属模块等信息,即可快速创建出符合项目需求的菜单结构和对应的权限规则,避免了手动配置的繁琐和错误。一键生成API接口文档,为团队协作和接口对接提供了极大的便利。在多人协作开发项目中,清晰准确的API接口文档能够帮助不同的开发者快速了解接口的功能、参数要求和返回值格式,提高开发效率,减少因沟通不畅而导致的开发错误。 四、完善的前端功能组件开发 4.1 基于AdminLTE和Bootstrap的开发 FastAdmin的前端功能组件开发基于AdminLTE进行二次开发,充分汲取了AdminLTE简洁美观的设计风格和丰富实用的组件库。同时,以Bootstrap为基础,确保了前端界面的卓越响应式设计。在手机端,页面布局会自动适应屏幕尺寸,菜单通常会以折叠式的导航栏呈现,方便用户单手操作;按钮的大小和位置经过精心设计,便于用户点击。在平板端,页面的展示更加清晰,能够充分利用平板的较大屏幕空间,展示更多的信息和功能模块。在PC端,页面的排版更加大气,功能区域划分明确,用户可以同时进行多项操作,提高工作效率。例如,在一个项目管理系统中,PC端的任务列表页面可以同时展示任务名称、负责人、截止日期、进度等信息,用户可以方便地进行任务的筛选、排序和编辑操作。 4.2 前端开发技术 在前端开发技术上,FastAdmin借助RequireJS实现了JS模块的有效管理。RequireJS采用AMD(Asynchronous Module Definition)规范,能够根据页面的实际需求动态加载JS模块。例如,在一个复杂的电商商品详情页面中,当用户打开页面时,RequireJS会自动加载与商品展示相关的JS模块,如图片轮播效果的脚本、商品评论加载和显示的脚本等,而不会加载与当前页面无关的模块,如购物车结算模块的脚本,避免了不必要的资源浪费,提高了页面的加载速度。利用Less进行样式开发,让开发者能够更加高效地管理和维护样式。Less支持变量、混合、函数等特性,通过定义变量,可以轻松实现全局样式的统一修改。比如,将网站的主色调定义为一个变量,当需要更换网站的整体风格时,只需修改这个变量的值,所有使用该变量定义颜色的元素都会自动更新。使用混合可以复用常用的样式代码,减少代码冗余。例如,定义一个用于按钮样式的混合,包含按钮的背景颜色、边框样式、文字颜色等属性,在需要创建不同类型的按钮时,只需引用这个混合,即可快速生成按钮样式,无需重复编写相同的样式代码。函数则可以实现更加复杂的样式计算,如根据屏幕宽度动态调整元素的大小和位置。 五、强大的插件扩展功能 FastAdmin的插件扩展功能为开发者提供了无限的拓展空间。插件市场中汇聚了各种各样的插件,涵盖了功能扩展、界面美化、数据处理等多个方面。开发者可以根据项目的实际需求,在插件市场中快速找到并安装所需的插件。以一个在线医疗预约系统为例,为了实现患者在线支付挂号费用的功能,开发者可以在FastAdmin的插件市场中搜索并安装相关的支付插件,如微信支付插件或支付宝支付插件,无需从头开始开发支付功能,大大缩短了项目的开发周期。同时,FastAdmin支持插件的在线安装、卸载和升级,方便开发者对插件进行管理。当插件有新版本发布时,开发者可以直接在系统中进行升级,获取新的功能和性能优化。比如,某个数据统计插件发布了新版本,增加了更详细的数据分析图表类型和数据导出功能,开发者可以通过一键升级,快速将这些新功能应用到自己的项目中。 六、通用的会员模块和API模块 6.1 同一账号体系的权限验证 FastAdmin的通用会员模块和API模块,实现了Web端会员中心权限验证与API接口会员权限验证共用同一账号体系。这一设计不仅极大地提升了用户体验,也方便了开发者对用户信息的统一管理。用户只需在Web端注册一次账号,即可在使用API接口时直接登录,无需重复注册。例如,在一个集Web端应用和移动端APP于一体的社交平台中,用户在Web端注册并完善个人信息后,使用APP时可以直接使用同一账号登录,无需再次填写个人信息。对于开发者来说,统一的账号体系减少了开发和维护的工作量,避免了因账号体系不一致而导致的数据同步问题。同时,FastAdmin还提供了丰富的权限管理功能,开发者可以根据业务需求,为不同的用户角色设置不同的权限,确保用户只能访问和操作其被授权的功能和数据。 6.2 部署与多语言支持 在部署方面,FastAdmin支持二级域名部署,并且可以将域名绑定到应用插件。这为项目的部署和管理提供了更多的灵活性。例如,一个大型企业的多个业务模块可以分别部署在不同的二级域名下,方便用户访问和管理。如企业的电商业务可以部署在shop.example.com,而在线教育业务可以部署在edu.example.com。同时,FastAdmin还支持多语言,无论是服务端还是客户端,都能轻松切换语言。在国际化的项目中,用户可以根据自己的语言偏好选择对应的语言版本,提升了框架的通用性和用户满意度。比如,一个面向全球用户的旅游预订平台,用户可以在中文、英文、日文、韩文等多种语言版本之间自由切换,方便不同国家和地区的用户使用。 七、丰富的文件上传和表格功能 7.1 文件上传功能 FastAdmin在文件上传方面提供了多种便捷的方式。支持大文件分片上传,有效解决了大文件上传时容易出现的网络中断等问题。在上传大型视频文件或高清图片时,即使网络出现短暂波动,也能通过分片上传技术确保文件完整上传。例如,上传一个1GB的视频文件,FastAdmin会将其分成多个小块进行上传,当某个小块上传失败时,可以单独重新上传该小块,而无需重新上传整个文件。支持剪切板粘贴上传和拖拽上传,让用户的操作更加便捷高效。用户可以直接从其他应用程序中复制文件,然后粘贴到FastAdmin的文件上传区域,或者直接将文件从本地文件夹拖拽到上传区域。同时,在上传过程中还配有进度条显示,让用户实时了解上传进度。对于图片上传,FastAdmin还支持上传前压缩,有效减少了图片占用的存储空间,提高了上传速度。比如,一张原本5MB的高清图片,经过FastAdmin的压缩功能处理后,可能会压缩到几百KB,大大缩短了上传时间。 7.2 表格功能 在表格功能上,FastAdmin同样表现出色。支持表格固定列和固定表头,方便用户在查看大量数据时始终能够清晰地看到关键列和表头信息。在一个包含多个字段的财务报表中,用户可以将金额列和日期列固定,无论如何滚动表格,都能随时查看这些关键数据。支持跨页选择,用户可以在不同页面之间选择数据,进行统一处理。例如,在一个商品管理系统中,用户可以选择不同页面的商品进行批量下架操作。支持Excel导出,方便用户将表格数据导出到本地进行分析和处理。支持模板渲染,开发者可以根据实际需求自定义表格的显示样式和内容,满足了多样化的数据展示与处理需求。比如,在一个学生成绩管理系统中,开发者可以通过模板渲染,将学生的成绩按照不同的等级进行颜色区分显示,便于快速查看学生的成绩分布情况。 八、全面的第三方应用模块支持 8.1 内容管理与电商应用支持 FastAdmin对第三方应用模块的支持非常全面,涵盖了多个领域。在内容管理方面,支持CMS、博客、知识付费问答等应用,并且能够无缝整合Xunsearch全文搜索。以一个知识付费平台为例,用户可以通过Xunsearch快速搜索到自己感兴趣的知识内容,提高了内容的查找效率。在电商领域,支持B2C商城、B2B2C商城等,为电商项目的开发提供了强大的支持。在搭建B2C商城时,FastAdmin提供的各种电商相关功能和插件,如商品管理、订单处理、支付集成等,能够帮助开发者快速搭建出功能完善的电商平台。比如,通过FastAdmin的商品管理插件,开发者可以轻松实现商品的添加、编辑、分类管理、库存管理等功能;利用订单处理插件,可以对订单的状态进行跟踪、处理和统计分析;集成微信支付和支付宝支付插件,实现安全便捷的支付功能。 8.2 小程序与其他第三方服务支持 同时,FastAdmin还支持多种第三方小程序,如CMS小程序、预订小程序、问答小程序、点餐小程序、B2C小程序、B2B2C小程序、博客小程序等,帮助开发者快速实现小程序与Web端应用的互联互通。在一个餐饮企业中,通过FastAdmin开发的Web端管理系统和点餐小程序,用户可以在小程序上下单,商家则可以在Web端进行订单处理和菜品管理。此外,它还整合了阿里云、腾讯云短信等第三方短信接口,方便项目实现短信验证、通知等功能;整合了七牛云、阿里云OSS、又拍云等第三方云存储功能,且支持云储存分片上传,确保文件存储的安全性和高效性;支持Summernote、百度编辑器等第三方富文本编辑器,满足了不同用户对富文本编辑的需求;实现了QQ、微信、微博等第三方登录的整合,为用户提供了更加便捷的登录方式;以及微信、支付宝第三方支付的无缝整合,微信更是支持PC端扫码支付,为电商项目的支付功能提供了全面的解决方案。 九、丰富的插件应用市场 FastAdmin的插件应用市场是一个充满活力的开发生态。这里汇聚了来自全球各地开发者贡献的插件,涵盖了各种功能和应用场景。开发者可以在插件市场中通过搜索、分类筛选等方式快速找到所需的插件。插件市场不仅提供了插件的下载和安装功能,还为开发者提供了插件的详细介绍、使用说明和用户评价。开发者可以根据其他用户的评价和反馈,选择最适合自己项目的插件。同时,插件市场也鼓励开发者上传自己开发的插件,分享自己的开发成果,促进了开发者之间的交流与合作。例如,某个开发者开发了一个用于数据可视化的插件,将其上传到FastAdmin的插件市场后,其他开发者可以根据自己的需求下载使用,并在使用过程中提出改进建议,形成一个良性的循环。 十、安装使用与在线演示 10.1 安装使用指南 若您想深入了解和使用FastAdmin,可以通过访问https://doc.fastadmin.net 获取详细的安装指南和使用说明。这里提供了全面的文档,包括环境配置、安装步骤、功能使用教程等。无论您是新手开发者还是有经验的技术专家,都能在文档中找到所需的信息,快速上手FastAdmin。同时,为了方便您快速开启开发之旅,我们为您提供了FastAdmin的下载链接: 下载 fastadmin.zip 下载地址:https://www.123684.com/s/rCKrjv-eqb8d 提取码: 请根据提示进行下载和安装,如有任何疑问,可随时查阅官方文档。 10.2 在线演示体验 若您想先体验一下FastAdmin的功能,可登录在线演示地址:https://demo.fastadmin.net ,用户名:admin,密码:123456 。在演示站中,您可以直观地感受FastAdmin的各项功能和操作流程。不过需要注意的是,演示站数据无法进行修改,若您想要体验全部功能,建议下载源码安装,这样您可以根据自己的需求进行自由定制和扩展,充分发挥FastAdmin的强大功能。 结语 FastAdmin凭借其全面的功能、卓越的性能和丰富的扩展能力,为后台开发提供了一站式的解决方案。它不仅适用于企业级应用、电商平台、在线教育平台等大型项目的开发,也能满足小型项目和个人开发者的需求。无论您是追求开发效率的团队,还是渴望快速实现创意的个人开发者,FastAdmin都将是您的理想选择,助力您在软件开发的道路上乘风破浪,取得成功。 -
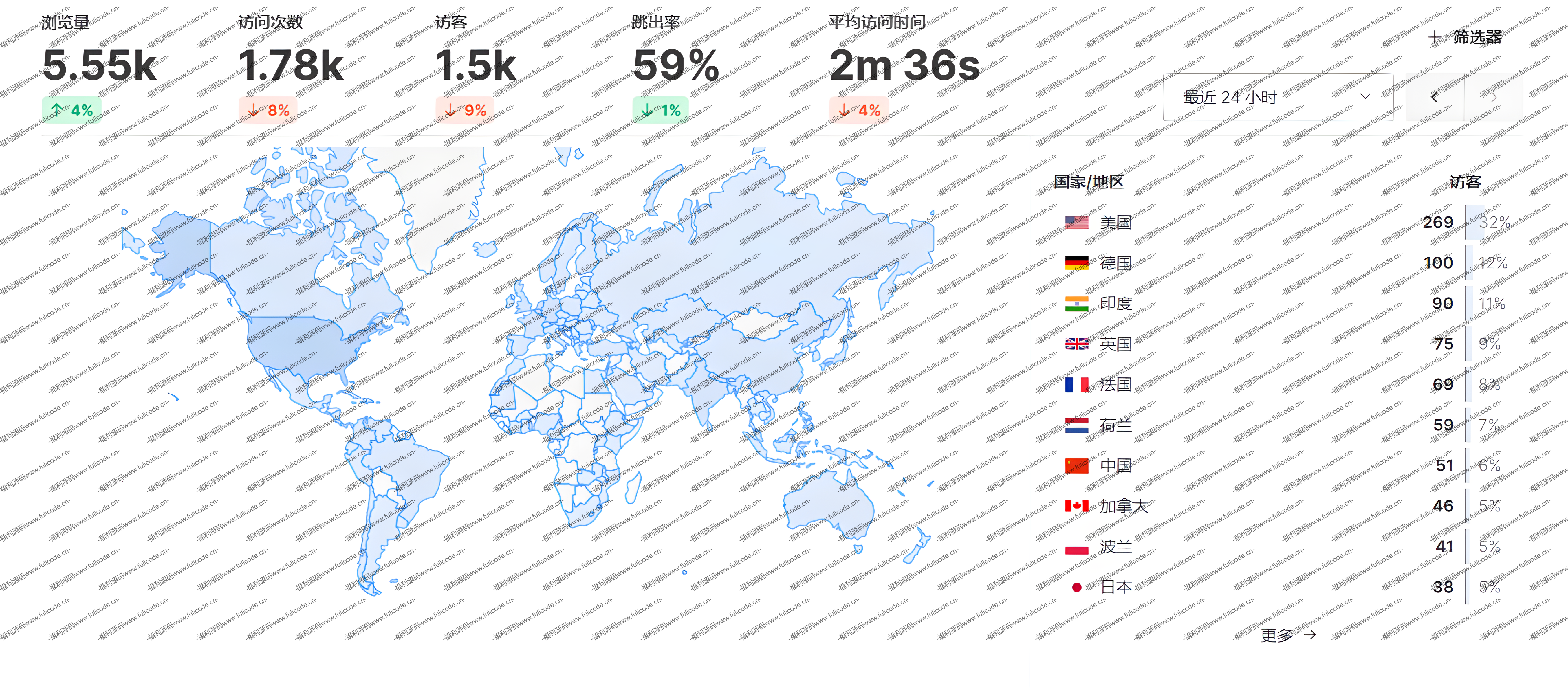
 免费且可自部署的网站统计源码:Umami Umami——免费且可自部署的网站统计源码 头图图片 前言 在数字化信息爆炸的时代,网站已成为企业、组织和个人展示形象、传播信息、开展业务的重要窗口。对于网站运营者而言,深入了解用户行为、精准把握网站流量趋势,是优化网站性能、提升用户体验、实现业务增长的关键。而这一切,都离不开强大且精准的网站统计工具。一款优秀的网站统计工具,不仅能记录网站的访问量、访客来源等基础数据,还能深入分析用户的行为路径、偏好习惯,为运营决策提供有力的数据支持。Umami,正是这样一款在网站统计领域崭露头角的开源工具。它基于Node.js开发,以其免费且可自部署的特性,为广大网站运营者和开发者提供了高度定制化的统计解决方案。接下来,让我们深入探究Umami的源码特性、部署流程以及其在实际应用中的强大功能。 Umami源码介绍 Umami是一款基于Node.js开发的开源网站统计程序,其源码托管于GitHub,以高度的透明度和开放性,吸引了全球开发者的关注与参与 。从技术架构上看,它采用了现代Web开发中流行的前后端分离模式。前端部分主要运用了Vue.js框架,构建出简洁直观且交互性强的用户界面,为用户提供流畅的数据可视化展示和便捷的操作体验,无论是查看实时流量数据,还是进行深度的数据过滤分析,都能轻松实现。后端则依托Node.js的高效I/O处理能力,搭配Express框架搭建服务器,负责处理数据的接收、存储和接口调用,确保数据处理的高效性和稳定性。 在数据存储方面,Umami支持多种数据库,其中以PostgreSQL的兼容性最佳。这使得它能够借助PostgreSQL强大的事务处理和数据管理能力,可靠地存储和管理大量的网站统计数据。其源码中的数据采集模块设计精巧,通过在网站页面嵌入轻量级的JavaScript代码,能够精准地捕捉用户的各类行为数据,如页面浏览、点击事件、滚动操作等,并且以高效的方式将这些数据传输回服务器进行分析处理 。 Umami的开源性质不仅为开发者提供了学习和定制的机会,还促进了社区的繁荣发展。开发者可以根据自身需求,对源码进行二次开发,扩展功能或优化性能。同时,社区成员之间的交流与协作,不断推动着Umami的持续更新和完善,使其始终保持在网站统计领域的前沿地位,为众多网站提供专业、可靠的统计分析服务。 下载 umami-master.zip 下载地址:https://www.123684.com/s/rCKrjv-Y5b8d 提取码: Umami部署具体步骤 服务器环境准备 系统选型与适配:在部署Umami之前,需根据实际需求和服务器硬件条件审慎选择Linux发行版。Ubuntu因其拥有极为丰富的软件仓库,涵盖各类前沿开发工具与技术框架,成为新手用户踏入服务器部署领域的理想选择。在进行Ubuntu Server安装时,通过图形化安装界面,用户能够依据自身业务对数据存储和读写的需求,精准地对磁盘进行分区规划。例如,考虑到Umami在运行过程中会产生大量的日志数据以及频繁读写统计数据,可将用于存储动态数据的/var目录分配较大的磁盘空间,从而确保系统在高负载的数据存储与读取操作下,依然能够保持高效稳定的运行状态。 CentOS则凭借其在企业级应用中久经考验的稳定性以及长期的技术支持,成为追求系统可靠性和稳定性的企业用户的首选。在安装CentOS时,经验丰富的系统管理员可根据服务器硬件配置,深入操作系统内核层面,对诸如内存分配算法、进程调度策略等关键内核参数进行精细调整。以内存分配为例,通过优化内存分配算法,可使系统在高并发访问的复杂场景下,更合理地分配内存资源,避免因内存不足或分配不合理导致的系统性能下降,为Umami的稳定运行提供坚实可靠的系统基础。 Node.js与npm的安装与调试:Node.js基于Chrome V8引擎构建,为JavaScript在服务器端的高效运行提供了强大的运行时环境,是Umami实现其丰富功能的核心依赖。在Ubuntu系统中,利用apt包管理器进行安装时,首先执行sudo apt update命令,此命令的作用是与远程软件源建立通信,获取最新的软件包元数据,确保后续安装的Node.js版本为最新且包含最新的安全补丁和功能特性。随后执行npm install命令,npm会依据项目package.json文件中定义的依赖关系树,递归地从npm仓库下载并安装项目运行所需的所有依赖包。 在实际安装过程中,依赖冲突是较为常见且棘手的问题。当两个或多个不同的包依赖同一模块的不同版本时,就可能引发依赖冲突。例如,包A依赖模块X的1.0版本,而包B依赖模块X的2.0版本,这种情况下直接安装可能导致模块版本不一致,从而引发运行时错误。此时,若使用npm install --force命令强制安装,虽然可能暂时解决安装问题,但可能会破坏依赖的完整性,导致在运行过程中出现难以排查的错误。更为稳妥的解决方案是,深入查阅官方文档,了解各个依赖包的版本兼容性说明,或者在专业的技术社区论坛上搜索相关解决方案,通过手动调整package.json文件中的依赖包版本号,尝试找到一个兼容的版本组合,确保安装过程顺利且依赖关系稳定可靠。 数据库安装与初始化(以PostgreSQL为例):PostgreSQL作为一款功能强大、高度可靠的开源关系型数据库,以其卓越的事务处理能力和对丰富数据类型的广泛支持,成为存储Umami统计数据的绝佳选择。在Ubuntu系统上安装时,执行sudo apt install postgresql postgresql - contrib命令,该命令不仅会安装PostgreSQL数据库的核心组件,还会一并安装一系列常用的扩展包,这些扩展包为后续的数据库管理、数据处理以及功能拓展提供了丰富的工具和功能支持。 安装完成后,进入psql控制台,使用CREATE ROLE命令创建新角色,如CREATE ROLE umami_user WITH LOGIN PASSWORD'secure_password';。在设置密码时,务必遵循高强度密码原则,密码应包含大小写字母、数字和特殊字符,长度不少于8位,以有效抵御暴力破解等安全攻击手段,保障数据库用户的账户安全。接着,通过CREATE DATABASE命令创建数据库,如CREATE DATABASE umami_db OWNER umami_user;,明确指定数据库所有者为刚创建的用户,这样细致的权限设置和数据库创建过程,为Umami准确记录和高效管理网站统计数据构建了一个安全、稳定且高效的数据库环境。 下载并安装Umami 代码克隆与网络依赖:通过SSH安全连接到服务器后,选择/var/www/umami作为项目目录,这一选择遵循了Web应用程序的常规部署路径规范,便于对项目进行统一管理、维护以及权限控制。使用git clone命令从GitHub克隆代码时,网络稳定性是影响克隆过程的关键因素。若网络不稳定,可能导致克隆过程中断,出现诸如“Connection reset by peer”或“RPC failed; curl 56 GnuTLS recv error (-110): The TLS connection was non-properly terminated.”等错误提示。 此时,用户可以通过执行git config --global http.lowSpeedLimit 0和git config --global http.lowSpeedTime 999999命令,调整Git的网络传输设置,将低速传输限制设置为0,即不限制传输速度,同时延长低速传输的时间限制,避免因网络低速传输而导致克隆失败。此外,还需仔细检查网络连接是否存在防火墙限制,确保服务器能够正常访问GitHub代码仓库。若服务器处于企业内部网络环境,可能需要配置代理服务器,通过执行git config --global http.proxy http://proxy.example.com:port和git config --global https.proxy https://proxy.example.com:port命令,设置正确的代理服务器地址和端口,以确保能够顺利从GitHub获取代码。 依赖安装与问题排查:进入项目目录后执行npm install命令,npm会从远程仓库下载依赖包,并解压到node_modules目录。在这个过程中,若依赖包下载失败,除了常规的清除缓存重新下载操作,即执行npm cache clean --force命令后再重新安装,还需要深入检查本地网络代理设置。如果服务器处于特定的网络环境,如企业内部网络或使用了代理服务器,可能需要配置正确的代理服务器地址和端口。可以通过执行npm config set proxy http://proxy.example.com:port和npm config set https-proxy https://proxy.example.com:port命令,设置npm的代理服务器。 对于版本不兼容问题,使用npm list命令可以查看已安装依赖的版本树,清晰地展示各个依赖包及其版本信息。通过手动调整package.json文件中的版本号,再重新执行安装命令,尝试解决版本冲突问题。同时,参考依赖包的官方文档和社区讨论,获取关于版本兼容性的最新信息,也是解决问题的有效途径。例如,某些依赖包在特定的Node.js版本下可能存在兼容性问题,通过查阅官方文档了解到需要升级或降级Node.js版本,从而解决依赖不兼容的问题。 配置Umami 配置文件的复制与安全考量:将.env.example文件复制为.env文件,这一操作看似简单,却在Umami的部署过程中具有重要的安全和配置灵活性意义。.env文件中的环境变量决定了Umami的运行参数,其中数据库连接配置尤为关键。DB_HOST、DB_PORT、DB_USER、DB_PASSWORD和DB_DATABASE等参数必须与PostgreSQL中创建的数据库和用户信息精确匹配,任何一个参数的错误都可能导致Umami无法正常连接数据库。 在设置管理员账号密码时,为了增强系统的安全性,强烈建议使用专业的强密码生成工具,如openssl rand -base64 32命令,生成高强度的随机密码。这样生成的密码由32个经过Base64编码的随机字符组成,包含大小写字母、数字和特殊字符,极大地增加了密码的复杂度和安全性,有效防止了恶意攻击者通过猜测密码获取系统权限。 精细配置与错误防范:配置文件中的每一个参数都直接影响着Umami的运行状态。若DB_PASSWORD填写错误,Umami在启动时将无法连接数据库,此时控制台会输出详细的连接错误信息,如Connection refused表示无法连接到数据库服务器,可能是由于服务器地址错误、端口被占用或防火墙限制;Authentication failed则表示认证失败,即用户名或密码错误。面对此类问题,用户需要仔细核对配置文件中的密码,确保准确无误。同时,检查数据库用户权限,在psql控制台中使用\du命令查看用户权限,确保该用户具备连接和操作数据库的所有必要权限,包括CONNECT权限用于连接数据库,CREATE权限用于创建表、视图等数据库对象,INSERT、UPDATE、DELETE和SELECT权限用于对数据进行增删改查操作。若权限不足,可使用GRANT命令赋予相应权限,如GRANT ALL PRIVILEGES ON DATABASE umami_db TO umami_user;,确保Umami能够顺利连接数据库并正常运行。 初始化数据库:执行npx umami db:create命令,该命令会依据配置文件中的数据库信息,在PostgreSQL中创建一系列表结构,这些表结构专门用于存储网站统计数据,包括用户的访问记录,详细记录用户的访问时间、来源IP、访问页面路径等信息;行为分析数据,如用户在页面上的停留时间、点击行为、滚动行为等;以及自定义事件数据,根据用户在网站上设置的自定义事件,记录事件的触发时间、触发条件、相关参数等数据。 若初始化过程失败并提示权限不足,用户可在psql控制台中使用GRANT ALL PRIVILEGES ON DATABASE umami_db TO umami_user;命令,赋予用户足够的权限,确保其能够创建表结构。若出现数据库连接错误,首先检查配置文件中的连接参数,确认DB_HOST、DB_PORT、DB_USER和DB_PASSWORD等参数是否正确。同时,使用ping命令检查数据库服务器的网络连通性,确保数据库服务器正常运行且网络可达。若网络连通性存在问题,可通过检查网络配置、路由器设置、防火墙规则等,排查并解决网络故障。 启动Umami 项目构建与错误处理:执行npm run build命令,这一过程中,Webpack等构建工具会对源代码进行全面的编译、压缩和优化。如果源代码中存在语法错误,例如JavaScript文件中的语法错误,构建工具会在控制台输出详细的错误位置和错误信息,如SyntaxError: Unexpected token并指出具体的行号和列号。开发者需要根据这些提示,仔细检查并修改源代码,确保语法正确后重新构建。 若出现依赖缺失问题,可通过npm install命令重新安装缺失的依赖包。在重新安装之前,也可以先查看package.json文件,确认依赖包的版本和名称是否正确,避免因错误的依赖配置导致安装失败。此外,还需注意依赖包之间的相互关系,某些依赖包可能需要特定的环境变量或其他依赖包的支持才能正常安装和运行。例如,某些依赖包可能依赖于系统中的特定库文件,此时需要确保系统中已安装相应的库文件,并正确设置相关的环境变量。 服务启动与访问调试:执行npm start命令启动Umami服务,若无法访问,端口被占用是常见的原因之一。使用lsof -i :3000命令可以查看占用3000端口(默认端口)的进程信息,若发现该端口被其他程序占用,用户可以修改Umami配置文件中的端口号,如将其修改为3001,然后重新启动服务。同时,检查服务器的防火墙设置,确保允许外部访问指定端口。以Ubuntu的UFW防火墙为例,使用ufw allow 3000/tcp命令开放3000端口,确保Umami服务能够正常接受外部请求。 此外,还可以检查服务器的日志文件,查看是否有其他错误信息,如服务启动过程中的异常报错。在Linux系统中,通常可以在/var/log目录下找到相关的日志文件,如npm-debug.log记录了npm运行过程中的详细信息,umami.log记录了Umami服务的运行日志。通过分析这些日志文件,能够更准确地定位问题所在,如是否存在依赖包加载失败、配置文件读取错误等问题,以便及时排查问题,确保Umami服务能够稳定、正常地运行。 结语 综上所述,Umami凭借其开源的特性、先进的技术架构、丰富的功能以及相对简便的部署流程,为网站统计分析提供了一个极具价值的解决方案。无论是小型个人网站,还是大型企业级网站,都能从Umami的精准数据统计和深入分析中获益。随着互联网技术的不断发展,网站运营对于数据的依赖程度日益加深,相信Umami在未来将不断演进,持续为广大网站运营者提供更强大、更智能的统计服务,助力网站在激烈的网络竞争中脱颖而出,实现可持续发展。
免费且可自部署的网站统计源码:Umami Umami——免费且可自部署的网站统计源码 头图图片 前言 在数字化信息爆炸的时代,网站已成为企业、组织和个人展示形象、传播信息、开展业务的重要窗口。对于网站运营者而言,深入了解用户行为、精准把握网站流量趋势,是优化网站性能、提升用户体验、实现业务增长的关键。而这一切,都离不开强大且精准的网站统计工具。一款优秀的网站统计工具,不仅能记录网站的访问量、访客来源等基础数据,还能深入分析用户的行为路径、偏好习惯,为运营决策提供有力的数据支持。Umami,正是这样一款在网站统计领域崭露头角的开源工具。它基于Node.js开发,以其免费且可自部署的特性,为广大网站运营者和开发者提供了高度定制化的统计解决方案。接下来,让我们深入探究Umami的源码特性、部署流程以及其在实际应用中的强大功能。 Umami源码介绍 Umami是一款基于Node.js开发的开源网站统计程序,其源码托管于GitHub,以高度的透明度和开放性,吸引了全球开发者的关注与参与 。从技术架构上看,它采用了现代Web开发中流行的前后端分离模式。前端部分主要运用了Vue.js框架,构建出简洁直观且交互性强的用户界面,为用户提供流畅的数据可视化展示和便捷的操作体验,无论是查看实时流量数据,还是进行深度的数据过滤分析,都能轻松实现。后端则依托Node.js的高效I/O处理能力,搭配Express框架搭建服务器,负责处理数据的接收、存储和接口调用,确保数据处理的高效性和稳定性。 在数据存储方面,Umami支持多种数据库,其中以PostgreSQL的兼容性最佳。这使得它能够借助PostgreSQL强大的事务处理和数据管理能力,可靠地存储和管理大量的网站统计数据。其源码中的数据采集模块设计精巧,通过在网站页面嵌入轻量级的JavaScript代码,能够精准地捕捉用户的各类行为数据,如页面浏览、点击事件、滚动操作等,并且以高效的方式将这些数据传输回服务器进行分析处理 。 Umami的开源性质不仅为开发者提供了学习和定制的机会,还促进了社区的繁荣发展。开发者可以根据自身需求,对源码进行二次开发,扩展功能或优化性能。同时,社区成员之间的交流与协作,不断推动着Umami的持续更新和完善,使其始终保持在网站统计领域的前沿地位,为众多网站提供专业、可靠的统计分析服务。 下载 umami-master.zip 下载地址:https://www.123684.com/s/rCKrjv-Y5b8d 提取码: Umami部署具体步骤 服务器环境准备 系统选型与适配:在部署Umami之前,需根据实际需求和服务器硬件条件审慎选择Linux发行版。Ubuntu因其拥有极为丰富的软件仓库,涵盖各类前沿开发工具与技术框架,成为新手用户踏入服务器部署领域的理想选择。在进行Ubuntu Server安装时,通过图形化安装界面,用户能够依据自身业务对数据存储和读写的需求,精准地对磁盘进行分区规划。例如,考虑到Umami在运行过程中会产生大量的日志数据以及频繁读写统计数据,可将用于存储动态数据的/var目录分配较大的磁盘空间,从而确保系统在高负载的数据存储与读取操作下,依然能够保持高效稳定的运行状态。 CentOS则凭借其在企业级应用中久经考验的稳定性以及长期的技术支持,成为追求系统可靠性和稳定性的企业用户的首选。在安装CentOS时,经验丰富的系统管理员可根据服务器硬件配置,深入操作系统内核层面,对诸如内存分配算法、进程调度策略等关键内核参数进行精细调整。以内存分配为例,通过优化内存分配算法,可使系统在高并发访问的复杂场景下,更合理地分配内存资源,避免因内存不足或分配不合理导致的系统性能下降,为Umami的稳定运行提供坚实可靠的系统基础。 Node.js与npm的安装与调试:Node.js基于Chrome V8引擎构建,为JavaScript在服务器端的高效运行提供了强大的运行时环境,是Umami实现其丰富功能的核心依赖。在Ubuntu系统中,利用apt包管理器进行安装时,首先执行sudo apt update命令,此命令的作用是与远程软件源建立通信,获取最新的软件包元数据,确保后续安装的Node.js版本为最新且包含最新的安全补丁和功能特性。随后执行npm install命令,npm会依据项目package.json文件中定义的依赖关系树,递归地从npm仓库下载并安装项目运行所需的所有依赖包。 在实际安装过程中,依赖冲突是较为常见且棘手的问题。当两个或多个不同的包依赖同一模块的不同版本时,就可能引发依赖冲突。例如,包A依赖模块X的1.0版本,而包B依赖模块X的2.0版本,这种情况下直接安装可能导致模块版本不一致,从而引发运行时错误。此时,若使用npm install --force命令强制安装,虽然可能暂时解决安装问题,但可能会破坏依赖的完整性,导致在运行过程中出现难以排查的错误。更为稳妥的解决方案是,深入查阅官方文档,了解各个依赖包的版本兼容性说明,或者在专业的技术社区论坛上搜索相关解决方案,通过手动调整package.json文件中的依赖包版本号,尝试找到一个兼容的版本组合,确保安装过程顺利且依赖关系稳定可靠。 数据库安装与初始化(以PostgreSQL为例):PostgreSQL作为一款功能强大、高度可靠的开源关系型数据库,以其卓越的事务处理能力和对丰富数据类型的广泛支持,成为存储Umami统计数据的绝佳选择。在Ubuntu系统上安装时,执行sudo apt install postgresql postgresql - contrib命令,该命令不仅会安装PostgreSQL数据库的核心组件,还会一并安装一系列常用的扩展包,这些扩展包为后续的数据库管理、数据处理以及功能拓展提供了丰富的工具和功能支持。 安装完成后,进入psql控制台,使用CREATE ROLE命令创建新角色,如CREATE ROLE umami_user WITH LOGIN PASSWORD'secure_password';。在设置密码时,务必遵循高强度密码原则,密码应包含大小写字母、数字和特殊字符,长度不少于8位,以有效抵御暴力破解等安全攻击手段,保障数据库用户的账户安全。接着,通过CREATE DATABASE命令创建数据库,如CREATE DATABASE umami_db OWNER umami_user;,明确指定数据库所有者为刚创建的用户,这样细致的权限设置和数据库创建过程,为Umami准确记录和高效管理网站统计数据构建了一个安全、稳定且高效的数据库环境。 下载并安装Umami 代码克隆与网络依赖:通过SSH安全连接到服务器后,选择/var/www/umami作为项目目录,这一选择遵循了Web应用程序的常规部署路径规范,便于对项目进行统一管理、维护以及权限控制。使用git clone命令从GitHub克隆代码时,网络稳定性是影响克隆过程的关键因素。若网络不稳定,可能导致克隆过程中断,出现诸如“Connection reset by peer”或“RPC failed; curl 56 GnuTLS recv error (-110): The TLS connection was non-properly terminated.”等错误提示。 此时,用户可以通过执行git config --global http.lowSpeedLimit 0和git config --global http.lowSpeedTime 999999命令,调整Git的网络传输设置,将低速传输限制设置为0,即不限制传输速度,同时延长低速传输的时间限制,避免因网络低速传输而导致克隆失败。此外,还需仔细检查网络连接是否存在防火墙限制,确保服务器能够正常访问GitHub代码仓库。若服务器处于企业内部网络环境,可能需要配置代理服务器,通过执行git config --global http.proxy http://proxy.example.com:port和git config --global https.proxy https://proxy.example.com:port命令,设置正确的代理服务器地址和端口,以确保能够顺利从GitHub获取代码。 依赖安装与问题排查:进入项目目录后执行npm install命令,npm会从远程仓库下载依赖包,并解压到node_modules目录。在这个过程中,若依赖包下载失败,除了常规的清除缓存重新下载操作,即执行npm cache clean --force命令后再重新安装,还需要深入检查本地网络代理设置。如果服务器处于特定的网络环境,如企业内部网络或使用了代理服务器,可能需要配置正确的代理服务器地址和端口。可以通过执行npm config set proxy http://proxy.example.com:port和npm config set https-proxy https://proxy.example.com:port命令,设置npm的代理服务器。 对于版本不兼容问题,使用npm list命令可以查看已安装依赖的版本树,清晰地展示各个依赖包及其版本信息。通过手动调整package.json文件中的版本号,再重新执行安装命令,尝试解决版本冲突问题。同时,参考依赖包的官方文档和社区讨论,获取关于版本兼容性的最新信息,也是解决问题的有效途径。例如,某些依赖包在特定的Node.js版本下可能存在兼容性问题,通过查阅官方文档了解到需要升级或降级Node.js版本,从而解决依赖不兼容的问题。 配置Umami 配置文件的复制与安全考量:将.env.example文件复制为.env文件,这一操作看似简单,却在Umami的部署过程中具有重要的安全和配置灵活性意义。.env文件中的环境变量决定了Umami的运行参数,其中数据库连接配置尤为关键。DB_HOST、DB_PORT、DB_USER、DB_PASSWORD和DB_DATABASE等参数必须与PostgreSQL中创建的数据库和用户信息精确匹配,任何一个参数的错误都可能导致Umami无法正常连接数据库。 在设置管理员账号密码时,为了增强系统的安全性,强烈建议使用专业的强密码生成工具,如openssl rand -base64 32命令,生成高强度的随机密码。这样生成的密码由32个经过Base64编码的随机字符组成,包含大小写字母、数字和特殊字符,极大地增加了密码的复杂度和安全性,有效防止了恶意攻击者通过猜测密码获取系统权限。 精细配置与错误防范:配置文件中的每一个参数都直接影响着Umami的运行状态。若DB_PASSWORD填写错误,Umami在启动时将无法连接数据库,此时控制台会输出详细的连接错误信息,如Connection refused表示无法连接到数据库服务器,可能是由于服务器地址错误、端口被占用或防火墙限制;Authentication failed则表示认证失败,即用户名或密码错误。面对此类问题,用户需要仔细核对配置文件中的密码,确保准确无误。同时,检查数据库用户权限,在psql控制台中使用\du命令查看用户权限,确保该用户具备连接和操作数据库的所有必要权限,包括CONNECT权限用于连接数据库,CREATE权限用于创建表、视图等数据库对象,INSERT、UPDATE、DELETE和SELECT权限用于对数据进行增删改查操作。若权限不足,可使用GRANT命令赋予相应权限,如GRANT ALL PRIVILEGES ON DATABASE umami_db TO umami_user;,确保Umami能够顺利连接数据库并正常运行。 初始化数据库:执行npx umami db:create命令,该命令会依据配置文件中的数据库信息,在PostgreSQL中创建一系列表结构,这些表结构专门用于存储网站统计数据,包括用户的访问记录,详细记录用户的访问时间、来源IP、访问页面路径等信息;行为分析数据,如用户在页面上的停留时间、点击行为、滚动行为等;以及自定义事件数据,根据用户在网站上设置的自定义事件,记录事件的触发时间、触发条件、相关参数等数据。 若初始化过程失败并提示权限不足,用户可在psql控制台中使用GRANT ALL PRIVILEGES ON DATABASE umami_db TO umami_user;命令,赋予用户足够的权限,确保其能够创建表结构。若出现数据库连接错误,首先检查配置文件中的连接参数,确认DB_HOST、DB_PORT、DB_USER和DB_PASSWORD等参数是否正确。同时,使用ping命令检查数据库服务器的网络连通性,确保数据库服务器正常运行且网络可达。若网络连通性存在问题,可通过检查网络配置、路由器设置、防火墙规则等,排查并解决网络故障。 启动Umami 项目构建与错误处理:执行npm run build命令,这一过程中,Webpack等构建工具会对源代码进行全面的编译、压缩和优化。如果源代码中存在语法错误,例如JavaScript文件中的语法错误,构建工具会在控制台输出详细的错误位置和错误信息,如SyntaxError: Unexpected token并指出具体的行号和列号。开发者需要根据这些提示,仔细检查并修改源代码,确保语法正确后重新构建。 若出现依赖缺失问题,可通过npm install命令重新安装缺失的依赖包。在重新安装之前,也可以先查看package.json文件,确认依赖包的版本和名称是否正确,避免因错误的依赖配置导致安装失败。此外,还需注意依赖包之间的相互关系,某些依赖包可能需要特定的环境变量或其他依赖包的支持才能正常安装和运行。例如,某些依赖包可能依赖于系统中的特定库文件,此时需要确保系统中已安装相应的库文件,并正确设置相关的环境变量。 服务启动与访问调试:执行npm start命令启动Umami服务,若无法访问,端口被占用是常见的原因之一。使用lsof -i :3000命令可以查看占用3000端口(默认端口)的进程信息,若发现该端口被其他程序占用,用户可以修改Umami配置文件中的端口号,如将其修改为3001,然后重新启动服务。同时,检查服务器的防火墙设置,确保允许外部访问指定端口。以Ubuntu的UFW防火墙为例,使用ufw allow 3000/tcp命令开放3000端口,确保Umami服务能够正常接受外部请求。 此外,还可以检查服务器的日志文件,查看是否有其他错误信息,如服务启动过程中的异常报错。在Linux系统中,通常可以在/var/log目录下找到相关的日志文件,如npm-debug.log记录了npm运行过程中的详细信息,umami.log记录了Umami服务的运行日志。通过分析这些日志文件,能够更准确地定位问题所在,如是否存在依赖包加载失败、配置文件读取错误等问题,以便及时排查问题,确保Umami服务能够稳定、正常地运行。 结语 综上所述,Umami凭借其开源的特性、先进的技术架构、丰富的功能以及相对简便的部署流程,为网站统计分析提供了一个极具价值的解决方案。无论是小型个人网站,还是大型企业级网站,都能从Umami的精准数据统计和深入分析中获益。随着互联网技术的不断发展,网站运营对于数据的依赖程度日益加深,相信Umami在未来将不断演进,持续为广大网站运营者提供更强大、更智能的统计服务,助力网站在激烈的网络竞争中脱颖而出,实现可持续发展。 -
 SwapIDC 程序获取答题攻略:题目答案与官方提示 SwapIDC程序获取答题全攻略 在SwapIDC官网https://yun.swap.wang/index.php/swapidc/获取程序时,会有一个特殊的答题环节。这一环节旨在确保使用者对SwapIDC程序的基本操作和常见问题处理有一定了解,以便后续顺利安装、使用和维护程序。 一、官方提示信息 请看先阅读下方提示,然后开始答题!!! 所有程序只能安装一次,不要尝试重新安装。 程序和数据是一体的,不要尝试换其他新程序。 安装时会出现绑定码,请备份它以防不时之需。 程序推荐使用PHP5.6以上版本运行。 正确的迁移步骤:备份程序和数据库->迁移恢复->修改config.php数据库连接文件。 程序出现异常请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。 覆盖修复包前请备份程序文件。 如果安装步骤都无法顺利通过请自觉研究或选择放弃。 需要注意的是,每次答题时,题目和选项都会打乱顺序,大家要仔细审题。 二、答题题目与答案详解 序号题目内容选项详情正确答案答案解析1迁移程序的正确步骤是?A. 备份数据库和程序,恢复程序,恢复数据库,修改config.php B. 备份数据库,安装一个新程序,卸载原来的程序,恢复数据库 C. 备份数据库和程序,恢复数据库,下载新程序,修改config.php D. 备份数据库,下载新程序,编写config.php,恢复数据库A官方明确提示,正确的迁移步骤为备份程序和数据库->迁移恢复->修改config.php数据库连接文件。A选项的表述与官方提示最为契合。在程序迁移过程中,首先要对数据库和程序进行全面备份,以防止数据丢失。之后按照恢复程序、恢复数据库的顺序操作,最后修改config.php文件来确保数据库连接的正确性,从而保证程序在新环境中能够正常运行。2不小心卸载掉了网站的恢复方法?A. 使用自己想到的一些方法恢复 B. 使用备份的绑定码重新进行绑定恢复 C. 找SWAP工作人员寻求恢复方法 D. 重新安装程序并恢复原来的数据库B官方提示安装时会出现绑定码,并强调要备份它以防不时之需。从这一提示可以合理推测,当不小心卸载掉网站后,使用备份的绑定码重新进行绑定恢复是可行的恢复方法。因为绑定码在程序的安装和关联过程中起着重要作用,备份的绑定码可以作为恢复网站与程序关联的关键依据。而自行随意尝试恢复方法可能会导致数据丢失或其他问题;找工作人员寻求恢复方法并非最优先的自主解决途径;重新安装程序并恢复数据库操作较为复杂,且可能会引发新的问题,不是首选的恢复方式。3网站出现异常如何解决?A. 重新安装程序并恢复原来的数据库 B. 找SWAP工作人员寻求恢复方法 C. 按照提示进行关闭插件,切换模版,使用修复包 D. 认为是程序BUG立刻进行宣扬C官方提示中明确指出,程序出现异常时请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。C选项的描述与官方给出的解决步骤一致。当网站出现异常时,直接重新安装程序并恢复数据库是较为极端的做法,可能会浪费大量时间和精力,并且不一定能解决问题;找工作人员寻求帮助应该是在自行尝试常见解决方法无效后再进行;而未经排查就认为是程序BUG并立刻宣扬是不理智的行为,不利于问题的解决。4我安装了插件后台为什么找不到?A. 找SWAP工作人员寻求恢复方法 B. 没有启动插件 C. 插件存在问题 D. 认为是程序BUG立刻进行宣扬B在实际操作中,一般情况下安装插件后若在后台找不到,很可能是因为没有启动插件。这是插件安装后常见的问题之一。找工作人员寻求帮助并非首要的排查步骤,应该先自行检查插件的启动状态;插件存在问题虽然也可能导致在后台找不到,但没有启动插件是更为常见和直接的原因;未经核实就认定是程序BUG并宣扬是不合理的行为,不利于问题的解决和自身对程序的正确使用。三、获取程序答题注意事项 仔细阅读提示:在答题前,务必认真阅读上述官方给出的所有提示信息,这些提示中包含了答题的关键依据和程序使用的重要注意事项。 沉着冷静答题:由于题目和选项顺序会打乱,答题时不要慌张,仔细分析每个选项与官方提示的契合度,避免因粗心大意而选错答案。 重视知识积累:通过答题过程,不仅要顺利获取程序,更要积累相关知识,以便在后续使用SwapIDC程序时能够更好地应对各种问题。 希望以上内容能够帮助大家在SwapIDC程序获取答题环节中顺利通过,成功获取程序,并在后续的使用过程中得心应手。如果在使用过程中遇到其他问题,可进一步参考官方文档或向相关技术支持人员咨询。 结语 在最后,我赠送一份已经获取到的swapidc程序给大家,还没绑定过。所以大家可以直接绑定使用。先到先得,因为只能绑定一次,有能力获取的就不要浪费了 swapidc程序 下载地址:https://www.123684.com/s/rCKrjv-ECb8d 提取码:
SwapIDC 程序获取答题攻略:题目答案与官方提示 SwapIDC程序获取答题全攻略 在SwapIDC官网https://yun.swap.wang/index.php/swapidc/获取程序时,会有一个特殊的答题环节。这一环节旨在确保使用者对SwapIDC程序的基本操作和常见问题处理有一定了解,以便后续顺利安装、使用和维护程序。 一、官方提示信息 请看先阅读下方提示,然后开始答题!!! 所有程序只能安装一次,不要尝试重新安装。 程序和数据是一体的,不要尝试换其他新程序。 安装时会出现绑定码,请备份它以防不时之需。 程序推荐使用PHP5.6以上版本运行。 正确的迁移步骤:备份程序和数据库->迁移恢复->修改config.php数据库连接文件。 程序出现异常请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。 覆盖修复包前请备份程序文件。 如果安装步骤都无法顺利通过请自觉研究或选择放弃。 需要注意的是,每次答题时,题目和选项都会打乱顺序,大家要仔细审题。 二、答题题目与答案详解 序号题目内容选项详情正确答案答案解析1迁移程序的正确步骤是?A. 备份数据库和程序,恢复程序,恢复数据库,修改config.php B. 备份数据库,安装一个新程序,卸载原来的程序,恢复数据库 C. 备份数据库和程序,恢复数据库,下载新程序,修改config.php D. 备份数据库,下载新程序,编写config.php,恢复数据库A官方明确提示,正确的迁移步骤为备份程序和数据库->迁移恢复->修改config.php数据库连接文件。A选项的表述与官方提示最为契合。在程序迁移过程中,首先要对数据库和程序进行全面备份,以防止数据丢失。之后按照恢复程序、恢复数据库的顺序操作,最后修改config.php文件来确保数据库连接的正确性,从而保证程序在新环境中能够正常运行。2不小心卸载掉了网站的恢复方法?A. 使用自己想到的一些方法恢复 B. 使用备份的绑定码重新进行绑定恢复 C. 找SWAP工作人员寻求恢复方法 D. 重新安装程序并恢复原来的数据库B官方提示安装时会出现绑定码,并强调要备份它以防不时之需。从这一提示可以合理推测,当不小心卸载掉网站后,使用备份的绑定码重新进行绑定恢复是可行的恢复方法。因为绑定码在程序的安装和关联过程中起着重要作用,备份的绑定码可以作为恢复网站与程序关联的关键依据。而自行随意尝试恢复方法可能会导致数据丢失或其他问题;找工作人员寻求恢复方法并非最优先的自主解决途径;重新安装程序并恢复数据库操作较为复杂,且可能会引发新的问题,不是首选的恢复方式。3网站出现异常如何解决?A. 重新安装程序并恢复原来的数据库 B. 找SWAP工作人员寻求恢复方法 C. 按照提示进行关闭插件,切换模版,使用修复包 D. 认为是程序BUG立刻进行宣扬C官方提示中明确指出,程序出现异常时请按照以下顺序依次关闭插件,删除插件文件,更换默认模版,下载修复包覆盖进行纠错查找问题。C选项的描述与官方给出的解决步骤一致。当网站出现异常时,直接重新安装程序并恢复数据库是较为极端的做法,可能会浪费大量时间和精力,并且不一定能解决问题;找工作人员寻求帮助应该是在自行尝试常见解决方法无效后再进行;而未经排查就认为是程序BUG并立刻宣扬是不理智的行为,不利于问题的解决。4我安装了插件后台为什么找不到?A. 找SWAP工作人员寻求恢复方法 B. 没有启动插件 C. 插件存在问题 D. 认为是程序BUG立刻进行宣扬B在实际操作中,一般情况下安装插件后若在后台找不到,很可能是因为没有启动插件。这是插件安装后常见的问题之一。找工作人员寻求帮助并非首要的排查步骤,应该先自行检查插件的启动状态;插件存在问题虽然也可能导致在后台找不到,但没有启动插件是更为常见和直接的原因;未经核实就认定是程序BUG并宣扬是不合理的行为,不利于问题的解决和自身对程序的正确使用。三、获取程序答题注意事项 仔细阅读提示:在答题前,务必认真阅读上述官方给出的所有提示信息,这些提示中包含了答题的关键依据和程序使用的重要注意事项。 沉着冷静答题:由于题目和选项顺序会打乱,答题时不要慌张,仔细分析每个选项与官方提示的契合度,避免因粗心大意而选错答案。 重视知识积累:通过答题过程,不仅要顺利获取程序,更要积累相关知识,以便在后续使用SwapIDC程序时能够更好地应对各种问题。 希望以上内容能够帮助大家在SwapIDC程序获取答题环节中顺利通过,成功获取程序,并在后续的使用过程中得心应手。如果在使用过程中遇到其他问题,可进一步参考官方文档或向相关技术支持人员咨询。 结语 在最后,我赠送一份已经获取到的swapidc程序给大家,还没绑定过。所以大家可以直接绑定使用。先到先得,因为只能绑定一次,有能力获取的就不要浪费了 swapidc程序 下载地址:https://www.123684.com/s/rCKrjv-ECb8d 提取码: -
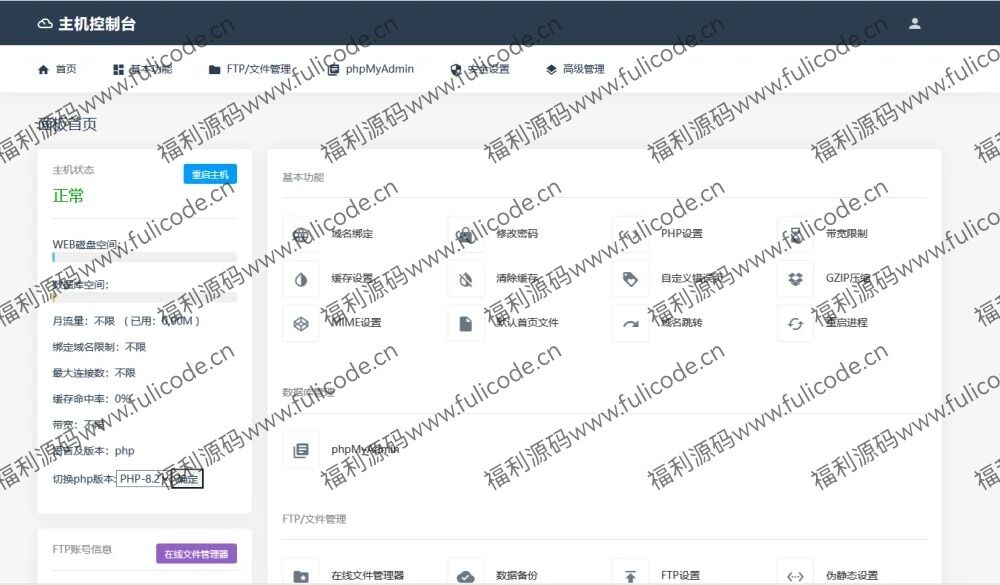
 Easyplane 深度指南:搭配 Kangle 安装、使用及优化 搭建个人小型云服务平台:kangle、easypanel和vhms全攻略 头图图片 前言 在互联网蓬勃发展的当下,云计算服务已经广泛渗透到各个领域,无论是企业开展线上业务,还是个人运营网站,对云服务的需求都与日俱增。在众多云服务提供商中,一些小型云服务供应商凭借灵活的服务和个性化的解决方案崭露头角,它们常用的EasyPanel面板(简称EP)发挥了重要作用。EP作为kangle web server的关键组件,搭配kangle这款国产高并发服务器,为虚拟主机的搭建提供了稳定的基础,能满足各类网站的运行需求。今天,我就将自己积累的经验毫无保留地分享给大家,详细讲解如何一步步安装kangle、easypanel和vhms,搭建属于自己的小型云服务平台。需要提前告知大家的是,由于kangle背后的公司已经倒闭,目前无法从官方网站获取相关程序的下载资源。我在安装过程中遇到了不少难题,走了许多弯路,下面我会把这些经验细致地分享出来,帮助大家避开这些“陷阱”,更顺利地完成搭建工作。 一、前期准备:明晰安装条件 在着手安装之前,我们必须清楚了解一些关键前提条件。本次安装主要借助“彩虹Kangle一键脚本”,该脚本与CentOS系统以及使用yum软件包管理器的发行版兼容性颇佳。然而,如果你的系统是Ubuntu这类采用apt软件包管理器的,那么很遗憾,无法使用此脚本来安装。所以,大家务必提前确认自己的系统类型,以免后续做无用功。以下是对不同系统环境的简要说明: 系统类型软件包管理器是否适用“彩虹Kangle一键脚本”CentOSyum是基于yum的其他发行版yum是(部分可能存在兼容性差异)Ubuntuapt否二、安装Kangle+EasyPanel并测试 (一)执行安装命令 在确认系统符合安装要求后,我们就可以在服务器上输入安装命令: yum -y install wget;wget http://kangle.cccyun.cn/start;sh start这串命令的作用是先安装wget工具,它就像是我们下载资源的“搬运工”,有了它才能顺利获取后续的安装脚本。安装好wget后,会通过它下载安装脚本并直接运行。运行一次这个命令之后,后续若还想操作相关内容,无需再输入这么冗长的命令,直接输入“kanglesh”就能快速启动这个脚本,极大地提高了操作效率。 (二)选择安装版本与设置密码 运行脚本后,会弹出一个操作界面(如图1),这就好比是安装过程中的“导航菜单”。此时输入“1”并回车,便开启了安装版本选择和密码设置的流程。在众多软件版本组合中,推荐大家选择快速安装Kangle 3.5.21 + PHP 5.3 - 8.2 + MySQL 5.7这个组合。它经过了大量用户的实践检验,稳定性和功能性都表现出色,能满足大多数场景的基本需求。当然,如果您有特殊的使用场景,比如对某个软件版本有特定的依赖,或者对性能有特殊要求,也可以根据自己的实际情况选择其他版本。具体的版本选择和对应的特点如下: 软件推荐版本版本特点其他可选版本其他版本特点Kangle3.5.21性能稳定,对虚拟主机支持良好3.5.14、3.4.8等不同版本在性能优化、功能特性上略有差异PHP5.3 - 8.2适用多种应用场景,兼容性强5.6等部分旧版本对特定应用的兼容性更好MySQL5.7数据处理高效,安全性较高5.6、8.0等不同版本在数据存储、查询优化等方面各有优势脚本操作界面图片 图1:“彩虹Kangle一键脚本”操作界面 (三)登录控制面板与初始化服务器 安装完成后,系统会为我们生成一些默认的账号密码信息。管理员账户是admin,密码是kangle,管理面板的地址是http://IP:3312/admin/ (这里的IP需要替换成你自己服务器的实际IP地址,就像每个人都有自己独特的住址一样);数据库账户是root,密码就是安装时我们自行设置的那个。 登录管理员控制面板(登录界面如图2)后,我们会看到一系列需要填写的信息。其中,数据库账号密码的准确性至关重要,同时还有一个是否删除test数据库的选项,这个可以根据个人需求决定,删除它一般不会对整体的安装和使用造成严重影响;另外,安全码也不容忽视,它在后续对接vhms时会发挥重要作用。填写完成后点击“确认提交”。随后系统会提示我们进行服务器初始化操作,首次初始化时,务必勾选“初始化磁盘配额”选项,这一步就像是为服务器的“仓库”(磁盘空间)进行合理规划,完成初始化后,我们就能更高效地管理服务器的磁盘资源了。 登录界面图片 图2:管理员控制面板登录界面 登录后的填写信息界面如图3所示,其中各个填写区域都有对应的功能说明。 填写信息界面图片 图3:填写数据库账号密码、安全码等信息的界面 (四)添加网站与产品 初始化完成后,我们就可以在控制面板中大展身手了。在“新增网站”板块(新增网站界面如图4),我们可以添加新网站,就像在互联网上为自己的内容搭建一个新的“房子”。在这里,我们需要填写网站的基本信息,如网站名称、域名等,还可以设置访问权限,决定哪些人能进入这个“房子”。在“产品列表”里,能添加各种产品,这些产品可以是不同规格的虚拟主机套餐,我们可以按照实际需求填写配置信息,比如空间大小、数据库大小等。添加完成后,点击用户名就能打开独立控制面板。如果觉得控制面板界面不够美观,不符合自己的审美风格,别担心,我们还能再次打开安装脚本,选择选项4“更换EasyPanel模板”,里面有6种风格各异的模板可供挑选,满足不同用户的个性化需求,更换模板界面如图5所示。 新增网站界面图片 图4:“新增网站”界面 更换模板界面图片 图5:“更换EasyPanel模板”界面 三、安装vhms (一)上传vhms文件 vhms是一个开源项目,我们可以在GitHub这个开源社区的“宝藏库”中获取它。下载并解压后,需要将里面的文件上传到/vhs/kangle/www文件夹下。在上传前,还有一个重要的小步骤,就是删除或重命名原有的index.html文件。这就好比我们要在一个房间里摆放新家具,得先把原来不合适的旧物品清理一下,避免文件冲突影响后续的安装和使用。 (二)创建数据库 上传完成后,先别着急进行下一步安装。我们要打开http://IP:3313/mysql(这里的IP为服务器实际IP),这就像是打开数据库的“大门”,登录phpMyAdmin这个数据库管理工具。在里面新建一个名为kangle,字符集为utf8mb4 general ci的数据库。字符集的选择就像是给数据库选择一种“语言”,utf8mb4 general ci能支持多种字符的存储和处理,确保数据的完整性和准确性。 (三)安装vhms并配置信息 接着,我们访问http://IP/install.php开始安装vhms,这一步就像是为vhms这个“新成员”在服务器上安家。安装过程中,需要输入之前设置的数据库账户、密码,还要为管理员设置一个初始密码,其他选项保持默认设置通常就能满足基本需求。安装完成进入vhms后台后,按照提示添加主机(添加主机界面如图6),这时候要特别注意填写正确的easypanel主机IP、端口和之前设置的安全码,这些信息就像是主机的“身份认证”,如果填写错误,后续添加产品时会报错,导致无法顺利进行操作。 添加主机界面图片 图6:vhms后台添加主机界面 (四)添加产品与分组 主机添加好后,就可以添加产品了。vhms提供了一个非常实用的功能,那就是新建产品分组。同一分组内的产品可无缝升级,这就好比是为不同规格的商品划分了不同的类别,方便管理和用户选择。完成产品信息填写后,打开http://IP就能看到添加的产品,至此,我们的小型云服务平台已经初步搭建完成,具备了基本的产品展示和管理功能。 四、后续优化与展望 vhms的销售前台模板可能不太符合大家的审美(我对此也深有同感)。如果大家想要更美观、更个性化的销售前台,以便更好地展示产品和吸引用户,别着急。在下期内容中,我将专门出一篇教程,详细告诉大家如何使用swapidc对接esayplane进行销售和开通虚拟主机。通过这种方式,大家可以打造出更专业、更具吸引力的小型云服务平台。在这之前,如果大家在本次搭建过程中遇到任何问题,都可以多去技术论坛搜索相关资料,或者和其他小伙伴交流经验,相信大家都能顺利搭建属于自己的理想平台。
Easyplane 深度指南:搭配 Kangle 安装、使用及优化 搭建个人小型云服务平台:kangle、easypanel和vhms全攻略 头图图片 前言 在互联网蓬勃发展的当下,云计算服务已经广泛渗透到各个领域,无论是企业开展线上业务,还是个人运营网站,对云服务的需求都与日俱增。在众多云服务提供商中,一些小型云服务供应商凭借灵活的服务和个性化的解决方案崭露头角,它们常用的EasyPanel面板(简称EP)发挥了重要作用。EP作为kangle web server的关键组件,搭配kangle这款国产高并发服务器,为虚拟主机的搭建提供了稳定的基础,能满足各类网站的运行需求。今天,我就将自己积累的经验毫无保留地分享给大家,详细讲解如何一步步安装kangle、easypanel和vhms,搭建属于自己的小型云服务平台。需要提前告知大家的是,由于kangle背后的公司已经倒闭,目前无法从官方网站获取相关程序的下载资源。我在安装过程中遇到了不少难题,走了许多弯路,下面我会把这些经验细致地分享出来,帮助大家避开这些“陷阱”,更顺利地完成搭建工作。 一、前期准备:明晰安装条件 在着手安装之前,我们必须清楚了解一些关键前提条件。本次安装主要借助“彩虹Kangle一键脚本”,该脚本与CentOS系统以及使用yum软件包管理器的发行版兼容性颇佳。然而,如果你的系统是Ubuntu这类采用apt软件包管理器的,那么很遗憾,无法使用此脚本来安装。所以,大家务必提前确认自己的系统类型,以免后续做无用功。以下是对不同系统环境的简要说明: 系统类型软件包管理器是否适用“彩虹Kangle一键脚本”CentOSyum是基于yum的其他发行版yum是(部分可能存在兼容性差异)Ubuntuapt否二、安装Kangle+EasyPanel并测试 (一)执行安装命令 在确认系统符合安装要求后,我们就可以在服务器上输入安装命令: yum -y install wget;wget http://kangle.cccyun.cn/start;sh start这串命令的作用是先安装wget工具,它就像是我们下载资源的“搬运工”,有了它才能顺利获取后续的安装脚本。安装好wget后,会通过它下载安装脚本并直接运行。运行一次这个命令之后,后续若还想操作相关内容,无需再输入这么冗长的命令,直接输入“kanglesh”就能快速启动这个脚本,极大地提高了操作效率。 (二)选择安装版本与设置密码 运行脚本后,会弹出一个操作界面(如图1),这就好比是安装过程中的“导航菜单”。此时输入“1”并回车,便开启了安装版本选择和密码设置的流程。在众多软件版本组合中,推荐大家选择快速安装Kangle 3.5.21 + PHP 5.3 - 8.2 + MySQL 5.7这个组合。它经过了大量用户的实践检验,稳定性和功能性都表现出色,能满足大多数场景的基本需求。当然,如果您有特殊的使用场景,比如对某个软件版本有特定的依赖,或者对性能有特殊要求,也可以根据自己的实际情况选择其他版本。具体的版本选择和对应的特点如下: 软件推荐版本版本特点其他可选版本其他版本特点Kangle3.5.21性能稳定,对虚拟主机支持良好3.5.14、3.4.8等不同版本在性能优化、功能特性上略有差异PHP5.3 - 8.2适用多种应用场景,兼容性强5.6等部分旧版本对特定应用的兼容性更好MySQL5.7数据处理高效,安全性较高5.6、8.0等不同版本在数据存储、查询优化等方面各有优势脚本操作界面图片 图1:“彩虹Kangle一键脚本”操作界面 (三)登录控制面板与初始化服务器 安装完成后,系统会为我们生成一些默认的账号密码信息。管理员账户是admin,密码是kangle,管理面板的地址是http://IP:3312/admin/ (这里的IP需要替换成你自己服务器的实际IP地址,就像每个人都有自己独特的住址一样);数据库账户是root,密码就是安装时我们自行设置的那个。 登录管理员控制面板(登录界面如图2)后,我们会看到一系列需要填写的信息。其中,数据库账号密码的准确性至关重要,同时还有一个是否删除test数据库的选项,这个可以根据个人需求决定,删除它一般不会对整体的安装和使用造成严重影响;另外,安全码也不容忽视,它在后续对接vhms时会发挥重要作用。填写完成后点击“确认提交”。随后系统会提示我们进行服务器初始化操作,首次初始化时,务必勾选“初始化磁盘配额”选项,这一步就像是为服务器的“仓库”(磁盘空间)进行合理规划,完成初始化后,我们就能更高效地管理服务器的磁盘资源了。 登录界面图片 图2:管理员控制面板登录界面 登录后的填写信息界面如图3所示,其中各个填写区域都有对应的功能说明。 填写信息界面图片 图3:填写数据库账号密码、安全码等信息的界面 (四)添加网站与产品 初始化完成后,我们就可以在控制面板中大展身手了。在“新增网站”板块(新增网站界面如图4),我们可以添加新网站,就像在互联网上为自己的内容搭建一个新的“房子”。在这里,我们需要填写网站的基本信息,如网站名称、域名等,还可以设置访问权限,决定哪些人能进入这个“房子”。在“产品列表”里,能添加各种产品,这些产品可以是不同规格的虚拟主机套餐,我们可以按照实际需求填写配置信息,比如空间大小、数据库大小等。添加完成后,点击用户名就能打开独立控制面板。如果觉得控制面板界面不够美观,不符合自己的审美风格,别担心,我们还能再次打开安装脚本,选择选项4“更换EasyPanel模板”,里面有6种风格各异的模板可供挑选,满足不同用户的个性化需求,更换模板界面如图5所示。 新增网站界面图片 图4:“新增网站”界面 更换模板界面图片 图5:“更换EasyPanel模板”界面 三、安装vhms (一)上传vhms文件 vhms是一个开源项目,我们可以在GitHub这个开源社区的“宝藏库”中获取它。下载并解压后,需要将里面的文件上传到/vhs/kangle/www文件夹下。在上传前,还有一个重要的小步骤,就是删除或重命名原有的index.html文件。这就好比我们要在一个房间里摆放新家具,得先把原来不合适的旧物品清理一下,避免文件冲突影响后续的安装和使用。 (二)创建数据库 上传完成后,先别着急进行下一步安装。我们要打开http://IP:3313/mysql(这里的IP为服务器实际IP),这就像是打开数据库的“大门”,登录phpMyAdmin这个数据库管理工具。在里面新建一个名为kangle,字符集为utf8mb4 general ci的数据库。字符集的选择就像是给数据库选择一种“语言”,utf8mb4 general ci能支持多种字符的存储和处理,确保数据的完整性和准确性。 (三)安装vhms并配置信息 接着,我们访问http://IP/install.php开始安装vhms,这一步就像是为vhms这个“新成员”在服务器上安家。安装过程中,需要输入之前设置的数据库账户、密码,还要为管理员设置一个初始密码,其他选项保持默认设置通常就能满足基本需求。安装完成进入vhms后台后,按照提示添加主机(添加主机界面如图6),这时候要特别注意填写正确的easypanel主机IP、端口和之前设置的安全码,这些信息就像是主机的“身份认证”,如果填写错误,后续添加产品时会报错,导致无法顺利进行操作。 添加主机界面图片 图6:vhms后台添加主机界面 (四)添加产品与分组 主机添加好后,就可以添加产品了。vhms提供了一个非常实用的功能,那就是新建产品分组。同一分组内的产品可无缝升级,这就好比是为不同规格的商品划分了不同的类别,方便管理和用户选择。完成产品信息填写后,打开http://IP就能看到添加的产品,至此,我们的小型云服务平台已经初步搭建完成,具备了基本的产品展示和管理功能。 四、后续优化与展望 vhms的销售前台模板可能不太符合大家的审美(我对此也深有同感)。如果大家想要更美观、更个性化的销售前台,以便更好地展示产品和吸引用户,别着急。在下期内容中,我将专门出一篇教程,详细告诉大家如何使用swapidc对接esayplane进行销售和开通虚拟主机。通过这种方式,大家可以打造出更专业、更具吸引力的小型云服务平台。在这之前,如果大家在本次搭建过程中遇到任何问题,都可以多去技术论坛搜索相关资料,或者和其他小伙伴交流经验,相信大家都能顺利搭建属于自己的理想平台。