找到
68
篇与
福利源码
相关的结果
- 第 3 页
-
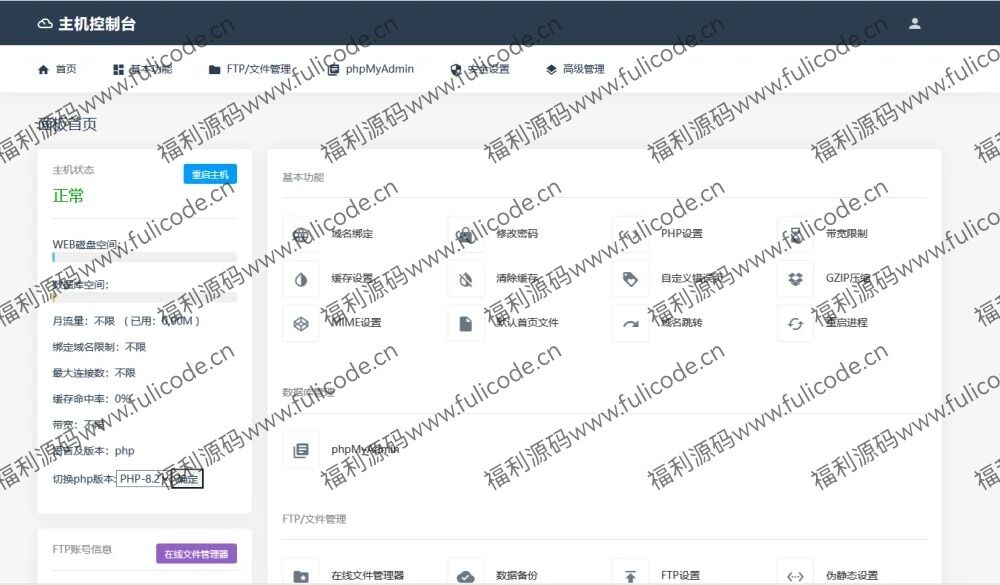
 Easyplane 深度指南:搭配 Kangle 安装、使用及优化 搭建个人小型云服务平台:kangle、easypanel和vhms全攻略 头图图片 前言 在互联网蓬勃发展的当下,云计算服务已经广泛渗透到各个领域,无论是企业开展线上业务,还是个人运营网站,对云服务的需求都与日俱增。在众多云服务提供商中,一些小型云服务供应商凭借灵活的服务和个性化的解决方案崭露头角,它们常用的EasyPanel面板(简称EP)发挥了重要作用。EP作为kangle web server的关键组件,搭配kangle这款国产高并发服务器,为虚拟主机的搭建提供了稳定的基础,能满足各类网站的运行需求。今天,我就将自己积累的经验毫无保留地分享给大家,详细讲解如何一步步安装kangle、easypanel和vhms,搭建属于自己的小型云服务平台。需要提前告知大家的是,由于kangle背后的公司已经倒闭,目前无法从官方网站获取相关程序的下载资源。我在安装过程中遇到了不少难题,走了许多弯路,下面我会把这些经验细致地分享出来,帮助大家避开这些“陷阱”,更顺利地完成搭建工作。 一、前期准备:明晰安装条件 在着手安装之前,我们必须清楚了解一些关键前提条件。本次安装主要借助“彩虹Kangle一键脚本”,该脚本与CentOS系统以及使用yum软件包管理器的发行版兼容性颇佳。然而,如果你的系统是Ubuntu这类采用apt软件包管理器的,那么很遗憾,无法使用此脚本来安装。所以,大家务必提前确认自己的系统类型,以免后续做无用功。以下是对不同系统环境的简要说明: 系统类型软件包管理器是否适用“彩虹Kangle一键脚本”CentOSyum是基于yum的其他发行版yum是(部分可能存在兼容性差异)Ubuntuapt否二、安装Kangle+EasyPanel并测试 (一)执行安装命令 在确认系统符合安装要求后,我们就可以在服务器上输入安装命令: yum -y install wget;wget http://kangle.cccyun.cn/start;sh start这串命令的作用是先安装wget工具,它就像是我们下载资源的“搬运工”,有了它才能顺利获取后续的安装脚本。安装好wget后,会通过它下载安装脚本并直接运行。运行一次这个命令之后,后续若还想操作相关内容,无需再输入这么冗长的命令,直接输入“kanglesh”就能快速启动这个脚本,极大地提高了操作效率。 (二)选择安装版本与设置密码 运行脚本后,会弹出一个操作界面(如图1),这就好比是安装过程中的“导航菜单”。此时输入“1”并回车,便开启了安装版本选择和密码设置的流程。在众多软件版本组合中,推荐大家选择快速安装Kangle 3.5.21 + PHP 5.3 - 8.2 + MySQL 5.7这个组合。它经过了大量用户的实践检验,稳定性和功能性都表现出色,能满足大多数场景的基本需求。当然,如果您有特殊的使用场景,比如对某个软件版本有特定的依赖,或者对性能有特殊要求,也可以根据自己的实际情况选择其他版本。具体的版本选择和对应的特点如下: 软件推荐版本版本特点其他可选版本其他版本特点Kangle3.5.21性能稳定,对虚拟主机支持良好3.5.14、3.4.8等不同版本在性能优化、功能特性上略有差异PHP5.3 - 8.2适用多种应用场景,兼容性强5.6等部分旧版本对特定应用的兼容性更好MySQL5.7数据处理高效,安全性较高5.6、8.0等不同版本在数据存储、查询优化等方面各有优势脚本操作界面图片 图1:“彩虹Kangle一键脚本”操作界面 (三)登录控制面板与初始化服务器 安装完成后,系统会为我们生成一些默认的账号密码信息。管理员账户是admin,密码是kangle,管理面板的地址是http://IP:3312/admin/ (这里的IP需要替换成你自己服务器的实际IP地址,就像每个人都有自己独特的住址一样);数据库账户是root,密码就是安装时我们自行设置的那个。 登录管理员控制面板(登录界面如图2)后,我们会看到一系列需要填写的信息。其中,数据库账号密码的准确性至关重要,同时还有一个是否删除test数据库的选项,这个可以根据个人需求决定,删除它一般不会对整体的安装和使用造成严重影响;另外,安全码也不容忽视,它在后续对接vhms时会发挥重要作用。填写完成后点击“确认提交”。随后系统会提示我们进行服务器初始化操作,首次初始化时,务必勾选“初始化磁盘配额”选项,这一步就像是为服务器的“仓库”(磁盘空间)进行合理规划,完成初始化后,我们就能更高效地管理服务器的磁盘资源了。 登录界面图片 图2:管理员控制面板登录界面 登录后的填写信息界面如图3所示,其中各个填写区域都有对应的功能说明。 填写信息界面图片 图3:填写数据库账号密码、安全码等信息的界面 (四)添加网站与产品 初始化完成后,我们就可以在控制面板中大展身手了。在“新增网站”板块(新增网站界面如图4),我们可以添加新网站,就像在互联网上为自己的内容搭建一个新的“房子”。在这里,我们需要填写网站的基本信息,如网站名称、域名等,还可以设置访问权限,决定哪些人能进入这个“房子”。在“产品列表”里,能添加各种产品,这些产品可以是不同规格的虚拟主机套餐,我们可以按照实际需求填写配置信息,比如空间大小、数据库大小等。添加完成后,点击用户名就能打开独立控制面板。如果觉得控制面板界面不够美观,不符合自己的审美风格,别担心,我们还能再次打开安装脚本,选择选项4“更换EasyPanel模板”,里面有6种风格各异的模板可供挑选,满足不同用户的个性化需求,更换模板界面如图5所示。 新增网站界面图片 图4:“新增网站”界面 更换模板界面图片 图5:“更换EasyPanel模板”界面 三、安装vhms (一)上传vhms文件 vhms是一个开源项目,我们可以在GitHub这个开源社区的“宝藏库”中获取它。下载并解压后,需要将里面的文件上传到/vhs/kangle/www文件夹下。在上传前,还有一个重要的小步骤,就是删除或重命名原有的index.html文件。这就好比我们要在一个房间里摆放新家具,得先把原来不合适的旧物品清理一下,避免文件冲突影响后续的安装和使用。 (二)创建数据库 上传完成后,先别着急进行下一步安装。我们要打开http://IP:3313/mysql(这里的IP为服务器实际IP),这就像是打开数据库的“大门”,登录phpMyAdmin这个数据库管理工具。在里面新建一个名为kangle,字符集为utf8mb4 general ci的数据库。字符集的选择就像是给数据库选择一种“语言”,utf8mb4 general ci能支持多种字符的存储和处理,确保数据的完整性和准确性。 (三)安装vhms并配置信息 接着,我们访问http://IP/install.php开始安装vhms,这一步就像是为vhms这个“新成员”在服务器上安家。安装过程中,需要输入之前设置的数据库账户、密码,还要为管理员设置一个初始密码,其他选项保持默认设置通常就能满足基本需求。安装完成进入vhms后台后,按照提示添加主机(添加主机界面如图6),这时候要特别注意填写正确的easypanel主机IP、端口和之前设置的安全码,这些信息就像是主机的“身份认证”,如果填写错误,后续添加产品时会报错,导致无法顺利进行操作。 添加主机界面图片 图6:vhms后台添加主机界面 (四)添加产品与分组 主机添加好后,就可以添加产品了。vhms提供了一个非常实用的功能,那就是新建产品分组。同一分组内的产品可无缝升级,这就好比是为不同规格的商品划分了不同的类别,方便管理和用户选择。完成产品信息填写后,打开http://IP就能看到添加的产品,至此,我们的小型云服务平台已经初步搭建完成,具备了基本的产品展示和管理功能。 四、后续优化与展望 vhms的销售前台模板可能不太符合大家的审美(我对此也深有同感)。如果大家想要更美观、更个性化的销售前台,以便更好地展示产品和吸引用户,别着急。在下期内容中,我将专门出一篇教程,详细告诉大家如何使用swapidc对接esayplane进行销售和开通虚拟主机。通过这种方式,大家可以打造出更专业、更具吸引力的小型云服务平台。在这之前,如果大家在本次搭建过程中遇到任何问题,都可以多去技术论坛搜索相关资料,或者和其他小伙伴交流经验,相信大家都能顺利搭建属于自己的理想平台。
Easyplane 深度指南:搭配 Kangle 安装、使用及优化 搭建个人小型云服务平台:kangle、easypanel和vhms全攻略 头图图片 前言 在互联网蓬勃发展的当下,云计算服务已经广泛渗透到各个领域,无论是企业开展线上业务,还是个人运营网站,对云服务的需求都与日俱增。在众多云服务提供商中,一些小型云服务供应商凭借灵活的服务和个性化的解决方案崭露头角,它们常用的EasyPanel面板(简称EP)发挥了重要作用。EP作为kangle web server的关键组件,搭配kangle这款国产高并发服务器,为虚拟主机的搭建提供了稳定的基础,能满足各类网站的运行需求。今天,我就将自己积累的经验毫无保留地分享给大家,详细讲解如何一步步安装kangle、easypanel和vhms,搭建属于自己的小型云服务平台。需要提前告知大家的是,由于kangle背后的公司已经倒闭,目前无法从官方网站获取相关程序的下载资源。我在安装过程中遇到了不少难题,走了许多弯路,下面我会把这些经验细致地分享出来,帮助大家避开这些“陷阱”,更顺利地完成搭建工作。 一、前期准备:明晰安装条件 在着手安装之前,我们必须清楚了解一些关键前提条件。本次安装主要借助“彩虹Kangle一键脚本”,该脚本与CentOS系统以及使用yum软件包管理器的发行版兼容性颇佳。然而,如果你的系统是Ubuntu这类采用apt软件包管理器的,那么很遗憾,无法使用此脚本来安装。所以,大家务必提前确认自己的系统类型,以免后续做无用功。以下是对不同系统环境的简要说明: 系统类型软件包管理器是否适用“彩虹Kangle一键脚本”CentOSyum是基于yum的其他发行版yum是(部分可能存在兼容性差异)Ubuntuapt否二、安装Kangle+EasyPanel并测试 (一)执行安装命令 在确认系统符合安装要求后,我们就可以在服务器上输入安装命令: yum -y install wget;wget http://kangle.cccyun.cn/start;sh start这串命令的作用是先安装wget工具,它就像是我们下载资源的“搬运工”,有了它才能顺利获取后续的安装脚本。安装好wget后,会通过它下载安装脚本并直接运行。运行一次这个命令之后,后续若还想操作相关内容,无需再输入这么冗长的命令,直接输入“kanglesh”就能快速启动这个脚本,极大地提高了操作效率。 (二)选择安装版本与设置密码 运行脚本后,会弹出一个操作界面(如图1),这就好比是安装过程中的“导航菜单”。此时输入“1”并回车,便开启了安装版本选择和密码设置的流程。在众多软件版本组合中,推荐大家选择快速安装Kangle 3.5.21 + PHP 5.3 - 8.2 + MySQL 5.7这个组合。它经过了大量用户的实践检验,稳定性和功能性都表现出色,能满足大多数场景的基本需求。当然,如果您有特殊的使用场景,比如对某个软件版本有特定的依赖,或者对性能有特殊要求,也可以根据自己的实际情况选择其他版本。具体的版本选择和对应的特点如下: 软件推荐版本版本特点其他可选版本其他版本特点Kangle3.5.21性能稳定,对虚拟主机支持良好3.5.14、3.4.8等不同版本在性能优化、功能特性上略有差异PHP5.3 - 8.2适用多种应用场景,兼容性强5.6等部分旧版本对特定应用的兼容性更好MySQL5.7数据处理高效,安全性较高5.6、8.0等不同版本在数据存储、查询优化等方面各有优势脚本操作界面图片 图1:“彩虹Kangle一键脚本”操作界面 (三)登录控制面板与初始化服务器 安装完成后,系统会为我们生成一些默认的账号密码信息。管理员账户是admin,密码是kangle,管理面板的地址是http://IP:3312/admin/ (这里的IP需要替换成你自己服务器的实际IP地址,就像每个人都有自己独特的住址一样);数据库账户是root,密码就是安装时我们自行设置的那个。 登录管理员控制面板(登录界面如图2)后,我们会看到一系列需要填写的信息。其中,数据库账号密码的准确性至关重要,同时还有一个是否删除test数据库的选项,这个可以根据个人需求决定,删除它一般不会对整体的安装和使用造成严重影响;另外,安全码也不容忽视,它在后续对接vhms时会发挥重要作用。填写完成后点击“确认提交”。随后系统会提示我们进行服务器初始化操作,首次初始化时,务必勾选“初始化磁盘配额”选项,这一步就像是为服务器的“仓库”(磁盘空间)进行合理规划,完成初始化后,我们就能更高效地管理服务器的磁盘资源了。 登录界面图片 图2:管理员控制面板登录界面 登录后的填写信息界面如图3所示,其中各个填写区域都有对应的功能说明。 填写信息界面图片 图3:填写数据库账号密码、安全码等信息的界面 (四)添加网站与产品 初始化完成后,我们就可以在控制面板中大展身手了。在“新增网站”板块(新增网站界面如图4),我们可以添加新网站,就像在互联网上为自己的内容搭建一个新的“房子”。在这里,我们需要填写网站的基本信息,如网站名称、域名等,还可以设置访问权限,决定哪些人能进入这个“房子”。在“产品列表”里,能添加各种产品,这些产品可以是不同规格的虚拟主机套餐,我们可以按照实际需求填写配置信息,比如空间大小、数据库大小等。添加完成后,点击用户名就能打开独立控制面板。如果觉得控制面板界面不够美观,不符合自己的审美风格,别担心,我们还能再次打开安装脚本,选择选项4“更换EasyPanel模板”,里面有6种风格各异的模板可供挑选,满足不同用户的个性化需求,更换模板界面如图5所示。 新增网站界面图片 图4:“新增网站”界面 更换模板界面图片 图5:“更换EasyPanel模板”界面 三、安装vhms (一)上传vhms文件 vhms是一个开源项目,我们可以在GitHub这个开源社区的“宝藏库”中获取它。下载并解压后,需要将里面的文件上传到/vhs/kangle/www文件夹下。在上传前,还有一个重要的小步骤,就是删除或重命名原有的index.html文件。这就好比我们要在一个房间里摆放新家具,得先把原来不合适的旧物品清理一下,避免文件冲突影响后续的安装和使用。 (二)创建数据库 上传完成后,先别着急进行下一步安装。我们要打开http://IP:3313/mysql(这里的IP为服务器实际IP),这就像是打开数据库的“大门”,登录phpMyAdmin这个数据库管理工具。在里面新建一个名为kangle,字符集为utf8mb4 general ci的数据库。字符集的选择就像是给数据库选择一种“语言”,utf8mb4 general ci能支持多种字符的存储和处理,确保数据的完整性和准确性。 (三)安装vhms并配置信息 接着,我们访问http://IP/install.php开始安装vhms,这一步就像是为vhms这个“新成员”在服务器上安家。安装过程中,需要输入之前设置的数据库账户、密码,还要为管理员设置一个初始密码,其他选项保持默认设置通常就能满足基本需求。安装完成进入vhms后台后,按照提示添加主机(添加主机界面如图6),这时候要特别注意填写正确的easypanel主机IP、端口和之前设置的安全码,这些信息就像是主机的“身份认证”,如果填写错误,后续添加产品时会报错,导致无法顺利进行操作。 添加主机界面图片 图6:vhms后台添加主机界面 (四)添加产品与分组 主机添加好后,就可以添加产品了。vhms提供了一个非常实用的功能,那就是新建产品分组。同一分组内的产品可无缝升级,这就好比是为不同规格的商品划分了不同的类别,方便管理和用户选择。完成产品信息填写后,打开http://IP就能看到添加的产品,至此,我们的小型云服务平台已经初步搭建完成,具备了基本的产品展示和管理功能。 四、后续优化与展望 vhms的销售前台模板可能不太符合大家的审美(我对此也深有同感)。如果大家想要更美观、更个性化的销售前台,以便更好地展示产品和吸引用户,别着急。在下期内容中,我将专门出一篇教程,详细告诉大家如何使用swapidc对接esayplane进行销售和开通虚拟主机。通过这种方式,大家可以打造出更专业、更具吸引力的小型云服务平台。在这之前,如果大家在本次搭建过程中遇到任何问题,都可以多去技术论坛搜索相关资料,或者和其他小伙伴交流经验,相信大家都能顺利搭建属于自己的理想平台。 -
 探索 JPress:开源 CMS 的宝藏之选,轻松搭建优质网站 探索JPress:开源CMS的宝藏之选 首页图片 前言 在互联网深度融入社会生活各个角落的今天,网站已成为连接企业与客户、机构与受众、个人与世界的关键纽带。无论是展示企业形象、传播机构理念,还是分享个人见解,一个优质的网站都是不可或缺的。而构建优质网站的核心支撑——内容管理系统(CMS),其重要性不言而喻。面对琳琅满目的CMS产品,开发者和用户常常在功能、性能、成本和易用性之间艰难权衡。今天,我们将为大家揭开一款在开源领域大放异彩的CMS——JPress的神秘面纱,深入探索它如何凭借卓越的特性,为各类网站搭建需求提供完美解决方案。一、开源典范,备受推崇 在开源项目的广阔天地里,JPress无疑是一颗耀眼的明星。它在Gitee平台上收获了高达6.1k的Star ,这一数字是其在开发者和用户群体中受欢迎程度的有力证明。JPress拥有超过10万+的庞大用户基数,众多政府机构以及200多家上市公司都信赖地选择它来搭建官方网站。这不仅彰显了JPress在安全性、稳定性以及功能性方面的卓越表现,更表明其能够精准契合不同规模、不同行业的多样化业务需求。 JPress基于Java语言开发,具备高安全性、高性能以及本地化适配的显著优势。它荣膺Gitee“最有价值的开源项目”称号,并且遵循开源、免费且可商用的许可协议,极大地降低了用户的技术选型门槛和使用成本,让更多用户能够受益于开源技术所带来的创新红利。 gitee高星开源图片 二、功能矩阵,全面赋能 (一)文章管理,专业高效 在文章管理模块,JPress展现出了极高的专业性与便捷性。它为用户构建了一个功能完备、操作流畅的文章编辑环境,除了常规的文字排版功能外,还支持在文章中灵活嵌入图片、视频、表单等多种类型的附件,充分满足多样化的内容展示需求。同时,系统提供两种风格迥异的编辑器供用户自由切换,以适配不同用户的操作习惯与编辑偏好。 JPress文章编辑界面截图,展示丰富的编辑功能图片 每篇文章均配备了完善的SEO设置选项,包括SEO标题、关键字、描述等关键元数据。通过合理优化这些参数,能够显著提升文章在搜索引擎结果页面(SERP)中的抓取概率与排名位次,让优质内容得以更高效地触达目标用户群体。文章的评论管理机制也极为灵活,用户可自主决定是否开启评论功能、是否允许未登录用户发表评论、评论是否需要经过审核流程以及是否启用验证码验证机制等。此外,系统还支持设置新评论通知管理员的方式,无论是邮件通知还是短信通知,均可轻松实现,确保管理员能够及时响应并处理用户反馈。 搜索引擎优化管理图片 (二)分类布局,灵活定制 文章分类功能方面,JPress支持丰富多元的场景配置。用户可根据内容主题、发布时间、目标受众等多种维度自由对文章进行分类管理,并且能够为每个分类设计独特的展示样式,例如将重要分类置顶显示、将常用分类添加至导航菜单中,以便用户能够快速定位并浏览所需内容,实现高度个性化的网站内容布局。 JPress文章分类设置界面截图,展示分类管理功能图片 (三)SEO优化,抢占先机 SEO配置是JPress的核心优势之一。它支持为整个网站进行全局性的SEO标题、关键字以及描述设置,同时集成了一系列助力SEO优化的实用功能。例如,启用百度实时推送功能,能够使网站内容在发布后迅速被百度搜索引擎收录;百度Ping、Google Ping功能则有助于及时向搜索引擎通报网站内容的更新情况;Sitemap功能可以帮助搜索引擎更高效地理解网站的结构层次,提升页面抓取效率。此外,系统还支持开启网站伪静态和扁平URL设置,进一步优化网站在搜索引擎中的表现,提升网站的曝光度与自然流量。 (四)附件管理,便捷有序 附件管理是JPress的强项之一。用户可轻松将图片、视频、文档资料等各类文件上传至自有服务器,并对附件进行精细化的分类管理,确保文件存储结构清晰、查找调用便捷高效。对于企业至关重要的视频宣传需求,JPress同样提供了全面且专业的支持,涵盖直播、点播以及第三方视频嵌入等多种功能模式,能够满足企业在不同业务场景下的视频传播需求。 JPress附件管理界面截图,展示文件上传和分类功能图片 (五)表单设计,随心所“拖” 表单设计模块,JPress支持直观便捷的拖拽式操作,用户通过简单的拖拽组件、设置参数,即可快速创建出符合业务需求的表单,无论是用于收集用户联系信息的“联系我们”表单,还是用于市场调研的调查问卷表单,均可轻松实现。在用户内容管理方面,管理员拥有丰富的权限配置选项,可对用户进行标签分类、角色定义、通信资料管理、头像修改等操作,同时还能查看用户行为日志,实现对用户的精细化运营与管理,有效提升用户体验与运营效能。 JPress表单设计界面截图,展示拖拽式设计功能图片 (六)模板定制,自由创作 模板管理是JPress的又一特色功能。系统后台预设了4套风格各异的模板,用户可直接预览模板效果,也可将其作为模板开发的参考基础。若预设模板无法满足个性化需求,用户还可上传自定义制作或购买的模板。同时,JPress支持对模板进行启用、卸载、预览、设置以及代码编辑等一系列操作。模板模块采用拖拽式设计理念,模板开发者可设计多种幻灯片样式、文章样式等供用户自由切换选择。更为便捷的是,JPress支持在线实时编辑模板代码,用户修改模板中的文字、图片、HTML、CSS代码后,保存即可实时预览效果,极大地提高了模板开发的效率与灵活性。 JPress模板管理界面截图,展示模板列表和操作选项图片 (七)多站多语,统一管理 对于有多个站点、多种语言需求的用户,JPress提供了一体化的解决方案。通过一个统一的管理后台,即可轻松实现对多个站点的集中管控,同时还能为每个站点绑定不同的语言版本,系统能够根据用户的访问环境自动识别并跳转至对应语言的站点页面,为全球用户提供便捷、友好的多语言访问体验。 三、插件生态,拓展无限 除了以上核心功能模块,JPress还构建了丰富多元的插件生态体系,进一步拓展了其功能边界,能够满足不同用户在多样化业务场景下的个性化需求。广告插件可帮助小型站点实现广告位配置与流量变现,有效增加站长收益;注册邀请码插件能够有效解决网站私域注册问题,保障用户群体的质量与安全性;数据库定时备份插件能够按照预设时间周期对数据库进行自动备份,为数据安全提供坚实保障;网站统计插件可提供全面的基础数据分析,帮助用户深入了解网站运营状况,为决策制定提供数据支持;关注公众号登录插件有助于微信生态运营与粉丝增长,加强与用户在社交媒体平台上的互动与连接。 四、用户赞誉,口碑见证 众多用户对JPress给予了高度评价。资深网站站长萧永祺表示,相较于之前使用的WordPress,JPress在国内网络环境下访问速度更快,并发处理能力更强,数据加载与查询数据库的响应时间更短,网站页面在搜索引擎中的收录效率也更高。公司CEO王晓军称使用JPress长达5年,除必要的系统升级外,网站无需重启,稳定可靠的性能表现让使用体验极为舒心。集团公司技术负责人齐磊提到,JPress在等保、信创等安全合规领域表现出色,从开源版到旗舰版的使用过程中,充分感受到其在国产信息安全领域的重要价值。 五、安装 安装方式1:一键安装,快速部署 JPress提供了便捷高效的一键安装方式,以下为基于Docker的详细安装步骤:(一)下载docker-compose.yml配置文件 在开始基于Docker部署JPress之前,需要先获取docker-compose.yml配置文件。该文件是使用Docker Compose进行服务编排的核心配置文件,它以简洁明了的YAML格式,详细定义了JPress运行所需的各项服务、网络配置以及数据卷挂载等关键信息,确保整个部署过程的一致性和可重复性。 访问指定的下载页面(虽不直接引用原网站,但可类比到从官方指定的可靠途径获取),按照清晰的指引,将docker-compose.yml文件下载到本地预先规划好的目录中。这一步是整个安装流程的基础,务必确保文件下载的完整性和存储路径的准确性,避免后续因文件缺失或路径错误导致安装失败。 (二)修改配置文件 当成功获取docker-compose.yml文件后,使用专业且功能强大的文本编辑器,如广受开发者喜爱的Sublime Text或微软推出的VS Code,打开该文件。接下来,依据实际的服务器环境和独特的业务需求,对文件中的配置参数进行细致修改。 下面是一个典型的docker-compose.yml文件示例及其参数说明: version: '3' services: jpress: image: jpress/jpress:latest # JPress官方Docker镜像,可根据需求指定版本 ports: - "8080:8080" # 将容器内的8080端口映射到主机的8080端口,若主机8080端口被占用,需修改为其他未被占用端口 volumes: -./data:/data # 将主机当前目录下的data目录挂载到容器内的/data目录,用于持久化存储数据,如上传的文件、配置信息等 environment: - JPRESS_DB_HOST=127.0.0.1 # JPress连接的数据库主机地址,若数据库在其他服务器,需修改为对应IP - JPRESS_DB_PORT=3306 # 数据库端口,默认为3306,若有更改需同步调整 - JPRESS_DB_NAME=jpress # 数据库名称,可根据实际情况修改 - JPRESS_DB_USER=root # 数据库用户名 - JPRESS_DB_PASSWORD=root # 数据库密码,务必妥善保管,建议使用强密码在上述示例中,若服务器上的8080端口已被其他服务占用,就需要修改端口映射设置,例如将其改为- "8081:8080",将JPress服务映射到主机的8081端口。同时,如果数据库设置有特殊要求,如数据库主机地址、端口、用户名、密码等,都需要在environment部分进行相应调整,以确保JPress能够正确连接到数据库。 (三)启动JPress 在完成docker-compose.yml文件的修改并确保无误后,进入存放该文件的目录。在Windows系统中,可以打开PowerShell,它提供了强大的命令行交互功能;在Linux与macOS系统中,则使用系统自带的终端。 在命令行中输入并执行docker-compose up -d命令。该命令会触发Docker Compose依据docker-compose.yml文件中的详细定义,自动从官方镜像仓库拉取所需的JPress镜像以及相关依赖镜像。拉取完成后,Docker会按照配置依次启动JPress及其相关的服务组件,如数据库服务(若配置在同一docker-compose.yml中)等。 这一过程所需的时间因网络速度和服务器性能的不同而有所差异。在等待过程中,用户可以通过命令行实时查看启动进度和日志信息。例如,通过docker-compose logs -f命令,能够持续跟踪容器的运行日志,及时发现并解决可能出现的问题,如镜像拉取失败、服务启动报错等。 (四)访问JPress 当docker-compose up -d命令执行完成且没有任何报错信息提示时,意味着JPress及其相关服务已成功启动。此时,通过浏览器访问服务器的IP地址以及在docker-compose.yml文件中设置的端口号(如上述示例中的8080或修改后的其他端口),即可进入JPress的安装向导页面。 在安装向导页面,用户需要按照清晰的提示,逐步完成一系列初始化设置。首先是数据库连接配置,确保填写的数据库信息与docker-compose.yml文件中设置的一致,以建立JPress与数据库的正确连接。接着创建管理员账号,设置用户名、密码等关键信息,务必牢记这些信息,以便后续登录管理JPress系统。 完成上述所有步骤后,就正式开启了JPress的使用之旅。用户可以充分体验JPress带来的高效、优质的网站建设服务,利用其丰富的功能模块,打造出满足自身需求的卓越网站。 安装方式2:在此处下载压缩包,解压网站安装 123云盘下载jpressv5.1.2.zip 下载地址:https://www.123684.com/s/rCKrjv-LWb8d 提取码:结语 JPress凭借自身强大的技术实力、丰富的功能特性、良好的用户口碑以及便捷的安装部署方式,为网站搭建领域带来了全新的活力与选择。它不仅是一款开源CMS,更是一座连接技术与需求、创新与实践的桥梁。无论你是怀揣创业梦想的个人开发者,还是寻求数字化转型的企业团队,JPress都能成为你在网站建设道路上的得力伙伴。不要犹豫,即刻开启与JPress的合作,一同打造专属于你的优质网站,在互联网的广阔天地中绽放独特光芒。
探索 JPress:开源 CMS 的宝藏之选,轻松搭建优质网站 探索JPress:开源CMS的宝藏之选 首页图片 前言 在互联网深度融入社会生活各个角落的今天,网站已成为连接企业与客户、机构与受众、个人与世界的关键纽带。无论是展示企业形象、传播机构理念,还是分享个人见解,一个优质的网站都是不可或缺的。而构建优质网站的核心支撑——内容管理系统(CMS),其重要性不言而喻。面对琳琅满目的CMS产品,开发者和用户常常在功能、性能、成本和易用性之间艰难权衡。今天,我们将为大家揭开一款在开源领域大放异彩的CMS——JPress的神秘面纱,深入探索它如何凭借卓越的特性,为各类网站搭建需求提供完美解决方案。一、开源典范,备受推崇 在开源项目的广阔天地里,JPress无疑是一颗耀眼的明星。它在Gitee平台上收获了高达6.1k的Star ,这一数字是其在开发者和用户群体中受欢迎程度的有力证明。JPress拥有超过10万+的庞大用户基数,众多政府机构以及200多家上市公司都信赖地选择它来搭建官方网站。这不仅彰显了JPress在安全性、稳定性以及功能性方面的卓越表现,更表明其能够精准契合不同规模、不同行业的多样化业务需求。 JPress基于Java语言开发,具备高安全性、高性能以及本地化适配的显著优势。它荣膺Gitee“最有价值的开源项目”称号,并且遵循开源、免费且可商用的许可协议,极大地降低了用户的技术选型门槛和使用成本,让更多用户能够受益于开源技术所带来的创新红利。 gitee高星开源图片 二、功能矩阵,全面赋能 (一)文章管理,专业高效 在文章管理模块,JPress展现出了极高的专业性与便捷性。它为用户构建了一个功能完备、操作流畅的文章编辑环境,除了常规的文字排版功能外,还支持在文章中灵活嵌入图片、视频、表单等多种类型的附件,充分满足多样化的内容展示需求。同时,系统提供两种风格迥异的编辑器供用户自由切换,以适配不同用户的操作习惯与编辑偏好。 JPress文章编辑界面截图,展示丰富的编辑功能图片 每篇文章均配备了完善的SEO设置选项,包括SEO标题、关键字、描述等关键元数据。通过合理优化这些参数,能够显著提升文章在搜索引擎结果页面(SERP)中的抓取概率与排名位次,让优质内容得以更高效地触达目标用户群体。文章的评论管理机制也极为灵活,用户可自主决定是否开启评论功能、是否允许未登录用户发表评论、评论是否需要经过审核流程以及是否启用验证码验证机制等。此外,系统还支持设置新评论通知管理员的方式,无论是邮件通知还是短信通知,均可轻松实现,确保管理员能够及时响应并处理用户反馈。 搜索引擎优化管理图片 (二)分类布局,灵活定制 文章分类功能方面,JPress支持丰富多元的场景配置。用户可根据内容主题、发布时间、目标受众等多种维度自由对文章进行分类管理,并且能够为每个分类设计独特的展示样式,例如将重要分类置顶显示、将常用分类添加至导航菜单中,以便用户能够快速定位并浏览所需内容,实现高度个性化的网站内容布局。 JPress文章分类设置界面截图,展示分类管理功能图片 (三)SEO优化,抢占先机 SEO配置是JPress的核心优势之一。它支持为整个网站进行全局性的SEO标题、关键字以及描述设置,同时集成了一系列助力SEO优化的实用功能。例如,启用百度实时推送功能,能够使网站内容在发布后迅速被百度搜索引擎收录;百度Ping、Google Ping功能则有助于及时向搜索引擎通报网站内容的更新情况;Sitemap功能可以帮助搜索引擎更高效地理解网站的结构层次,提升页面抓取效率。此外,系统还支持开启网站伪静态和扁平URL设置,进一步优化网站在搜索引擎中的表现,提升网站的曝光度与自然流量。 (四)附件管理,便捷有序 附件管理是JPress的强项之一。用户可轻松将图片、视频、文档资料等各类文件上传至自有服务器,并对附件进行精细化的分类管理,确保文件存储结构清晰、查找调用便捷高效。对于企业至关重要的视频宣传需求,JPress同样提供了全面且专业的支持,涵盖直播、点播以及第三方视频嵌入等多种功能模式,能够满足企业在不同业务场景下的视频传播需求。 JPress附件管理界面截图,展示文件上传和分类功能图片 (五)表单设计,随心所“拖” 表单设计模块,JPress支持直观便捷的拖拽式操作,用户通过简单的拖拽组件、设置参数,即可快速创建出符合业务需求的表单,无论是用于收集用户联系信息的“联系我们”表单,还是用于市场调研的调查问卷表单,均可轻松实现。在用户内容管理方面,管理员拥有丰富的权限配置选项,可对用户进行标签分类、角色定义、通信资料管理、头像修改等操作,同时还能查看用户行为日志,实现对用户的精细化运营与管理,有效提升用户体验与运营效能。 JPress表单设计界面截图,展示拖拽式设计功能图片 (六)模板定制,自由创作 模板管理是JPress的又一特色功能。系统后台预设了4套风格各异的模板,用户可直接预览模板效果,也可将其作为模板开发的参考基础。若预设模板无法满足个性化需求,用户还可上传自定义制作或购买的模板。同时,JPress支持对模板进行启用、卸载、预览、设置以及代码编辑等一系列操作。模板模块采用拖拽式设计理念,模板开发者可设计多种幻灯片样式、文章样式等供用户自由切换选择。更为便捷的是,JPress支持在线实时编辑模板代码,用户修改模板中的文字、图片、HTML、CSS代码后,保存即可实时预览效果,极大地提高了模板开发的效率与灵活性。 JPress模板管理界面截图,展示模板列表和操作选项图片 (七)多站多语,统一管理 对于有多个站点、多种语言需求的用户,JPress提供了一体化的解决方案。通过一个统一的管理后台,即可轻松实现对多个站点的集中管控,同时还能为每个站点绑定不同的语言版本,系统能够根据用户的访问环境自动识别并跳转至对应语言的站点页面,为全球用户提供便捷、友好的多语言访问体验。 三、插件生态,拓展无限 除了以上核心功能模块,JPress还构建了丰富多元的插件生态体系,进一步拓展了其功能边界,能够满足不同用户在多样化业务场景下的个性化需求。广告插件可帮助小型站点实现广告位配置与流量变现,有效增加站长收益;注册邀请码插件能够有效解决网站私域注册问题,保障用户群体的质量与安全性;数据库定时备份插件能够按照预设时间周期对数据库进行自动备份,为数据安全提供坚实保障;网站统计插件可提供全面的基础数据分析,帮助用户深入了解网站运营状况,为决策制定提供数据支持;关注公众号登录插件有助于微信生态运营与粉丝增长,加强与用户在社交媒体平台上的互动与连接。 四、用户赞誉,口碑见证 众多用户对JPress给予了高度评价。资深网站站长萧永祺表示,相较于之前使用的WordPress,JPress在国内网络环境下访问速度更快,并发处理能力更强,数据加载与查询数据库的响应时间更短,网站页面在搜索引擎中的收录效率也更高。公司CEO王晓军称使用JPress长达5年,除必要的系统升级外,网站无需重启,稳定可靠的性能表现让使用体验极为舒心。集团公司技术负责人齐磊提到,JPress在等保、信创等安全合规领域表现出色,从开源版到旗舰版的使用过程中,充分感受到其在国产信息安全领域的重要价值。 五、安装 安装方式1:一键安装,快速部署 JPress提供了便捷高效的一键安装方式,以下为基于Docker的详细安装步骤:(一)下载docker-compose.yml配置文件 在开始基于Docker部署JPress之前,需要先获取docker-compose.yml配置文件。该文件是使用Docker Compose进行服务编排的核心配置文件,它以简洁明了的YAML格式,详细定义了JPress运行所需的各项服务、网络配置以及数据卷挂载等关键信息,确保整个部署过程的一致性和可重复性。 访问指定的下载页面(虽不直接引用原网站,但可类比到从官方指定的可靠途径获取),按照清晰的指引,将docker-compose.yml文件下载到本地预先规划好的目录中。这一步是整个安装流程的基础,务必确保文件下载的完整性和存储路径的准确性,避免后续因文件缺失或路径错误导致安装失败。 (二)修改配置文件 当成功获取docker-compose.yml文件后,使用专业且功能强大的文本编辑器,如广受开发者喜爱的Sublime Text或微软推出的VS Code,打开该文件。接下来,依据实际的服务器环境和独特的业务需求,对文件中的配置参数进行细致修改。 下面是一个典型的docker-compose.yml文件示例及其参数说明: version: '3' services: jpress: image: jpress/jpress:latest # JPress官方Docker镜像,可根据需求指定版本 ports: - "8080:8080" # 将容器内的8080端口映射到主机的8080端口,若主机8080端口被占用,需修改为其他未被占用端口 volumes: -./data:/data # 将主机当前目录下的data目录挂载到容器内的/data目录,用于持久化存储数据,如上传的文件、配置信息等 environment: - JPRESS_DB_HOST=127.0.0.1 # JPress连接的数据库主机地址,若数据库在其他服务器,需修改为对应IP - JPRESS_DB_PORT=3306 # 数据库端口,默认为3306,若有更改需同步调整 - JPRESS_DB_NAME=jpress # 数据库名称,可根据实际情况修改 - JPRESS_DB_USER=root # 数据库用户名 - JPRESS_DB_PASSWORD=root # 数据库密码,务必妥善保管,建议使用强密码在上述示例中,若服务器上的8080端口已被其他服务占用,就需要修改端口映射设置,例如将其改为- "8081:8080",将JPress服务映射到主机的8081端口。同时,如果数据库设置有特殊要求,如数据库主机地址、端口、用户名、密码等,都需要在environment部分进行相应调整,以确保JPress能够正确连接到数据库。 (三)启动JPress 在完成docker-compose.yml文件的修改并确保无误后,进入存放该文件的目录。在Windows系统中,可以打开PowerShell,它提供了强大的命令行交互功能;在Linux与macOS系统中,则使用系统自带的终端。 在命令行中输入并执行docker-compose up -d命令。该命令会触发Docker Compose依据docker-compose.yml文件中的详细定义,自动从官方镜像仓库拉取所需的JPress镜像以及相关依赖镜像。拉取完成后,Docker会按照配置依次启动JPress及其相关的服务组件,如数据库服务(若配置在同一docker-compose.yml中)等。 这一过程所需的时间因网络速度和服务器性能的不同而有所差异。在等待过程中,用户可以通过命令行实时查看启动进度和日志信息。例如,通过docker-compose logs -f命令,能够持续跟踪容器的运行日志,及时发现并解决可能出现的问题,如镜像拉取失败、服务启动报错等。 (四)访问JPress 当docker-compose up -d命令执行完成且没有任何报错信息提示时,意味着JPress及其相关服务已成功启动。此时,通过浏览器访问服务器的IP地址以及在docker-compose.yml文件中设置的端口号(如上述示例中的8080或修改后的其他端口),即可进入JPress的安装向导页面。 在安装向导页面,用户需要按照清晰的提示,逐步完成一系列初始化设置。首先是数据库连接配置,确保填写的数据库信息与docker-compose.yml文件中设置的一致,以建立JPress与数据库的正确连接。接着创建管理员账号,设置用户名、密码等关键信息,务必牢记这些信息,以便后续登录管理JPress系统。 完成上述所有步骤后,就正式开启了JPress的使用之旅。用户可以充分体验JPress带来的高效、优质的网站建设服务,利用其丰富的功能模块,打造出满足自身需求的卓越网站。 安装方式2:在此处下载压缩包,解压网站安装 123云盘下载jpressv5.1.2.zip 下载地址:https://www.123684.com/s/rCKrjv-LWb8d 提取码:结语 JPress凭借自身强大的技术实力、丰富的功能特性、良好的用户口碑以及便捷的安装部署方式,为网站搭建领域带来了全新的活力与选择。它不仅是一款开源CMS,更是一座连接技术与需求、创新与实践的桥梁。无论你是怀揣创业梦想的个人开发者,还是寻求数字化转型的企业团队,JPress都能成为你在网站建设道路上的得力伙伴。不要犹豫,即刻开启与JPress的合作,一同打造专属于你的优质网站,在互联网的广阔天地中绽放独特光芒。 -
 全面解析 Element 框架:Vue.js 开发者的高效之选 Element框架介绍与教程 element图片 前言 在当下竞争激烈且技术迭代日新月异的Web开发领域,打造出兼具高效性能、精美外观以及卓越用户体验的应用程序,已然成为广大开发者们矢志不渝的核心追求。随着前端技术如汹涌浪潮般迅猛发展,开发者们在实际项目推进过程中,面临着诸多棘手挑战。像是如何在有限的时间内快速搭建出结构合理、布局美观的界面,怎样确保应用在各式各样的设备,从超宽屏的桌面显示器,到小巧便携的笔记本电脑,再到灵活多变的平板电脑和智能手机上,都能完美适配并稳定运行,以及怎样编写可维护性强、易于扩展的代码,以便在项目长期发展过程中,能够轻松应对不断变化的需求和可能出现的问题。Element框架,作为一款由福利源码(www.fulicode.cn)大力推荐的、基于Vue.js 2.0的强大桌面端组件库,犹如一把万能钥匙,为开发者们开启了一扇解决上述难题的大门,提供了一套全方位、多层次的优质解决方案。一、Element框架简介 Element框架是饿了么前端团队经过无数个日夜精心打磨后,慷慨开源奉献给广大开发者的瑰宝。它深度且巧妙地整合了Vue.js 2.0的诸多技术优势。Vue.js凭借其简洁明了、易于上手的API,能够让开发者快速熟悉并运用各种功能;高效智能的响应式数据绑定机制,无需开发者手动频繁更新DOM,数据一旦发生变化,页面就能自动同步更新,极大地提高了开发效率和应用的响应速度;还有灵活多变的组件化开发模式,允许开发者将复杂的页面拆分成一个个独立、可复用的组件,使得代码结构更加清晰,维护和扩展也更加方便。在Vue.js这些优势的坚实基础上,Element框架构建起了一套丰富多元且实用价值极高的UI组件体系。从最基础的布局组件,如el-container、el-row、el-col等,它们就像是搭建高楼大厦的基石,帮助开发者快速搭建出页面的整体框架,确定页面的布局结构;到各种交互性极强的组件,像按钮、表单、弹窗、导航栏等,一应俱全,几乎涵盖了桌面端Web应用开发过程中可能遇到的所有常见场景,无论是电商平台的商品展示与交易流程,还是企业内部管理系统的用户信息录入与数据查询,Element框架都能提供恰到好处的组件支持。 福利源码(www.fulicode.cn)深入分析后认为,Element框架的设计理念始终以简洁优雅为核心灵魂,将用户体验奉为圭臬。在视觉设计层面,它精心选用了简洁大方的色彩搭配,避免了繁杂刺眼的色调组合,让用户在浏览页面时,眼睛能够得到舒适的享受;同时运用清晰合理的排版布局,各个组件在页面中的位置、大小、间距等都经过精心计算和设计,确保在各种应用场景下,无论是简洁的信息展示页面,还是功能复杂的操作界面,都能呈现出一致且令人赏心悦目的视觉效果,完美契合现代用户对于界面美观和简洁的审美追求。不仅如此,Element框架还赋予了开发者高度的可定制性。开发者既可以通过修改CSS变量,对组件的颜色、字体大小、间距等基础样式进行细致入微的调整,实现个性化的视觉风格;也可以借助自定义主题功能,根据项目的独特需求,打造出独一无二、专属于项目的主题风格;甚至可以直接调整组件的props属性,实现对组件行为和功能的个性化定制,比如改变按钮的点击效果、表单的验证规则等,从而满足不同项目千差万别的多样化需求。 二、Element框架优势 (一)丰富的组件库 Element框架拥有一个规模庞大、功能完备到令人惊叹的组件库,这无疑是其在众多前端组件库中脱颖而出、最为显著的优势之一。以日常开发中频繁使用的按钮组件el-button为例,它就像是一个多功能的交互工具,提供了多种精心预定义的类型。primary类型的主要按钮,通常在电商平台中用于提交订单、确认支付等关键操作流程,其醒目的样式和突出的视觉效果,能够迅速吸引用户的注意力,引导用户顺利完成重要操作;success类型的成功按钮,在用户完成注册流程、文件成功上传等场景下发挥着重要作用,其清新的绿色色调和积极向上的视觉反馈,能够让用户及时了解到操作的成功状态,增强用户的操作信心和愉悦感;info类型的信息按钮,在需要传达一般性信息时,如产品详情页中的查看更多信息、帮助文档中的了解更多说明等场景,以其简洁低调的设计风格,在不干扰用户主要操作的前提下,恰到好处地提供必要的信息引导;warning类型的警告按钮,在涉及删除确认、余额不足提示等需要提醒用户注意潜在风险的场景中,其醒目的黄色警示色和独特的样式,能够有效引起用户的警觉,避免用户因疏忽而造成不必要的损失;danger类型的危险按钮,用于强调如永久删除重要数据、注销账号等不可逆的危险操作,其强烈醒目的红色设计和突出的样式,能够对用户形成强烈的警示,防止用户因误操作而造成严重后果。此外,el-button还支持开发者根据项目的具体需求,自定义按钮的样式和图标,比如在一个音乐播放应用中,可以为按钮添加音符图标,使其更贴合应用主题,为用户带来更加直观、有趣的交互体验。以下是福利源码(www.fulicode.cn)为大家精心准备的示例代码: <template> <div> <el-button type="primary" @click="handlePrimaryClick">主要按钮</el-button> <el-button type="success" @click="handleSuccessClick">成功按钮</el-button> <el-button type="info" @click="handleInfoClick">信息按钮</el-button> <el-button type="warning" @click="handleWarningClick">警告按钮</el-button> <el-button type="danger" @click="handleDangerClick">危险按钮</el-button> </div> </template> <script> export default { methods: { handlePrimaryClick() { console.log('主要按钮被点击,执行相关业务逻辑,比如跳转到订单确认页面'); }, handleSuccessClick() { console.log('成功按钮被点击,执行相关业务逻辑,比如显示成功提示弹窗'); }, handleInfoClick() { console.log('信息按钮被点击,执行相关业务逻辑,比如弹出信息详情弹窗'); }, handleWarningClick() { console.log('警告按钮被点击,执行相关业务逻辑,比如显示警告详情提示'); }, handleDangerClick() { console.log('危险按钮被点击,执行相关业务逻辑,比如再次确认删除操作'); } } } </script>表格组件el-table更是功能强大到超乎想象。除了具备基本的数据展示功能,能够将大量的数据以清晰、直观的表格形式呈现给用户,方便用户快速浏览和对比数据;它还内置了排序、筛选、分页等一系列高级功能,这些功能在企业级应用中尤为重要。在一个企业员工管理系统中,使用el-table展示员工列表时,通过排序功能,管理者可以根据员工姓名的字母顺序、年龄的大小、职位的高低等字段进行快速排序,方便查找和管理员工信息;筛选功能则允许管理者根据特定条件,如部门、入职时间等,精准筛选出符合要求的员工数据;分页功能能够避免一次性加载过多数据导致页面卡顿,将数据分页展示,提高用户体验。示例代码如下(福利源码,www.fulicode.cn): <template> <el-table :data="employeeList" style="width: 100%" :default-sort="{ prop: 'age', order: 'ascending' }"> <el-table-column prop="name" label="姓名" sortable></el-table-column> <el-table-column prop="age" label="年龄" sortable></el-table-column> <el-table-column prop="position" label="职位" sortable filterable></el-table-column> </el-table> </template> <script> export default { data() { return { employeeList: [ { name: '张三', age: 28, position: '前端开发工程师' }, { name: '李四', age: 32, position: '后端开发工程师' } ] }; } } </script>(二)响应式设计 在如今这个多设备浏览已然成为常态的时代,确保Web应用在不同屏幕尺寸下都能为用户提供始终如一的良好体验,已然成为前端开发工作中一项至关重要的任务。Element框架的所有组件在设计之初,就充分考虑到了这一关键需求,经过无数次的优化和测试,具备了卓越出色的响应式能力。无论是在大屏幕的桌面显示器上,能够充分展示页面丰富的内容和复杂的布局,为用户提供沉浸式的操作体验;还是在小尺寸的笔记本电脑屏幕上,依然能够保持界面的简洁和易用,不因为屏幕空间的限制而影响用户操作;甚至是在平板电脑等移动设备上,也能自动适应屏幕尺寸的变化,巧妙地调整布局和样式,为用户提供便捷高效的操作体验。以导航栏组件el-menu为例,在一个响应式的后台管理系统中,当屏幕宽度足够时,它会以水平模式展示,各个菜单项一目了然,用户可以通过鼠标轻松点击,快速切换不同的功能模块,提高工作效率;而当屏幕宽度较小时,它会自动切换为折叠式导航栏,通过简洁的图标和展开按钮,节省屏幕空间,同时又不影响用户对各个功能的访问和操作,用户只需轻轻点击图标,即可展开导航栏,查看和选择所需功能。以下是福利源码(www.fulicode.cn)提供的示例代码: <template> <el-menu :default-active="activeIndex" class="el-menu-demo" :collapse="isCollapse" :collapse-transition="false" @select="handleSelect"> <el-menu-item index="1">仪表盘</el-menu-item> <el-menu-item index="2">用户管理</el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', isCollapse: false }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, handleResize() { if (window.innerWidth < 768) { this.isCollapse = true; } else { this.isCollapse = false; } } }, mounted() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, beforeDestroy() { window.removeEventListener('resize', this.handleResize); } } </script>(三)易用性 Element框架的易用性堪称其一大核心竞争力,也是吸引众多开发者投身其中的重要因素之一。它拥有一套极为详细、直观且易于理解的官方文档,每一个组件都配备了清晰明了的使用说明,从基本的功能介绍,到常见的使用场景分析,再到具体的代码示例演示,都进行了全面而细致的阐述;同时,还提供了丰富多样的示例代码,涵盖了各种常见和特殊的应用场景,让开发者能够通过实际的代码演示,快速掌握组件的使用方法和技巧;此外,全面的API文档更是为开发者在深入使用组件时提供了有力的支持,无论是查看组件的属性、方法,还是了解事件的触发机制,都能在API文档中找到准确而详尽的信息。即使是那些没有太多前端开发经验的初学者,只要认真阅读Element的官方文档,也能够在短时间内快速上手并熟练使用Element组件。以表单组件el-form为例,使用它来创建一个用户登录表单是一件非常简单的事情。开发者只需按照文档中的示例,精心定义好表单数据模型form,明确各个表单字段的初始值和数据类型;制定完善的验证规则rules,确保用户输入的数据符合业务要求,比如用户名的长度限制、密码的强度要求等;并通过el-form-item组件将表单字段el-input进行合理包裹,即可轻松实现一个功能完备、交互友好的登录表单。福利源码(www.fulicode.cn)为大家准备的示例代码如下: <template> <el-form :model="form" :rules="rules" ref="form" label-width="80px"> <el-form-item label="用户名" prop="username"> <el-input v-model="form.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">登录</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { form: { username: '', password: '' }, rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 20, message: '用户名长度需在3到20位之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, message: '密码长度至少为6位', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('登录成功,执行登录逻辑,如发送登录请求到服务器,验证用户身份'); } else { console.log('校验失败,提示用户输入正确信息,如用户名或密码错误'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script>(四)良好的社区支持 Element框架拥有一个庞大且充满活力的开发者社区,这无疑为其持续发展和不断壮大提供了源源不断的强大动力,同时也为广大开发者在使用Element框架的过程中提供了坚实可靠的支持和保障。在这个社区中,来自五湖四海、各行各业的开发者们汇聚一堂,他们可以毫无保留地相互交流在使用Element过程中遇到的各种问题,分享自己在实践中积累的宝贵经验和独特技巧。当开发者在项目开发过程中遭遇难题时,能够通过社区论坛、技术问答平台等多种渠道,迅速搜索到相关的解决方案,或者向其他经验丰富的开发者提问求助,往往能够在短时间内获得有效的帮助和指导。同时,社区中还涌现出了许多基于Element开发的优秀开源项目和插件,这些开源项目和插件进一步拓展了Element的应用场景和功能边界。例如,一些开发者基于Element开发了可视化的表单生成器插件,使得开发者无需编写大量繁琐的代码,就能通过简单的拖拽操作,快速生成复杂的表单,大大提高了表单开发的效率和灵活性;还有一些开源项目基于Element构建了完整的后台管理系统模板,包含了常见的功能模块和页面布局,开发者可以直接下载使用,并在此基础上进行二次开发,极大地缩短了项目的开发周期,提高了开发效率。福利源码(www.fulicode.cn)建议大家积极参与社区交流,与其他开发者共同学习、共同进步,获取更多开发灵感和优质资源。 三、Element框架教程 (一)安装Element 1. 使用npm安装 如果你使用的是npm包管理器,在项目目录下打开命令行终端,执行以下命令(福利源码,www.fulicode.cn): npm i element-ui -S这行命令会通过npm从npm仓库中精准地下载Element UI库及其所有依赖项,并将它们妥善安装到项目的node_modules目录中。同时,element-ui会被自动添加到项目的package.json文件的dependencies字段中,这一操作不仅方便了后续项目依赖的管理,还能确保在项目迁移或团队协作时,所有依赖的版本能够得到准确的记录和控制,为项目的稳定运行提供了有力保障。需要注意的是,在安装过程中,如果遇到网络问题导致下载失败,可以尝试更换网络环境或者使用npm的镜像源,如淘宝镜像源,以提高下载速度和稳定性。 2. 使用yarn安装 如果你选择使用yarn作为包管理器,执行以下命令即可完成安装: yarn add element-uiyarn会自动从yarn仓库中获取Element UI库及其依赖,并将它们高效地安装到项目中。与npm类似,element-ui也会被记录到package.json文件中。值得一提的是,yarn在安装过程中会采用更为先进的依赖解析算法和智能的缓存管理机制,通常能够显著加快安装速度,尤其是在处理复杂的依赖关系时,yarn的优势更加明显,能够为开发者节省宝贵的时间。此外,yarn还支持并行安装,即同时下载多个依赖包,大大缩短了整体安装时间。在大型项目中,依赖包数量众多,yarn的这一特性优势尤为突出。比如在一个包含数十个依赖的企业级项目中,使用yarn安装Element UI及其他相关依赖,相较于npm,可能会节省数分钟甚至更多的安装时间,这对于频繁进行项目搭建和环境配置的开发者来说,能够显著提高工作效率。 (二)引入Element 1. 全局引入 在项目的入口文件main.js中添加以下代码(福利源码,www.fulicode.cn): import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });通过Vue.use(ElementUI),我们将Element UI全局注册到Vue实例中。这意味着在整个项目的任何组件中,都可以直接使用Element的组件,无需再次单独引入,极大地简化了开发流程。同时,引入element-ui/lib/theme-chalk/index.css来加载Element的默认样式,确保组件在页面中呈现出统一、美观的视觉效果。需要注意的是,若项目中使用了自定义主题,应根据主题的实际路径引入相应的样式文件,而非默认的theme-chalk样式。此外,在全局引入时,若项目中存在多个Vue实例,要确保Element UI注册在正确的Vue实例上,以免出现组件无法使用或样式错乱的问题。 2. 局部引入 如果你只想在某个特定的组件中使用Element组件,可以在该组件中进行局部引入。例如,在一个Login.vue组件中,只需要使用按钮和弹窗组件: import { Button, MessageBox } from 'element-ui'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/message-box.css'; export default { components: { ElButton: Button }, methods: { showMessageBox() { MessageBox.alert('这是一个消息提示框'); } } }在模板中使用: <template> <div> <el-button @click="showMessageBox">点击显示提示框</el-button> </div> </template>局部引入的方式适用于某些组件仅在特定页面或组件中使用的场景。这种方式能够有效减少不必要的资源加载,优化项目的性能。例如,在一个大型电商项目中,购物车页面可能只需要使用el-button和el-dialog组件来实现商品的删除确认和结算操作,通过局部引入这两个组件,而不是全局引入整个Element UI库,能够显著减少页面的初始加载时间,提升用户体验。不过,在局部引入时,要注意组件样式文件的引入路径是否正确,否则可能会导致组件样式丢失。同时,若多个组件都局部引入了相同的Element组件,应确保版本一致,避免出现兼容性问题。 (三)使用Element组件 Element组件的使用方式非常直观,以按钮组件为例,在模板中可以这样使用: <template> <div> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </div> </template>除了基本的按钮类型,还可以设置按钮的大小、是否禁用等属性: <template> <div> <el-button type="primary" size="medium">中等大小主要按钮</el-button> <el-button type="success" size="small" :disabled="true">禁用的小成功按钮</el-button> </div> </template>在实际项目中,按钮的使用场景非常丰富。比如在一个在线教育平台中,“开始学习”按钮可以设置为primary类型,吸引用户点击进入课程学习;当用户完成课程学习并通过测试后,“完成课程”按钮可以设置为success类型,给予用户积极的反馈。 再比如,使用表格组件展示数据: <template> <el-table :data="userList" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, { name: '李四', age: 30, email: 'lisi@fulicode.cn' } ] }; } } </script>对于表格组件,当数据量较大时,可以结合分页功能,通过el-pagination组件实现数据的分页展示。例如: <template> <div> <el-table :data="userList.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> <el-pagination :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="userList.length" @current-change="handleCurrentChange" @size-change="handleSizeChange"> </el-pagination> </div> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, // 更多用户数据 ], currentPage: 1, pageSize: 10 }; }, methods: { handleCurrentChange(page) { this.currentPage = page; }, handleSizeChange(size) { this.pageSize = size; this.currentPage = 1; } } } </script>在使用Element组件时,还可以利用其提供的事件和方法,实现更复杂的交互逻辑。例如,在表单组件中,除了基本的验证功能,还可以通过el-form的validateField方法,对单个字段进行动态验证。在一个用户注册表单中,当用户输入用户名后,失去焦点时,可以调用validateField方法,实时验证用户名是否已被注册: <template> <el-form :model="registerForm" :rules="registerRules" ref="registerForm" label-width="100px"> <el-form-item label="用户名" prop="username"> <el-input v-model="registerForm.username" @blur="validateUsername"> </el-input> </el-form-item> <!-- 其他表单字段 --> </el-form> </template> <script> export default { data() { return { registerForm: { username: '' }, registerRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ] } }; }, methods: { validateUsername() { this.$refs.registerForm.validateField('username', (error) => { if (error) { // 处理验证失败逻辑 } else { // 调用后端接口验证用户名是否已存在 // 根据验证结果进行相应处理 } }); } } } </script>结语 Element框架还有许多高级功能和用法,如自定义主题、组件的高级配置、动态组件加载等。福利源码(www.fulicode.cn)提醒大家,在实际使用中遇到问题,或者想要深入了解更多高级特性,可以参考Element的官方文档,其中包含了丰富的教程和示例,能够帮助你更好地掌握Element框架。通过不断学习和实践,相信你能够充分发挥Element框架的优势,打造出优秀的Web应用程序。
全面解析 Element 框架:Vue.js 开发者的高效之选 Element框架介绍与教程 element图片 前言 在当下竞争激烈且技术迭代日新月异的Web开发领域,打造出兼具高效性能、精美外观以及卓越用户体验的应用程序,已然成为广大开发者们矢志不渝的核心追求。随着前端技术如汹涌浪潮般迅猛发展,开发者们在实际项目推进过程中,面临着诸多棘手挑战。像是如何在有限的时间内快速搭建出结构合理、布局美观的界面,怎样确保应用在各式各样的设备,从超宽屏的桌面显示器,到小巧便携的笔记本电脑,再到灵活多变的平板电脑和智能手机上,都能完美适配并稳定运行,以及怎样编写可维护性强、易于扩展的代码,以便在项目长期发展过程中,能够轻松应对不断变化的需求和可能出现的问题。Element框架,作为一款由福利源码(www.fulicode.cn)大力推荐的、基于Vue.js 2.0的强大桌面端组件库,犹如一把万能钥匙,为开发者们开启了一扇解决上述难题的大门,提供了一套全方位、多层次的优质解决方案。一、Element框架简介 Element框架是饿了么前端团队经过无数个日夜精心打磨后,慷慨开源奉献给广大开发者的瑰宝。它深度且巧妙地整合了Vue.js 2.0的诸多技术优势。Vue.js凭借其简洁明了、易于上手的API,能够让开发者快速熟悉并运用各种功能;高效智能的响应式数据绑定机制,无需开发者手动频繁更新DOM,数据一旦发生变化,页面就能自动同步更新,极大地提高了开发效率和应用的响应速度;还有灵活多变的组件化开发模式,允许开发者将复杂的页面拆分成一个个独立、可复用的组件,使得代码结构更加清晰,维护和扩展也更加方便。在Vue.js这些优势的坚实基础上,Element框架构建起了一套丰富多元且实用价值极高的UI组件体系。从最基础的布局组件,如el-container、el-row、el-col等,它们就像是搭建高楼大厦的基石,帮助开发者快速搭建出页面的整体框架,确定页面的布局结构;到各种交互性极强的组件,像按钮、表单、弹窗、导航栏等,一应俱全,几乎涵盖了桌面端Web应用开发过程中可能遇到的所有常见场景,无论是电商平台的商品展示与交易流程,还是企业内部管理系统的用户信息录入与数据查询,Element框架都能提供恰到好处的组件支持。 福利源码(www.fulicode.cn)深入分析后认为,Element框架的设计理念始终以简洁优雅为核心灵魂,将用户体验奉为圭臬。在视觉设计层面,它精心选用了简洁大方的色彩搭配,避免了繁杂刺眼的色调组合,让用户在浏览页面时,眼睛能够得到舒适的享受;同时运用清晰合理的排版布局,各个组件在页面中的位置、大小、间距等都经过精心计算和设计,确保在各种应用场景下,无论是简洁的信息展示页面,还是功能复杂的操作界面,都能呈现出一致且令人赏心悦目的视觉效果,完美契合现代用户对于界面美观和简洁的审美追求。不仅如此,Element框架还赋予了开发者高度的可定制性。开发者既可以通过修改CSS变量,对组件的颜色、字体大小、间距等基础样式进行细致入微的调整,实现个性化的视觉风格;也可以借助自定义主题功能,根据项目的独特需求,打造出独一无二、专属于项目的主题风格;甚至可以直接调整组件的props属性,实现对组件行为和功能的个性化定制,比如改变按钮的点击效果、表单的验证规则等,从而满足不同项目千差万别的多样化需求。 二、Element框架优势 (一)丰富的组件库 Element框架拥有一个规模庞大、功能完备到令人惊叹的组件库,这无疑是其在众多前端组件库中脱颖而出、最为显著的优势之一。以日常开发中频繁使用的按钮组件el-button为例,它就像是一个多功能的交互工具,提供了多种精心预定义的类型。primary类型的主要按钮,通常在电商平台中用于提交订单、确认支付等关键操作流程,其醒目的样式和突出的视觉效果,能够迅速吸引用户的注意力,引导用户顺利完成重要操作;success类型的成功按钮,在用户完成注册流程、文件成功上传等场景下发挥着重要作用,其清新的绿色色调和积极向上的视觉反馈,能够让用户及时了解到操作的成功状态,增强用户的操作信心和愉悦感;info类型的信息按钮,在需要传达一般性信息时,如产品详情页中的查看更多信息、帮助文档中的了解更多说明等场景,以其简洁低调的设计风格,在不干扰用户主要操作的前提下,恰到好处地提供必要的信息引导;warning类型的警告按钮,在涉及删除确认、余额不足提示等需要提醒用户注意潜在风险的场景中,其醒目的黄色警示色和独特的样式,能够有效引起用户的警觉,避免用户因疏忽而造成不必要的损失;danger类型的危险按钮,用于强调如永久删除重要数据、注销账号等不可逆的危险操作,其强烈醒目的红色设计和突出的样式,能够对用户形成强烈的警示,防止用户因误操作而造成严重后果。此外,el-button还支持开发者根据项目的具体需求,自定义按钮的样式和图标,比如在一个音乐播放应用中,可以为按钮添加音符图标,使其更贴合应用主题,为用户带来更加直观、有趣的交互体验。以下是福利源码(www.fulicode.cn)为大家精心准备的示例代码: <template> <div> <el-button type="primary" @click="handlePrimaryClick">主要按钮</el-button> <el-button type="success" @click="handleSuccessClick">成功按钮</el-button> <el-button type="info" @click="handleInfoClick">信息按钮</el-button> <el-button type="warning" @click="handleWarningClick">警告按钮</el-button> <el-button type="danger" @click="handleDangerClick">危险按钮</el-button> </div> </template> <script> export default { methods: { handlePrimaryClick() { console.log('主要按钮被点击,执行相关业务逻辑,比如跳转到订单确认页面'); }, handleSuccessClick() { console.log('成功按钮被点击,执行相关业务逻辑,比如显示成功提示弹窗'); }, handleInfoClick() { console.log('信息按钮被点击,执行相关业务逻辑,比如弹出信息详情弹窗'); }, handleWarningClick() { console.log('警告按钮被点击,执行相关业务逻辑,比如显示警告详情提示'); }, handleDangerClick() { console.log('危险按钮被点击,执行相关业务逻辑,比如再次确认删除操作'); } } } </script>表格组件el-table更是功能强大到超乎想象。除了具备基本的数据展示功能,能够将大量的数据以清晰、直观的表格形式呈现给用户,方便用户快速浏览和对比数据;它还内置了排序、筛选、分页等一系列高级功能,这些功能在企业级应用中尤为重要。在一个企业员工管理系统中,使用el-table展示员工列表时,通过排序功能,管理者可以根据员工姓名的字母顺序、年龄的大小、职位的高低等字段进行快速排序,方便查找和管理员工信息;筛选功能则允许管理者根据特定条件,如部门、入职时间等,精准筛选出符合要求的员工数据;分页功能能够避免一次性加载过多数据导致页面卡顿,将数据分页展示,提高用户体验。示例代码如下(福利源码,www.fulicode.cn): <template> <el-table :data="employeeList" style="width: 100%" :default-sort="{ prop: 'age', order: 'ascending' }"> <el-table-column prop="name" label="姓名" sortable></el-table-column> <el-table-column prop="age" label="年龄" sortable></el-table-column> <el-table-column prop="position" label="职位" sortable filterable></el-table-column> </el-table> </template> <script> export default { data() { return { employeeList: [ { name: '张三', age: 28, position: '前端开发工程师' }, { name: '李四', age: 32, position: '后端开发工程师' } ] }; } } </script>(二)响应式设计 在如今这个多设备浏览已然成为常态的时代,确保Web应用在不同屏幕尺寸下都能为用户提供始终如一的良好体验,已然成为前端开发工作中一项至关重要的任务。Element框架的所有组件在设计之初,就充分考虑到了这一关键需求,经过无数次的优化和测试,具备了卓越出色的响应式能力。无论是在大屏幕的桌面显示器上,能够充分展示页面丰富的内容和复杂的布局,为用户提供沉浸式的操作体验;还是在小尺寸的笔记本电脑屏幕上,依然能够保持界面的简洁和易用,不因为屏幕空间的限制而影响用户操作;甚至是在平板电脑等移动设备上,也能自动适应屏幕尺寸的变化,巧妙地调整布局和样式,为用户提供便捷高效的操作体验。以导航栏组件el-menu为例,在一个响应式的后台管理系统中,当屏幕宽度足够时,它会以水平模式展示,各个菜单项一目了然,用户可以通过鼠标轻松点击,快速切换不同的功能模块,提高工作效率;而当屏幕宽度较小时,它会自动切换为折叠式导航栏,通过简洁的图标和展开按钮,节省屏幕空间,同时又不影响用户对各个功能的访问和操作,用户只需轻轻点击图标,即可展开导航栏,查看和选择所需功能。以下是福利源码(www.fulicode.cn)提供的示例代码: <template> <el-menu :default-active="activeIndex" class="el-menu-demo" :collapse="isCollapse" :collapse-transition="false" @select="handleSelect"> <el-menu-item index="1">仪表盘</el-menu-item> <el-menu-item index="2">用户管理</el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', isCollapse: false }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, handleResize() { if (window.innerWidth < 768) { this.isCollapse = true; } else { this.isCollapse = false; } } }, mounted() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, beforeDestroy() { window.removeEventListener('resize', this.handleResize); } } </script>(三)易用性 Element框架的易用性堪称其一大核心竞争力,也是吸引众多开发者投身其中的重要因素之一。它拥有一套极为详细、直观且易于理解的官方文档,每一个组件都配备了清晰明了的使用说明,从基本的功能介绍,到常见的使用场景分析,再到具体的代码示例演示,都进行了全面而细致的阐述;同时,还提供了丰富多样的示例代码,涵盖了各种常见和特殊的应用场景,让开发者能够通过实际的代码演示,快速掌握组件的使用方法和技巧;此外,全面的API文档更是为开发者在深入使用组件时提供了有力的支持,无论是查看组件的属性、方法,还是了解事件的触发机制,都能在API文档中找到准确而详尽的信息。即使是那些没有太多前端开发经验的初学者,只要认真阅读Element的官方文档,也能够在短时间内快速上手并熟练使用Element组件。以表单组件el-form为例,使用它来创建一个用户登录表单是一件非常简单的事情。开发者只需按照文档中的示例,精心定义好表单数据模型form,明确各个表单字段的初始值和数据类型;制定完善的验证规则rules,确保用户输入的数据符合业务要求,比如用户名的长度限制、密码的强度要求等;并通过el-form-item组件将表单字段el-input进行合理包裹,即可轻松实现一个功能完备、交互友好的登录表单。福利源码(www.fulicode.cn)为大家准备的示例代码如下: <template> <el-form :model="form" :rules="rules" ref="form" label-width="80px"> <el-form-item label="用户名" prop="username"> <el-input v-model="form.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">登录</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { form: { username: '', password: '' }, rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 20, message: '用户名长度需在3到20位之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, message: '密码长度至少为6位', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('登录成功,执行登录逻辑,如发送登录请求到服务器,验证用户身份'); } else { console.log('校验失败,提示用户输入正确信息,如用户名或密码错误'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script>(四)良好的社区支持 Element框架拥有一个庞大且充满活力的开发者社区,这无疑为其持续发展和不断壮大提供了源源不断的强大动力,同时也为广大开发者在使用Element框架的过程中提供了坚实可靠的支持和保障。在这个社区中,来自五湖四海、各行各业的开发者们汇聚一堂,他们可以毫无保留地相互交流在使用Element过程中遇到的各种问题,分享自己在实践中积累的宝贵经验和独特技巧。当开发者在项目开发过程中遭遇难题时,能够通过社区论坛、技术问答平台等多种渠道,迅速搜索到相关的解决方案,或者向其他经验丰富的开发者提问求助,往往能够在短时间内获得有效的帮助和指导。同时,社区中还涌现出了许多基于Element开发的优秀开源项目和插件,这些开源项目和插件进一步拓展了Element的应用场景和功能边界。例如,一些开发者基于Element开发了可视化的表单生成器插件,使得开发者无需编写大量繁琐的代码,就能通过简单的拖拽操作,快速生成复杂的表单,大大提高了表单开发的效率和灵活性;还有一些开源项目基于Element构建了完整的后台管理系统模板,包含了常见的功能模块和页面布局,开发者可以直接下载使用,并在此基础上进行二次开发,极大地缩短了项目的开发周期,提高了开发效率。福利源码(www.fulicode.cn)建议大家积极参与社区交流,与其他开发者共同学习、共同进步,获取更多开发灵感和优质资源。 三、Element框架教程 (一)安装Element 1. 使用npm安装 如果你使用的是npm包管理器,在项目目录下打开命令行终端,执行以下命令(福利源码,www.fulicode.cn): npm i element-ui -S这行命令会通过npm从npm仓库中精准地下载Element UI库及其所有依赖项,并将它们妥善安装到项目的node_modules目录中。同时,element-ui会被自动添加到项目的package.json文件的dependencies字段中,这一操作不仅方便了后续项目依赖的管理,还能确保在项目迁移或团队协作时,所有依赖的版本能够得到准确的记录和控制,为项目的稳定运行提供了有力保障。需要注意的是,在安装过程中,如果遇到网络问题导致下载失败,可以尝试更换网络环境或者使用npm的镜像源,如淘宝镜像源,以提高下载速度和稳定性。 2. 使用yarn安装 如果你选择使用yarn作为包管理器,执行以下命令即可完成安装: yarn add element-uiyarn会自动从yarn仓库中获取Element UI库及其依赖,并将它们高效地安装到项目中。与npm类似,element-ui也会被记录到package.json文件中。值得一提的是,yarn在安装过程中会采用更为先进的依赖解析算法和智能的缓存管理机制,通常能够显著加快安装速度,尤其是在处理复杂的依赖关系时,yarn的优势更加明显,能够为开发者节省宝贵的时间。此外,yarn还支持并行安装,即同时下载多个依赖包,大大缩短了整体安装时间。在大型项目中,依赖包数量众多,yarn的这一特性优势尤为突出。比如在一个包含数十个依赖的企业级项目中,使用yarn安装Element UI及其他相关依赖,相较于npm,可能会节省数分钟甚至更多的安装时间,这对于频繁进行项目搭建和环境配置的开发者来说,能够显著提高工作效率。 (二)引入Element 1. 全局引入 在项目的入口文件main.js中添加以下代码(福利源码,www.fulicode.cn): import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });通过Vue.use(ElementUI),我们将Element UI全局注册到Vue实例中。这意味着在整个项目的任何组件中,都可以直接使用Element的组件,无需再次单独引入,极大地简化了开发流程。同时,引入element-ui/lib/theme-chalk/index.css来加载Element的默认样式,确保组件在页面中呈现出统一、美观的视觉效果。需要注意的是,若项目中使用了自定义主题,应根据主题的实际路径引入相应的样式文件,而非默认的theme-chalk样式。此外,在全局引入时,若项目中存在多个Vue实例,要确保Element UI注册在正确的Vue实例上,以免出现组件无法使用或样式错乱的问题。 2. 局部引入 如果你只想在某个特定的组件中使用Element组件,可以在该组件中进行局部引入。例如,在一个Login.vue组件中,只需要使用按钮和弹窗组件: import { Button, MessageBox } from 'element-ui'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/message-box.css'; export default { components: { ElButton: Button }, methods: { showMessageBox() { MessageBox.alert('这是一个消息提示框'); } } }在模板中使用: <template> <div> <el-button @click="showMessageBox">点击显示提示框</el-button> </div> </template>局部引入的方式适用于某些组件仅在特定页面或组件中使用的场景。这种方式能够有效减少不必要的资源加载,优化项目的性能。例如,在一个大型电商项目中,购物车页面可能只需要使用el-button和el-dialog组件来实现商品的删除确认和结算操作,通过局部引入这两个组件,而不是全局引入整个Element UI库,能够显著减少页面的初始加载时间,提升用户体验。不过,在局部引入时,要注意组件样式文件的引入路径是否正确,否则可能会导致组件样式丢失。同时,若多个组件都局部引入了相同的Element组件,应确保版本一致,避免出现兼容性问题。 (三)使用Element组件 Element组件的使用方式非常直观,以按钮组件为例,在模板中可以这样使用: <template> <div> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </div> </template>除了基本的按钮类型,还可以设置按钮的大小、是否禁用等属性: <template> <div> <el-button type="primary" size="medium">中等大小主要按钮</el-button> <el-button type="success" size="small" :disabled="true">禁用的小成功按钮</el-button> </div> </template>在实际项目中,按钮的使用场景非常丰富。比如在一个在线教育平台中,“开始学习”按钮可以设置为primary类型,吸引用户点击进入课程学习;当用户完成课程学习并通过测试后,“完成课程”按钮可以设置为success类型,给予用户积极的反馈。 再比如,使用表格组件展示数据: <template> <el-table :data="userList" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, { name: '李四', age: 30, email: 'lisi@fulicode.cn' } ] }; } } </script>对于表格组件,当数据量较大时,可以结合分页功能,通过el-pagination组件实现数据的分页展示。例如: <template> <div> <el-table :data="userList.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="email" label="邮箱"></el-table-column> </el-table> <el-pagination :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="userList.length" @current-change="handleCurrentChange" @size-change="handleSizeChange"> </el-pagination> </div> </template> <script> export default { data() { return { userList: [ { name: '张三', age: 25, email: 'zhangsan@fulicode.cn' }, // 更多用户数据 ], currentPage: 1, pageSize: 10 }; }, methods: { handleCurrentChange(page) { this.currentPage = page; }, handleSizeChange(size) { this.pageSize = size; this.currentPage = 1; } } } </script>在使用Element组件时,还可以利用其提供的事件和方法,实现更复杂的交互逻辑。例如,在表单组件中,除了基本的验证功能,还可以通过el-form的validateField方法,对单个字段进行动态验证。在一个用户注册表单中,当用户输入用户名后,失去焦点时,可以调用validateField方法,实时验证用户名是否已被注册: <template> <el-form :model="registerForm" :rules="registerRules" ref="registerForm" label-width="100px"> <el-form-item label="用户名" prop="username"> <el-input v-model="registerForm.username" @blur="validateUsername"> </el-input> </el-form-item> <!-- 其他表单字段 --> </el-form> </template> <script> export default { data() { return { registerForm: { username: '' }, registerRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ] } }; }, methods: { validateUsername() { this.$refs.registerForm.validateField('username', (error) => { if (error) { // 处理验证失败逻辑 } else { // 调用后端接口验证用户名是否已存在 // 根据验证结果进行相应处理 } }); } } } </script>结语 Element框架还有许多高级功能和用法,如自定义主题、组件的高级配置、动态组件加载等。福利源码(www.fulicode.cn)提醒大家,在实际使用中遇到问题,或者想要深入了解更多高级特性,可以参考Element的官方文档,其中包含了丰富的教程和示例,能够帮助你更好地掌握Element框架。通过不断学习和实践,相信你能够充分发挥Element框架的优势,打造出优秀的Web应用程序。 -
 打工人必看!零门槛零风险,手机操作日赚 50 + 的宝藏副业 打工人必看!轻松搞钱,开启躺赚人生 身为打工人,每天在办公室忙得晕头转向,像个不停旋转的陀螺,没有一刻停歇。好不容易熬到月底,满心期待地打开工资条,结果看到那点可怜巴巴的收入,心里只剩下无奈。房租、水电费、生活开销……每一项支出都像一座大山,压得人快要喘不过气。想要改变这种现状,却不知道从哪里开始,难道真的只能被困在死工资里,眼巴巴地盼着那点微薄的收入,永远过着紧巴巴的日子吗?当然不是!今天,就给大家分享一个上班族专属的宝藏副业,让你在忙碌的工作之余,轻松开辟第二收入渠道,实现财富自由不再是遥不可及的梦! 上班摸鱼两不误,轻松日赚50+不是梦 相信很多人都尝试过找副业,可大多数要么耗时费力,累得半死还赚不到几个钱;要么收入微薄,根本不值得付出那么多精力;甚至还可能遇到各种坑,不仅没赚到钱,反而还倒贴了不少。但这次,真的不一样!这是一个零门槛、零风险,只要有手机就能轻松上手的副业,完全不需要你投入大量时间和精力,利用上班摸鱼、通勤路上、午休时间这些碎片化时间就能操作。就算你是从来没接触过副业的职场小白,也能轻松驾驭! 看看这张!,这些都是真实用户的收益截图,他们利用业余时间参与这个活动,少则每天几十元,多则上百元,轻松实现了收入翻倍。只要你用心去做,日入50+真的不是难事!而且,每次参与活动获得的都是随机红包,就像开盲盒一样,充满了惊喜和期待,说不定下一个开出大额(*1-3块钱)红包,直接实现收入暴涨的就是你! 收益图片 - 收益图片 手把手教你,开启躺赚之旅 第一步:下载“智谱清言”APP 这个副业的第一步,就是下载“智谱清言”APP,操作超简单,就算是对手机不太熟悉的小白也能轻松搞定。拿出手机,打开微信,点击右上角的“+”号,选择“扫一扫” 。对准下方这个专属二维码,轻轻一扫,财富大门就此打开。扫码成功后,手机会弹出下载提示,不管是在浏览器中打开下载链接,还是直接在微信内跳转下载,跟着提示一步步操作就行。短短几分钟,就能把“智谱清言”APP安装到手机上,轻松迈出赚钱的第一步。 入口图片 - 邀请图图片 第二步:打开APP并同意协议 APP下载完成后,在手机桌面找到那个醒目的“智谱清言”图标,轻轻一点,开启财富之旅。首次打开APP,会弹出一份协议页面,果断点击“同意”,就能继续后面的精彩操作啦。 同意协议 - 同意协议图图片 第三步:手机号登录 同意协议后,就来到登录页面了。输入自己常用的手机号,这一步可千万不能输错,因为这个手机号和你的收益紧密相关。输完手机号,点击“获取验证码”,稍等片刻,手机就能收到验证码短信。把验证码准确填入,再点击“登录”,轻松几步,就能成功登录。 手机号登录 - 手机号登录图图片 第四步:打开活动页面 登录成功后,映入眼帘的是简洁大方的APP首页。点击图片框出位置,打开活动页面,就离丰厚收益更近一步啦,是不是超级期待呢! 活动入口 - 活动入口图片 第五步:填写邀请码并提现 进入活动页面后,在右上角找到写着“分享赚钱了”的挂件,这个可是赚钱的关键按钮,赶紧点击它。点击之后,滑动页面到底部,找到填写邀请码的输入框,把邀请码3810428607准确无误地填进去。 点击复制邀请码 3810428607 填完后,见证奇迹的时刻到了!系统会立刻弹出支付宝红包口令,这可是实实在在的财富密码!赶紧点击“复制”,然后火速打开支付宝APP,把口令粘贴进去,点击确定,钱就稳稳到账啦!想象一下,利用碎片化时间轻松赚钱,账户余额不断增加,这种感觉简直不要太爽!
打工人必看!零门槛零风险,手机操作日赚 50 + 的宝藏副业 打工人必看!轻松搞钱,开启躺赚人生 身为打工人,每天在办公室忙得晕头转向,像个不停旋转的陀螺,没有一刻停歇。好不容易熬到月底,满心期待地打开工资条,结果看到那点可怜巴巴的收入,心里只剩下无奈。房租、水电费、生活开销……每一项支出都像一座大山,压得人快要喘不过气。想要改变这种现状,却不知道从哪里开始,难道真的只能被困在死工资里,眼巴巴地盼着那点微薄的收入,永远过着紧巴巴的日子吗?当然不是!今天,就给大家分享一个上班族专属的宝藏副业,让你在忙碌的工作之余,轻松开辟第二收入渠道,实现财富自由不再是遥不可及的梦! 上班摸鱼两不误,轻松日赚50+不是梦 相信很多人都尝试过找副业,可大多数要么耗时费力,累得半死还赚不到几个钱;要么收入微薄,根本不值得付出那么多精力;甚至还可能遇到各种坑,不仅没赚到钱,反而还倒贴了不少。但这次,真的不一样!这是一个零门槛、零风险,只要有手机就能轻松上手的副业,完全不需要你投入大量时间和精力,利用上班摸鱼、通勤路上、午休时间这些碎片化时间就能操作。就算你是从来没接触过副业的职场小白,也能轻松驾驭! 看看这张!,这些都是真实用户的收益截图,他们利用业余时间参与这个活动,少则每天几十元,多则上百元,轻松实现了收入翻倍。只要你用心去做,日入50+真的不是难事!而且,每次参与活动获得的都是随机红包,就像开盲盒一样,充满了惊喜和期待,说不定下一个开出大额(*1-3块钱)红包,直接实现收入暴涨的就是你! 收益图片 - 收益图片 手把手教你,开启躺赚之旅 第一步:下载“智谱清言”APP 这个副业的第一步,就是下载“智谱清言”APP,操作超简单,就算是对手机不太熟悉的小白也能轻松搞定。拿出手机,打开微信,点击右上角的“+”号,选择“扫一扫” 。对准下方这个专属二维码,轻轻一扫,财富大门就此打开。扫码成功后,手机会弹出下载提示,不管是在浏览器中打开下载链接,还是直接在微信内跳转下载,跟着提示一步步操作就行。短短几分钟,就能把“智谱清言”APP安装到手机上,轻松迈出赚钱的第一步。 入口图片 - 邀请图图片 第二步:打开APP并同意协议 APP下载完成后,在手机桌面找到那个醒目的“智谱清言”图标,轻轻一点,开启财富之旅。首次打开APP,会弹出一份协议页面,果断点击“同意”,就能继续后面的精彩操作啦。 同意协议 - 同意协议图图片 第三步:手机号登录 同意协议后,就来到登录页面了。输入自己常用的手机号,这一步可千万不能输错,因为这个手机号和你的收益紧密相关。输完手机号,点击“获取验证码”,稍等片刻,手机就能收到验证码短信。把验证码准确填入,再点击“登录”,轻松几步,就能成功登录。 手机号登录 - 手机号登录图图片 第四步:打开活动页面 登录成功后,映入眼帘的是简洁大方的APP首页。点击图片框出位置,打开活动页面,就离丰厚收益更近一步啦,是不是超级期待呢! 活动入口 - 活动入口图片 第五步:填写邀请码并提现 进入活动页面后,在右上角找到写着“分享赚钱了”的挂件,这个可是赚钱的关键按钮,赶紧点击它。点击之后,滑动页面到底部,找到填写邀请码的输入框,把邀请码3810428607准确无误地填进去。 点击复制邀请码 3810428607 填完后,见证奇迹的时刻到了!系统会立刻弹出支付宝红包口令,这可是实实在在的财富密码!赶紧点击“复制”,然后火速打开支付宝APP,把口令粘贴进去,点击确定,钱就稳稳到账啦!想象一下,利用碎片化时间轻松赚钱,账户余额不断增加,这种感觉简直不要太爽! -
![[亲测]鲸发卡 v11.71 企业级发卡系统源码下载](//fulicode.xyz/usr/themes/Joe/assets/images/lazyload.gif) [亲测]鲸发卡 v11.71 企业级发卡系统源码下载 鲸发卡v11.71企业级发卡系统源码:虚拟商品交易的高效解决方案 在互联网经济蓬勃发展的当下,虚拟商品交易市场呈现出迅猛的扩张态势。游戏点卡、软件激活码、视频会员等数字产品的交易需求与日俱增,这片商业领域充满了机遇,同时也面临着激烈的竞争。在这样的环境中,一款功能强大且运行稳定的发卡系统,成为众多从业者在竞争中脱颖而出的关键因素。鲸发卡v11.71企业级发卡系统源码,以其卓越的性能、丰富的功能以及出色的用户体验,走进大众的视野,为虚拟商品交易从业者提供了全新的发展契机,有力地推动行业迈向新的发展阶段。 一、卓越体验,轻松上手 鲸发卡系统在发卡行业中一直占据着领先地位,堪称行业的标杆。其操作界面设计秉持着简洁、直观、易用的核心理念,充分考虑到不同用户群体的使用习惯和技能水平。即便是从未接触过此类系统的新手,在初次使用鲸发卡系统时,也能轻松理解操作步骤。系统的操作步骤清晰明了,引导提示精准无误,用户能够在短时间内熟悉各项功能,顺利开启虚拟商品交易业务。这大大降低了行业的准入门槛,为更多创业者提供了平等参与市场竞争的机会。 v11.71版本在用户体验方面投入了大量的精力,对系统主页UI进行了全面升级。此次升级彻底改变了传统模板单调、沉闷、缺乏特色的状况,以全新的视觉风格震撼登场。设计团队精心优化每一个细节,从色彩搭配到元素布局,都经过了反复的斟酌和打磨,力求为用户打造出既美观又实用的操作界面。 网站前台图片 此次更新,鲸发卡v11.71版本新增了三套最新模板,在模板数量和类型上,充分满足了不同用户在不同设备上的个性化需求。PC端拥有4套精美的首页模板,每套模板的设计风格和功能布局都独具特色。无论是追求简约时尚现代风格的用户,还是偏好大气稳重商务风格的用户,都能在这里找到最适合自身业务的模板。手机端同样配备4套首页模板,其中3套与PC端相同,保证了用户在不同设备上使用时体验的一致性。无论你是在电脑前专注办公,还是通过手机随时随地处理业务,都能获得舒适的使用体验。 二、功能升级,精准优化 鲸发卡v11.71版本在功能优化与修复方面,精准地针对用户痛点,每一项改进都基于深入的市场调研和用户反馈分析,极具针对性和实用性。 短链接生成与重置功能经过深度优化,效果得到了显著提升。过去,许多用户在推广商品时,常常因为短链接生成速度慢、稳定性差而苦恼,这不仅严重影响了推广效率,还可能导致潜在客户的流失。鲸发卡v11.71版本通过优化算法和服务器配置,大幅提升了短链接生成速度,近乎实现了瞬间生成。同时,显著增强了链接的稳定性,即使在高并发的情况下,也能保证链接的正常访问,不会出现卡顿或失效的情况。这一优化让用户在推广商品时更加高效,能够精准地将商品信息传递给目标人群,吸引更多潜在客户,为业务增长注入强大的动力。 客户端新版本UI不仅外观更加美观大气,操作流程也得到了全方位的优化。从界面布局来看,各个功能模块的划分更加清晰合理,用户能够在最短的时间内找到自己需要的功能入口。交互设计采用了更加人性化的操作方式,如滑动、点击的反馈更加灵敏,动画效果更加流畅,让用户在使用过程中感受到前所未有的愉悦体验。比如在商品搜索功能中,用户只需输入关键词,系统就能迅速给出精准的搜索结果,并以简洁明了的方式展示出来,大大节省了用户的时间和精力。 邀请码无限重复生成功能也得到了优化,成功解决了之前版本中后台无法关闭该功能的问题。在实际运营中,许多平台运营者需要根据不同的营销活动和用户管理策略,灵活控制邀请码的生成与使用。旧版本由于无法关闭邀请码无限重复生成功能,导致部分不良用户利用这一漏洞进行恶意注册,给平台带来了安全隐患和运营成本的增加。鲸发卡v11.71版本改进了代码逻辑,为运营者提供了更加灵活的控制权限,运营者可以根据实际业务需求,随时开启或关闭邀请码无限重复生成功能,实现对用户群体的精细化管理,有效提升了平台的安全性和运营效率。 三、安装配置,步步为营 环境准备,打好基础 在安装鲸发卡v11.71系统源码之前,确保服务器环境满足php7.0、mysql5.6的要求至关重要。php7.0具有执行效率高、兼容性好的特点,能够为鲸发卡系统的稳定运行提供强大的技术支持。mysql5.6作为一款成熟的数据库管理系统,具备高效的数据存储和检索能力,可确保系统在处理大量交易数据时的准确性和及时性。 同时,要正确设置伪静态thinkphp,并将运行目录设置为/public。伪静态设置能够提高网站的访问速度和搜索引擎优化效果,使用户在访问网站时能够更快地加载页面。将运行目录设置为/public,可确保系统文件的安全、规范,便于后续的维护和管理。每个步骤都紧密相连,只有严格按照要求配置,才能为后续的安装和使用创造良好的条件,确保系统能够顺利运行。 安装与初始设置,安全第一 安装页面的默认密码为123456,这是为了方便用户在安装过程中快速进入系统进行初步设置。然而,在安装完成后,务必及时在后台修改密码,这是保障系统安全的重要举措。简单易猜的密码存在着极大的安全风险,可能被不法分子利用,从而导致用户数据泄露、系统被攻击等严重后果。因此,建议用户设置包含字母、数字、特殊字符的复杂高强度密码,并定期进行更换,为自己的业务筑牢安全防线。 运营准备配置,缺一不可 域名设置:在后台设置中准确填写域名项,包括主站域名和店铺推广域名。主站域名是用户访问平台的主要入口,简洁易记的主站域名便于用户记忆,有助于提高品牌知名度。店铺推广域名用于推广,通过设置不同的推广域名,运营者可以精准跟踪和分析不同渠道的推广效果,进而优化推广策略,提高推广效率。只有域名设置正确,用户才能顺利访问和推广平台,为业务发展奠定坚实的基础。 邮箱配置:合理配置邮箱,搭建起系统与用户之间沟通的桥梁。在虚拟商品交易中,邮箱起着至关重要的作用。订单通知可以让用户及时了解自己的购买情况;密码找回功能帮助用户在忘记密码时能够快速恢复访问权限;促销活动通知、系统更新公告等重要信息也可以通过邮箱及时、准确地传达给用户,确保沟通的顺畅无阻。稳定可靠的邮箱配置,能够增强用户对平台的信任,提升用户粘性。 支付设置:支付功能是发卡系统的核心,直接影响着交易的成败。鲸发卡v11.71版本支持多种支付方式,满足用户多样化的支付需求。在进行支付设置时,需要参考鲸官方易支付配置文档,配置过程涉及支付接口对接、密钥设置等多个环节,需要耐心和细心。但只要仔细研读文档,按照步骤操作,就能成功接入微信支付、支付宝支付、银行卡支付等多种支付方式。这样,用户在购买虚拟商品时,就可以根据自身的喜好和习惯选择最便捷的支付方式,大大提高了交易的成功率和用户满意度。 计划任务设置:依据鲸官方文档中的计划任务说明,精准设置4个计划任务。这些计划任务保障着系统的稳定运行和各项功能的正常执行。例如,订单处理计划任务能够及时处理用户的订单,确保商品能够及时发放到用户手中;数据统计计划任务可以定期统计和分析系统中的交易数据,为运营者提供决策依据,帮助运营者了解用户行为、市场趋势等信息,从而优化业务策略,提升运营效率。每个计划任务都不可或缺,它们协同工作,共同保障系统的稳定运行和业务的顺利发展。 后台首页图片 立即下载,开启商业新征程 如果您渴望在虚拟商品交易领域一展身手,鲸发卡v11.71企业级发卡系统源码将是您的不二之选。现在就可以通过以下方式获取: 123云盘下载 鲸发卡11.71免授权源码.zip 下载地址:https://www.123684.com/s/rCKrjv-dXb8d? 提取码:FLYM 鲸发卡v11.71企业级发卡系统源码,凭借其强大的功能、便捷的操作和贴心的配置选项,为虚拟商品交易提供了一套完善的解决方案。无论您是初入行业的创业者,怀揣着梦想与激情,渴望在虚拟商品交易领域崭露头角;还是已经在该领域深耕多年的资深从业者,希望进一步提升业务效率,拓展市场份额,鲸发卡v11.71都将是您不可或缺的得力助手。它将为您的业务发展注入强大动力,引领您在竞争激烈的虚拟商品交易市场中乘风破浪,驶向成功的彼岸。选择鲸发卡v11.71,就是选择开启一段充满无限可能的商业之旅。
[亲测]鲸发卡 v11.71 企业级发卡系统源码下载 鲸发卡v11.71企业级发卡系统源码:虚拟商品交易的高效解决方案 在互联网经济蓬勃发展的当下,虚拟商品交易市场呈现出迅猛的扩张态势。游戏点卡、软件激活码、视频会员等数字产品的交易需求与日俱增,这片商业领域充满了机遇,同时也面临着激烈的竞争。在这样的环境中,一款功能强大且运行稳定的发卡系统,成为众多从业者在竞争中脱颖而出的关键因素。鲸发卡v11.71企业级发卡系统源码,以其卓越的性能、丰富的功能以及出色的用户体验,走进大众的视野,为虚拟商品交易从业者提供了全新的发展契机,有力地推动行业迈向新的发展阶段。 一、卓越体验,轻松上手 鲸发卡系统在发卡行业中一直占据着领先地位,堪称行业的标杆。其操作界面设计秉持着简洁、直观、易用的核心理念,充分考虑到不同用户群体的使用习惯和技能水平。即便是从未接触过此类系统的新手,在初次使用鲸发卡系统时,也能轻松理解操作步骤。系统的操作步骤清晰明了,引导提示精准无误,用户能够在短时间内熟悉各项功能,顺利开启虚拟商品交易业务。这大大降低了行业的准入门槛,为更多创业者提供了平等参与市场竞争的机会。 v11.71版本在用户体验方面投入了大量的精力,对系统主页UI进行了全面升级。此次升级彻底改变了传统模板单调、沉闷、缺乏特色的状况,以全新的视觉风格震撼登场。设计团队精心优化每一个细节,从色彩搭配到元素布局,都经过了反复的斟酌和打磨,力求为用户打造出既美观又实用的操作界面。 网站前台图片 此次更新,鲸发卡v11.71版本新增了三套最新模板,在模板数量和类型上,充分满足了不同用户在不同设备上的个性化需求。PC端拥有4套精美的首页模板,每套模板的设计风格和功能布局都独具特色。无论是追求简约时尚现代风格的用户,还是偏好大气稳重商务风格的用户,都能在这里找到最适合自身业务的模板。手机端同样配备4套首页模板,其中3套与PC端相同,保证了用户在不同设备上使用时体验的一致性。无论你是在电脑前专注办公,还是通过手机随时随地处理业务,都能获得舒适的使用体验。 二、功能升级,精准优化 鲸发卡v11.71版本在功能优化与修复方面,精准地针对用户痛点,每一项改进都基于深入的市场调研和用户反馈分析,极具针对性和实用性。 短链接生成与重置功能经过深度优化,效果得到了显著提升。过去,许多用户在推广商品时,常常因为短链接生成速度慢、稳定性差而苦恼,这不仅严重影响了推广效率,还可能导致潜在客户的流失。鲸发卡v11.71版本通过优化算法和服务器配置,大幅提升了短链接生成速度,近乎实现了瞬间生成。同时,显著增强了链接的稳定性,即使在高并发的情况下,也能保证链接的正常访问,不会出现卡顿或失效的情况。这一优化让用户在推广商品时更加高效,能够精准地将商品信息传递给目标人群,吸引更多潜在客户,为业务增长注入强大的动力。 客户端新版本UI不仅外观更加美观大气,操作流程也得到了全方位的优化。从界面布局来看,各个功能模块的划分更加清晰合理,用户能够在最短的时间内找到自己需要的功能入口。交互设计采用了更加人性化的操作方式,如滑动、点击的反馈更加灵敏,动画效果更加流畅,让用户在使用过程中感受到前所未有的愉悦体验。比如在商品搜索功能中,用户只需输入关键词,系统就能迅速给出精准的搜索结果,并以简洁明了的方式展示出来,大大节省了用户的时间和精力。 邀请码无限重复生成功能也得到了优化,成功解决了之前版本中后台无法关闭该功能的问题。在实际运营中,许多平台运营者需要根据不同的营销活动和用户管理策略,灵活控制邀请码的生成与使用。旧版本由于无法关闭邀请码无限重复生成功能,导致部分不良用户利用这一漏洞进行恶意注册,给平台带来了安全隐患和运营成本的增加。鲸发卡v11.71版本改进了代码逻辑,为运营者提供了更加灵活的控制权限,运营者可以根据实际业务需求,随时开启或关闭邀请码无限重复生成功能,实现对用户群体的精细化管理,有效提升了平台的安全性和运营效率。 三、安装配置,步步为营 环境准备,打好基础 在安装鲸发卡v11.71系统源码之前,确保服务器环境满足php7.0、mysql5.6的要求至关重要。php7.0具有执行效率高、兼容性好的特点,能够为鲸发卡系统的稳定运行提供强大的技术支持。mysql5.6作为一款成熟的数据库管理系统,具备高效的数据存储和检索能力,可确保系统在处理大量交易数据时的准确性和及时性。 同时,要正确设置伪静态thinkphp,并将运行目录设置为/public。伪静态设置能够提高网站的访问速度和搜索引擎优化效果,使用户在访问网站时能够更快地加载页面。将运行目录设置为/public,可确保系统文件的安全、规范,便于后续的维护和管理。每个步骤都紧密相连,只有严格按照要求配置,才能为后续的安装和使用创造良好的条件,确保系统能够顺利运行。 安装与初始设置,安全第一 安装页面的默认密码为123456,这是为了方便用户在安装过程中快速进入系统进行初步设置。然而,在安装完成后,务必及时在后台修改密码,这是保障系统安全的重要举措。简单易猜的密码存在着极大的安全风险,可能被不法分子利用,从而导致用户数据泄露、系统被攻击等严重后果。因此,建议用户设置包含字母、数字、特殊字符的复杂高强度密码,并定期进行更换,为自己的业务筑牢安全防线。 运营准备配置,缺一不可 域名设置:在后台设置中准确填写域名项,包括主站域名和店铺推广域名。主站域名是用户访问平台的主要入口,简洁易记的主站域名便于用户记忆,有助于提高品牌知名度。店铺推广域名用于推广,通过设置不同的推广域名,运营者可以精准跟踪和分析不同渠道的推广效果,进而优化推广策略,提高推广效率。只有域名设置正确,用户才能顺利访问和推广平台,为业务发展奠定坚实的基础。 邮箱配置:合理配置邮箱,搭建起系统与用户之间沟通的桥梁。在虚拟商品交易中,邮箱起着至关重要的作用。订单通知可以让用户及时了解自己的购买情况;密码找回功能帮助用户在忘记密码时能够快速恢复访问权限;促销活动通知、系统更新公告等重要信息也可以通过邮箱及时、准确地传达给用户,确保沟通的顺畅无阻。稳定可靠的邮箱配置,能够增强用户对平台的信任,提升用户粘性。 支付设置:支付功能是发卡系统的核心,直接影响着交易的成败。鲸发卡v11.71版本支持多种支付方式,满足用户多样化的支付需求。在进行支付设置时,需要参考鲸官方易支付配置文档,配置过程涉及支付接口对接、密钥设置等多个环节,需要耐心和细心。但只要仔细研读文档,按照步骤操作,就能成功接入微信支付、支付宝支付、银行卡支付等多种支付方式。这样,用户在购买虚拟商品时,就可以根据自身的喜好和习惯选择最便捷的支付方式,大大提高了交易的成功率和用户满意度。 计划任务设置:依据鲸官方文档中的计划任务说明,精准设置4个计划任务。这些计划任务保障着系统的稳定运行和各项功能的正常执行。例如,订单处理计划任务能够及时处理用户的订单,确保商品能够及时发放到用户手中;数据统计计划任务可以定期统计和分析系统中的交易数据,为运营者提供决策依据,帮助运营者了解用户行为、市场趋势等信息,从而优化业务策略,提升运营效率。每个计划任务都不可或缺,它们协同工作,共同保障系统的稳定运行和业务的顺利发展。 后台首页图片 立即下载,开启商业新征程 如果您渴望在虚拟商品交易领域一展身手,鲸发卡v11.71企业级发卡系统源码将是您的不二之选。现在就可以通过以下方式获取: 123云盘下载 鲸发卡11.71免授权源码.zip 下载地址:https://www.123684.com/s/rCKrjv-dXb8d? 提取码:FLYM 鲸发卡v11.71企业级发卡系统源码,凭借其强大的功能、便捷的操作和贴心的配置选项,为虚拟商品交易提供了一套完善的解决方案。无论您是初入行业的创业者,怀揣着梦想与激情,渴望在虚拟商品交易领域崭露头角;还是已经在该领域深耕多年的资深从业者,希望进一步提升业务效率,拓展市场份额,鲸发卡v11.71都将是您不可或缺的得力助手。它将为您的业务发展注入强大动力,引领您在竞争激烈的虚拟商品交易市场中乘风破浪,驶向成功的彼岸。选择鲸发卡v11.71,就是选择开启一段充满无限可能的商业之旅。




![[亲测]鲸发卡 v11.71 企业级发卡系统源码下载](https://file.fulicode.cn/view.php/bc5a76d462c8243c9c9a25219312123f.jpg)
